
Daily UI
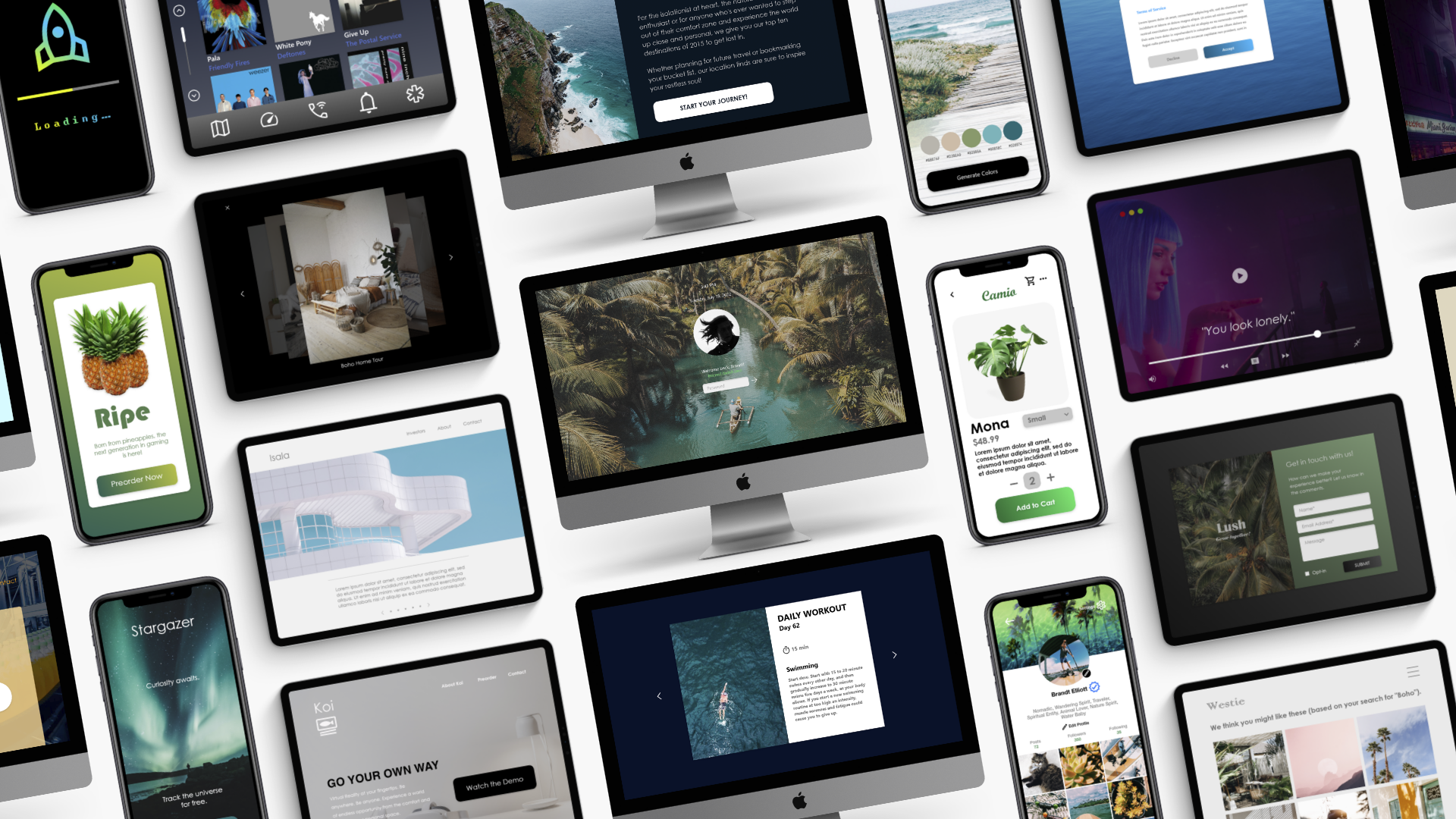
In the interest of improving my skills in interactive, product and visual design, I participated in a 100 day daily UI design challenge, creating hi-fidelity rapid web and/or mobile mockups in quick timing of assigned themes via tools such as Adobe XD and Figma to better familiarize myself with the functionality and limitations of each tool. For several months, I updated this page every Monday through Friday, sharing also via Behance, Dribbble and Instagram, growing my socials along the way with substantive content to boot!
For me personally, perseverance was the takeaway from this process of discovery, as some daily challenges left me feeling uninspired and managing only the bare minimum to complete the task. I am a very visual based learner, and for the very high hi-fidelity mockups, I think my interest in some specific challenges even reflected in my work. At least my hope is that it did.
Looking back, this experience has allowed for me to see opportunities for further discovery with many of the daily challenges created. For example, I discovered how to work backwards in the design thinking process by first creating a series of related screens based off of several daily design tasks seemingly related to one another, and balancing it with UX research.
That design process eventually became the Camio project in my portfolio. Moving forward, I look forward to exploring and sharing the UX side of these UI design mockups in the future.
Daily Design Challenge #100 - Redesign Daily UI Landing Page
Daily Design Challenge #99 - Categories
Daily Design Challenge #98 - Advertisement
Daily Design Challenge #97 - Giveaway
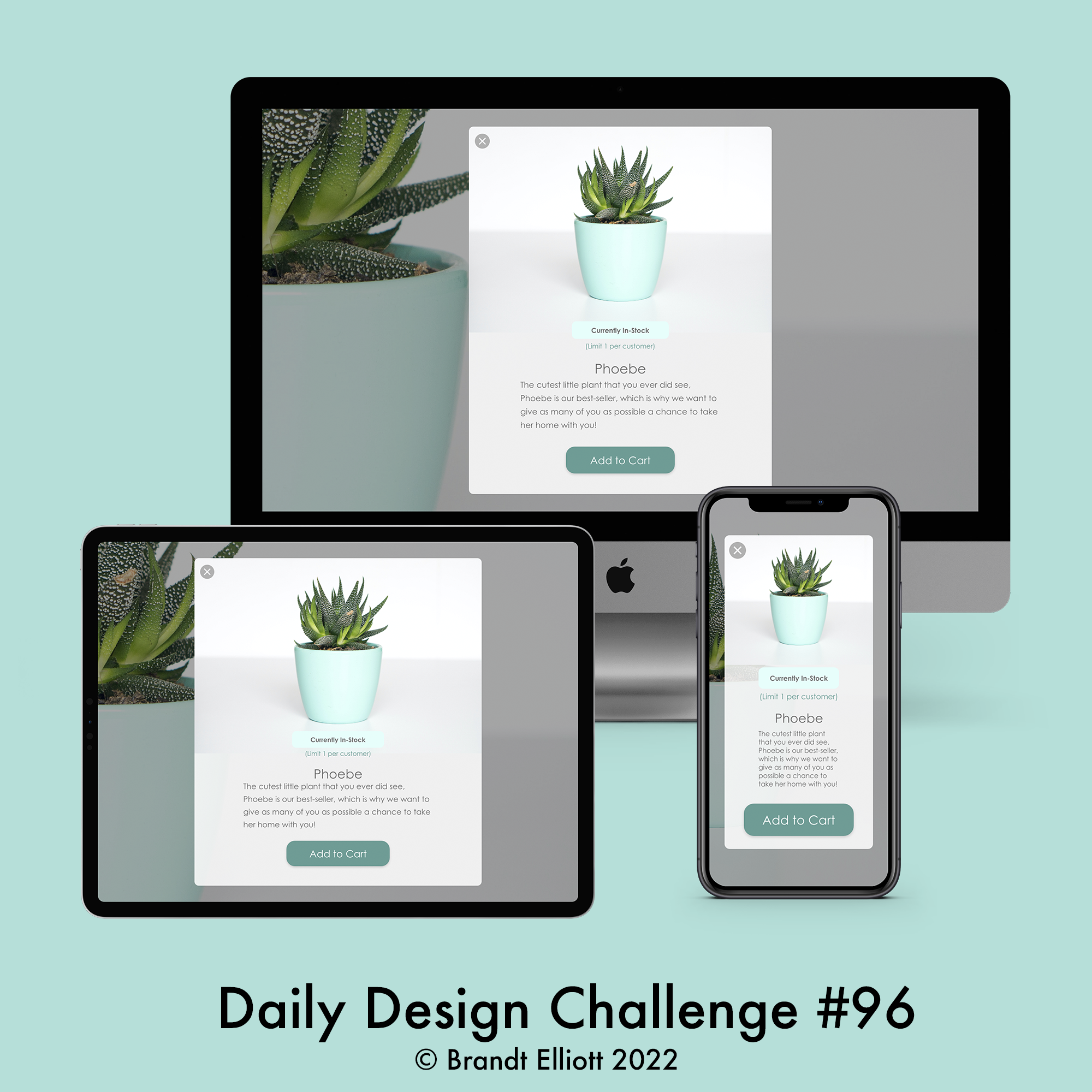
Daily Design Challenge #96 - Currently In-Stock
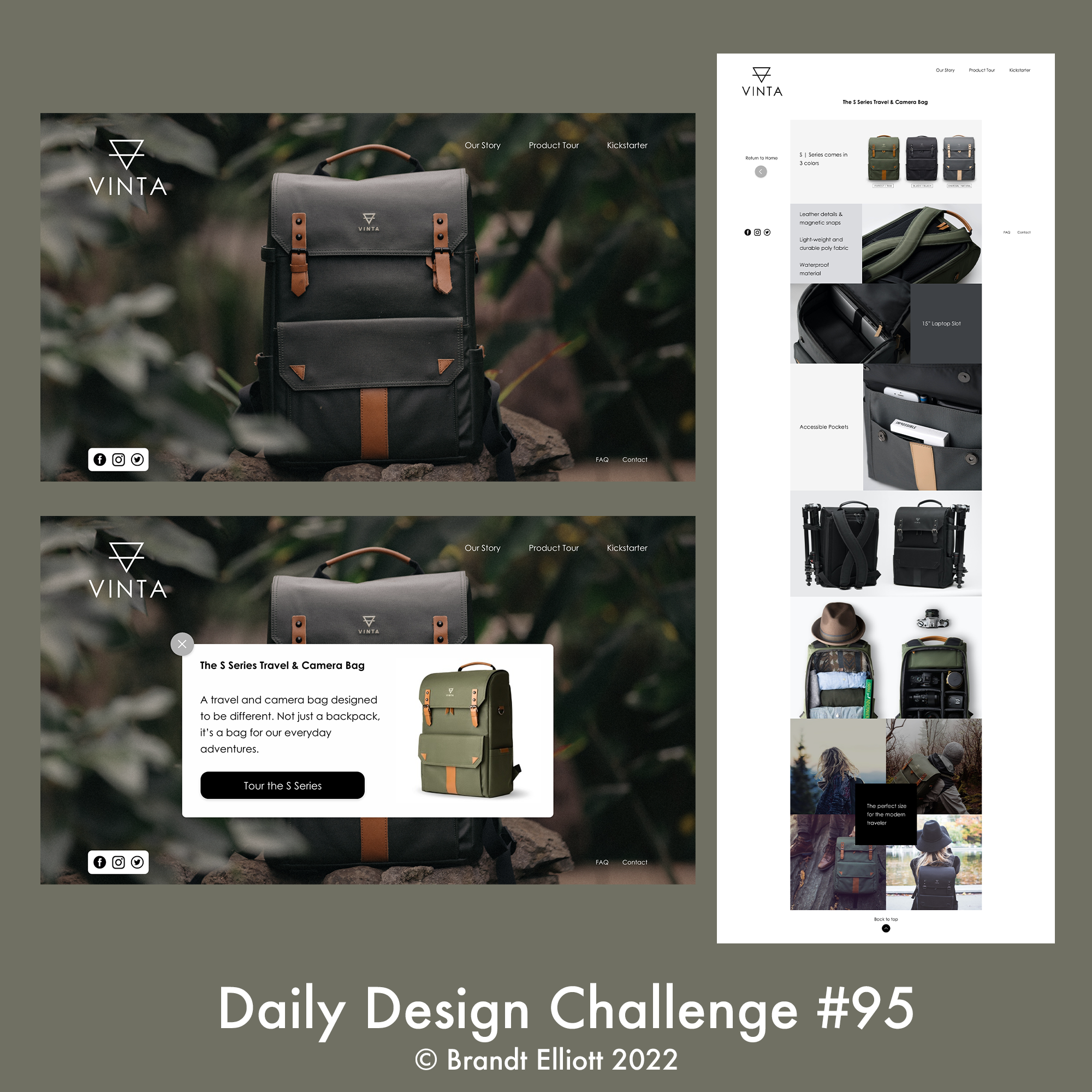
Daily Design Challenge #95 - Product Tour
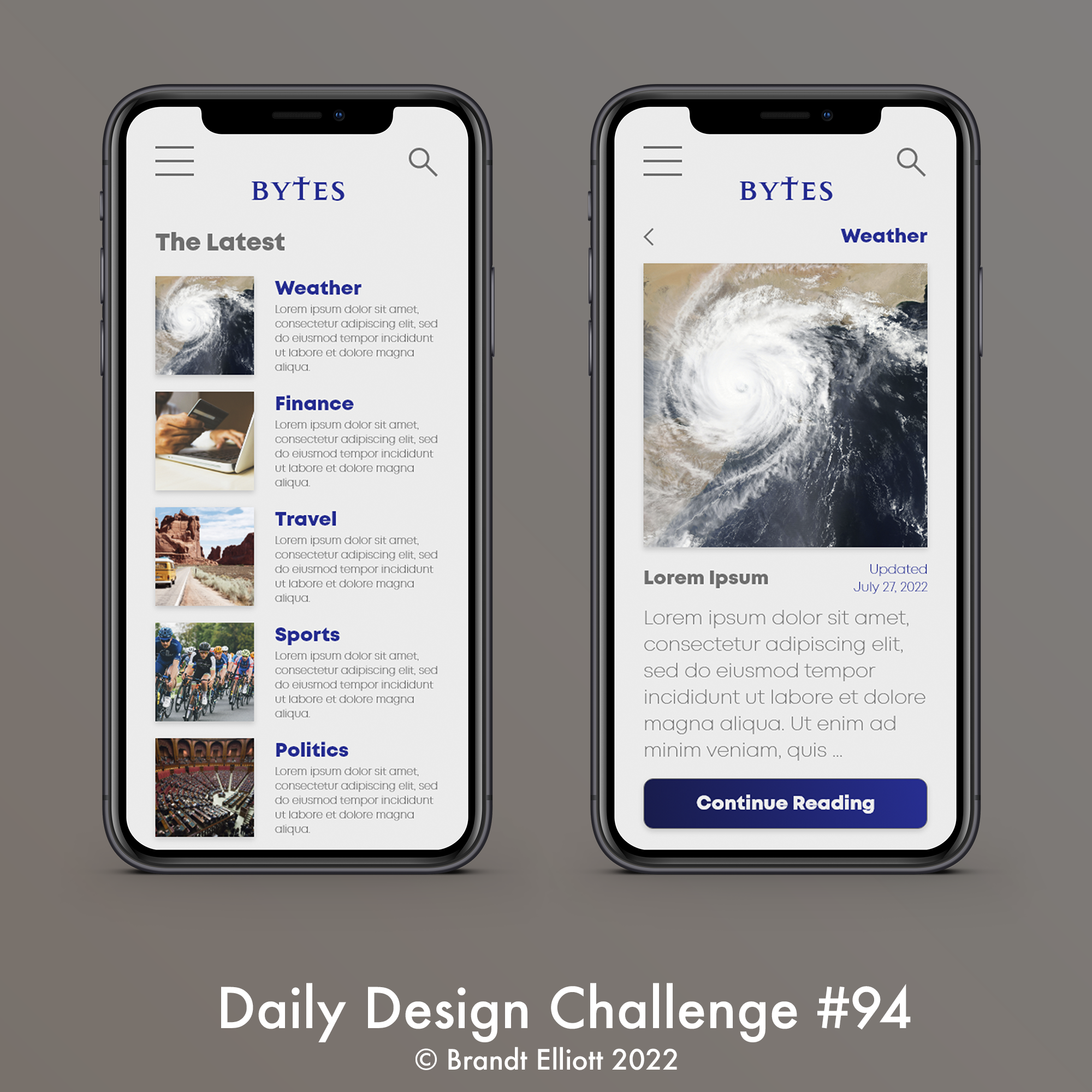
Daily Design Challenge #94 - News
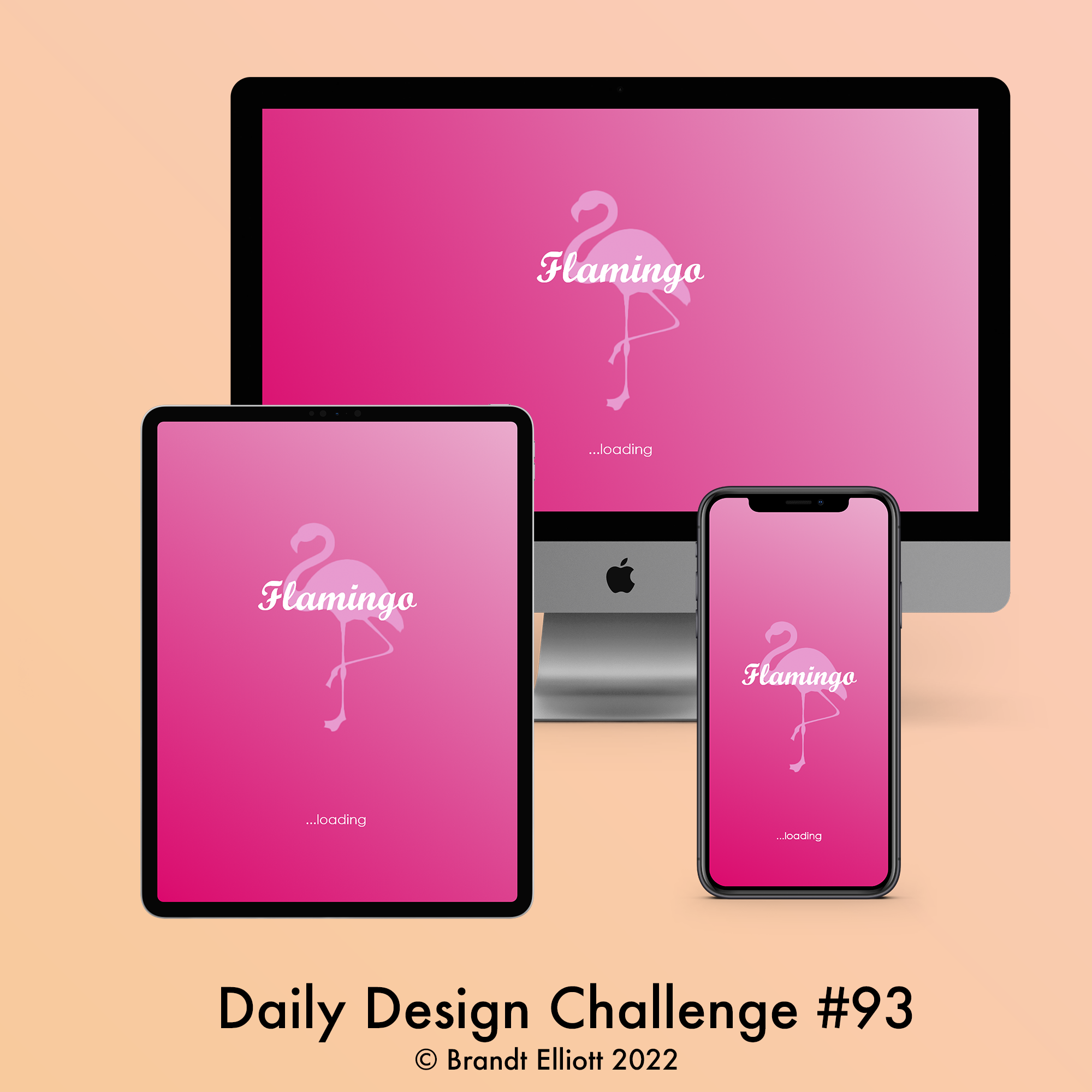
Daily Design Challenge #93 - Splash Screen
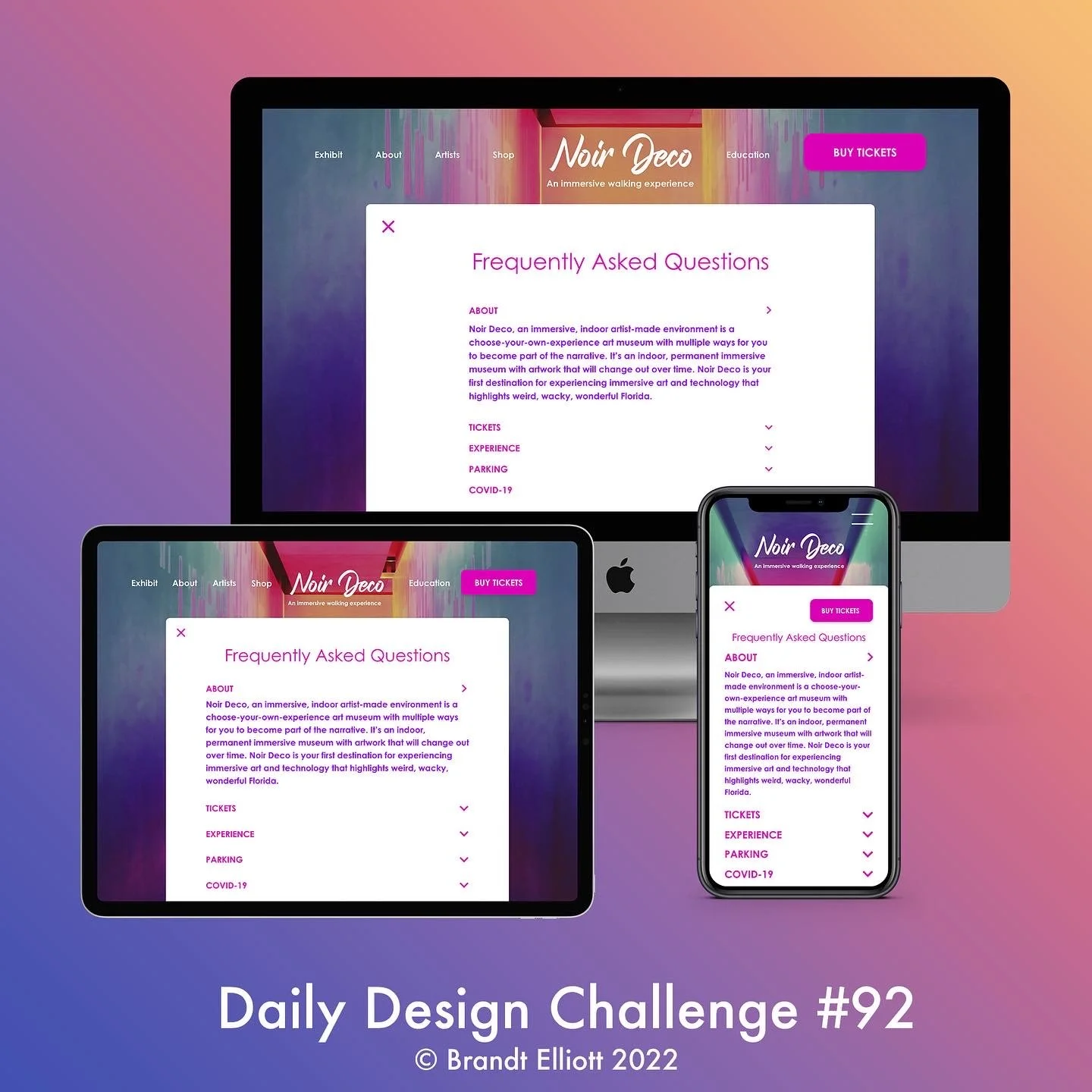
Daily Design Challenge #92 - F.A.Q.
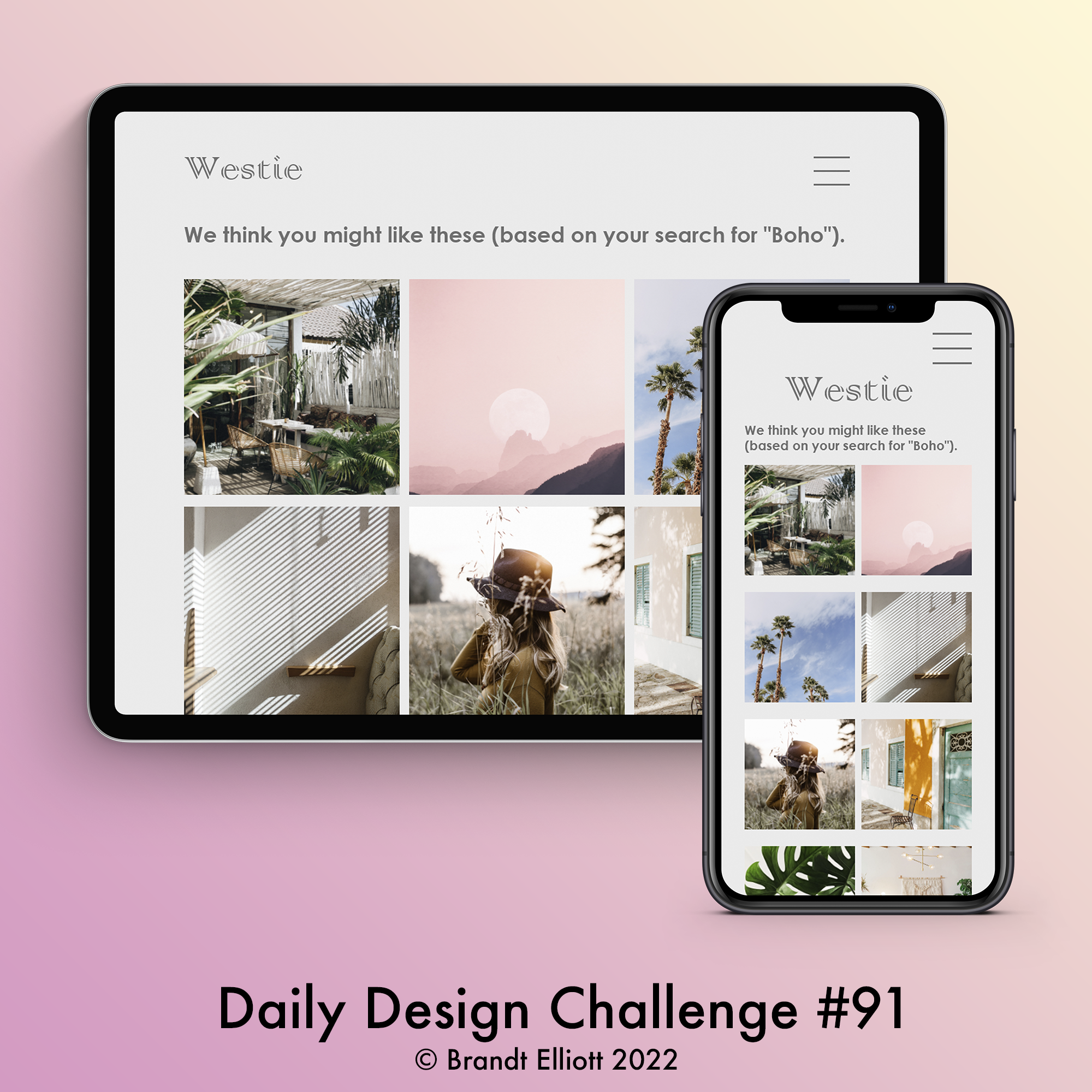
Daily Design Challenge #91 - Curated for You
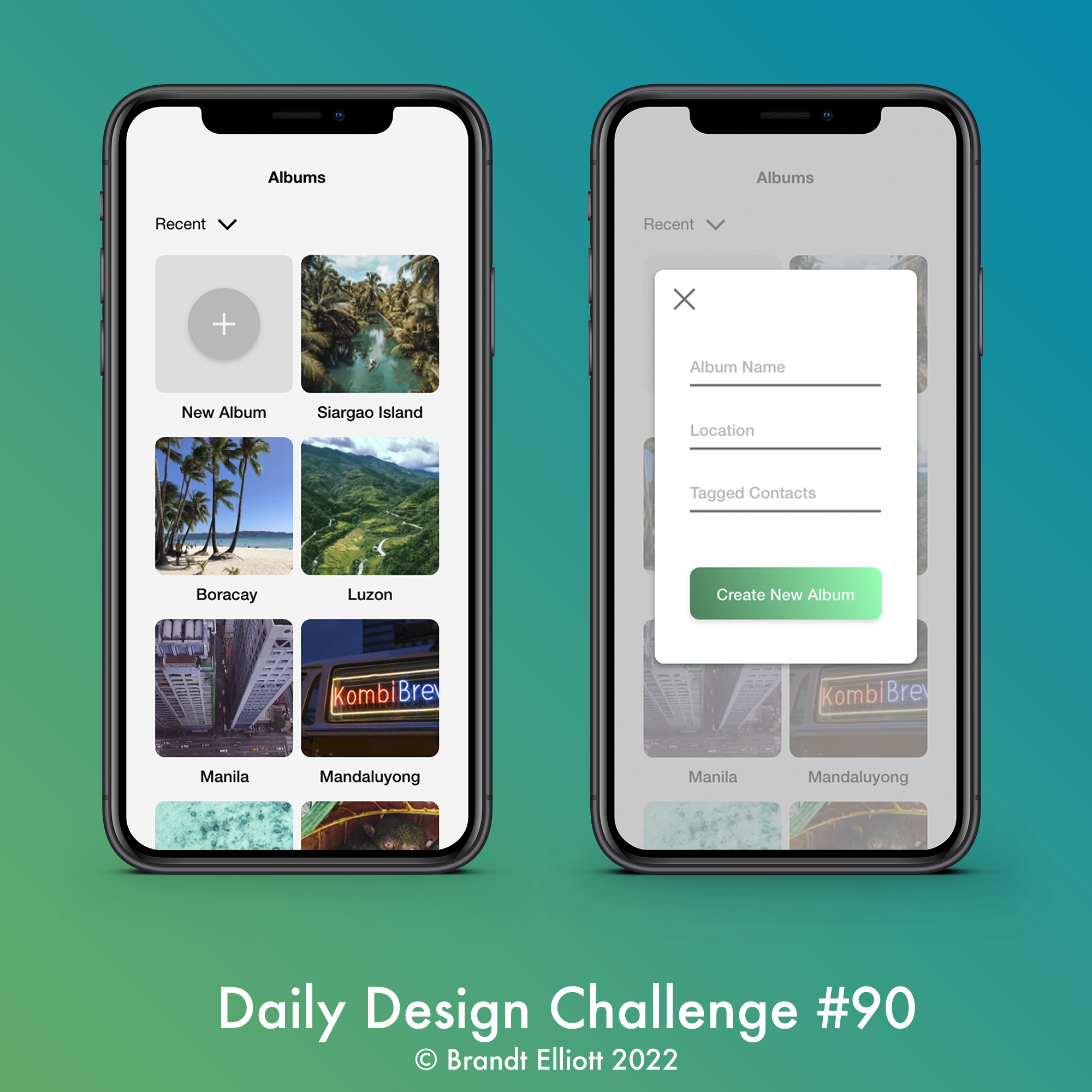
Daily Design Challenge #90 - Create New
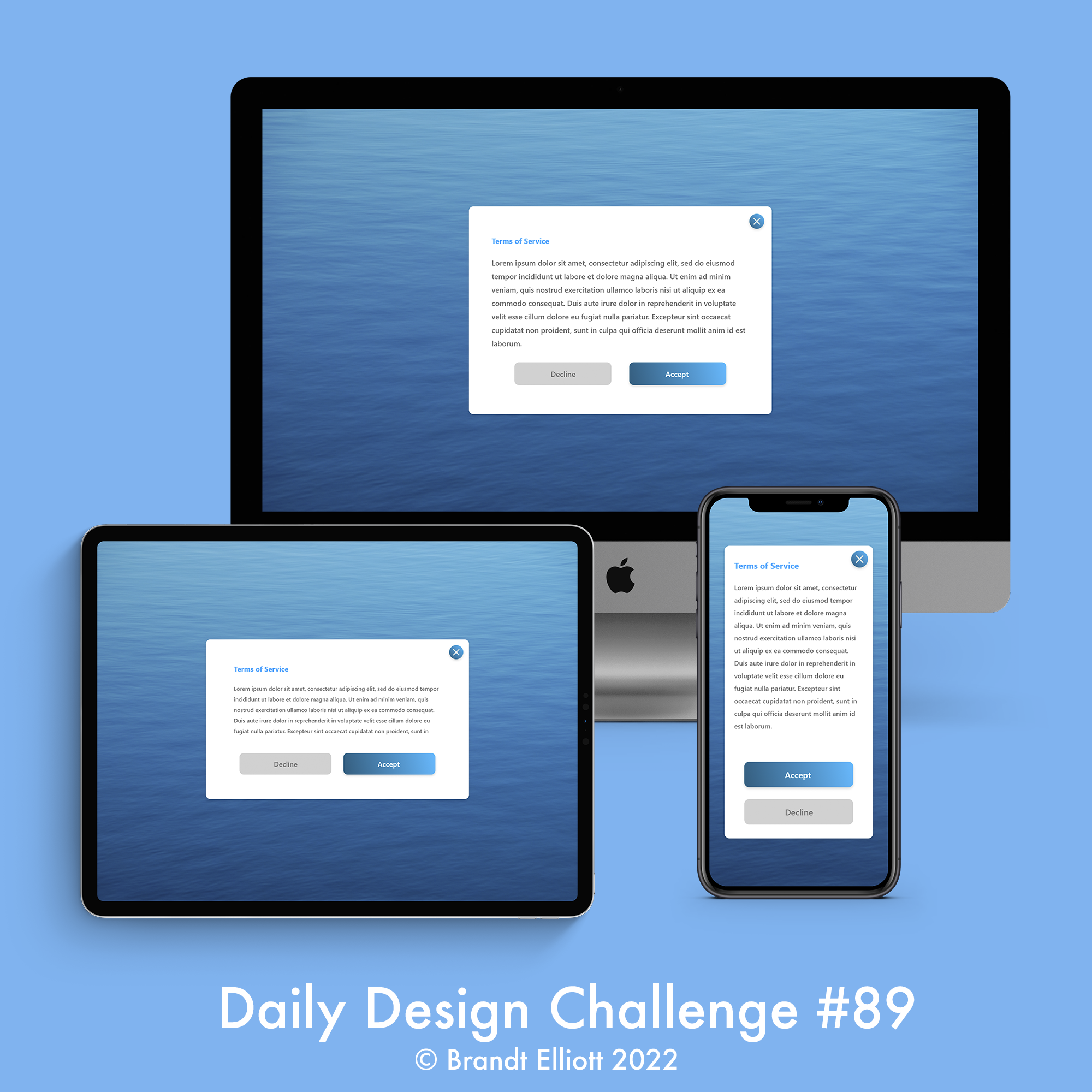
Daily Design Challenge #89 - Terms of Service
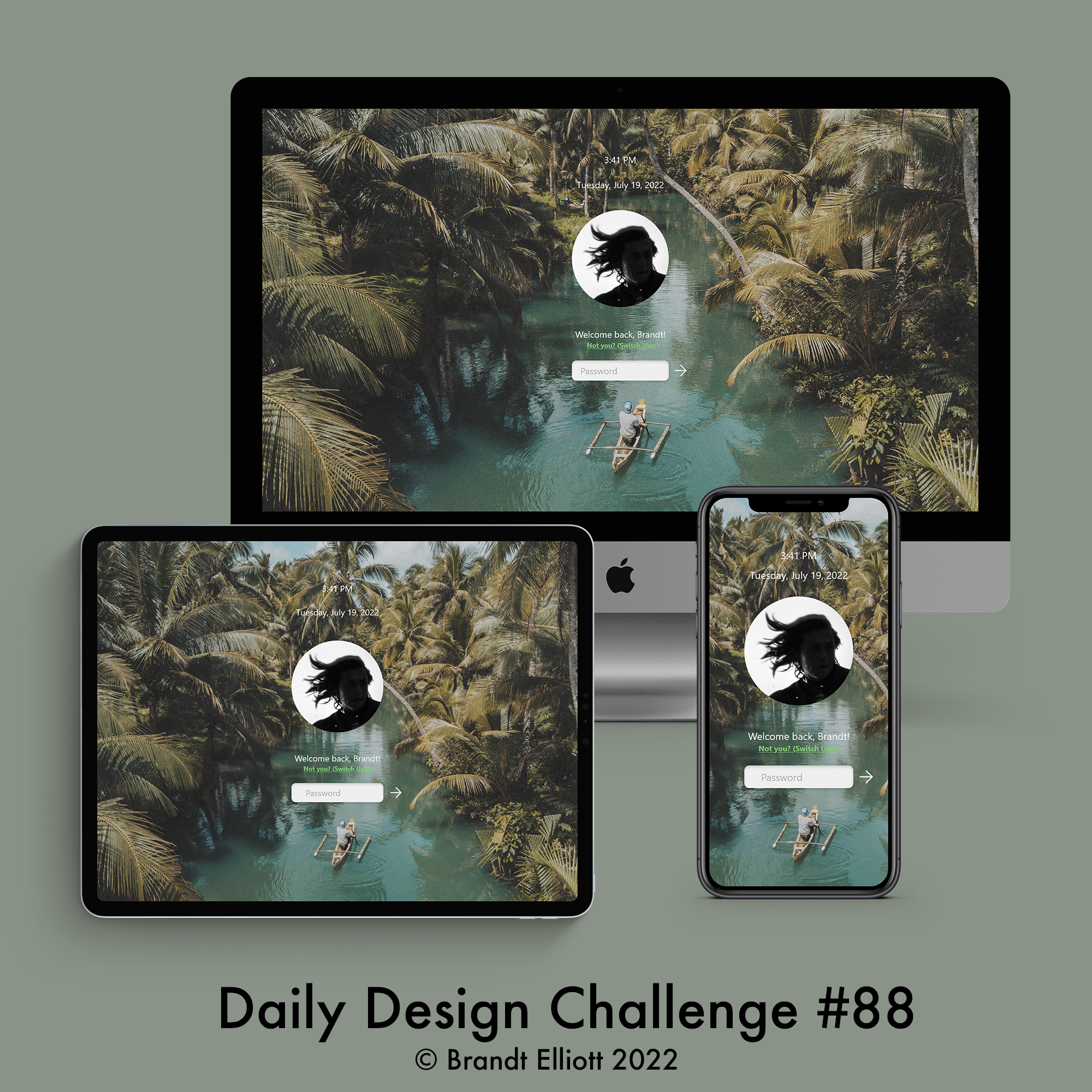
Daily Design Challenge #88 - Avatar
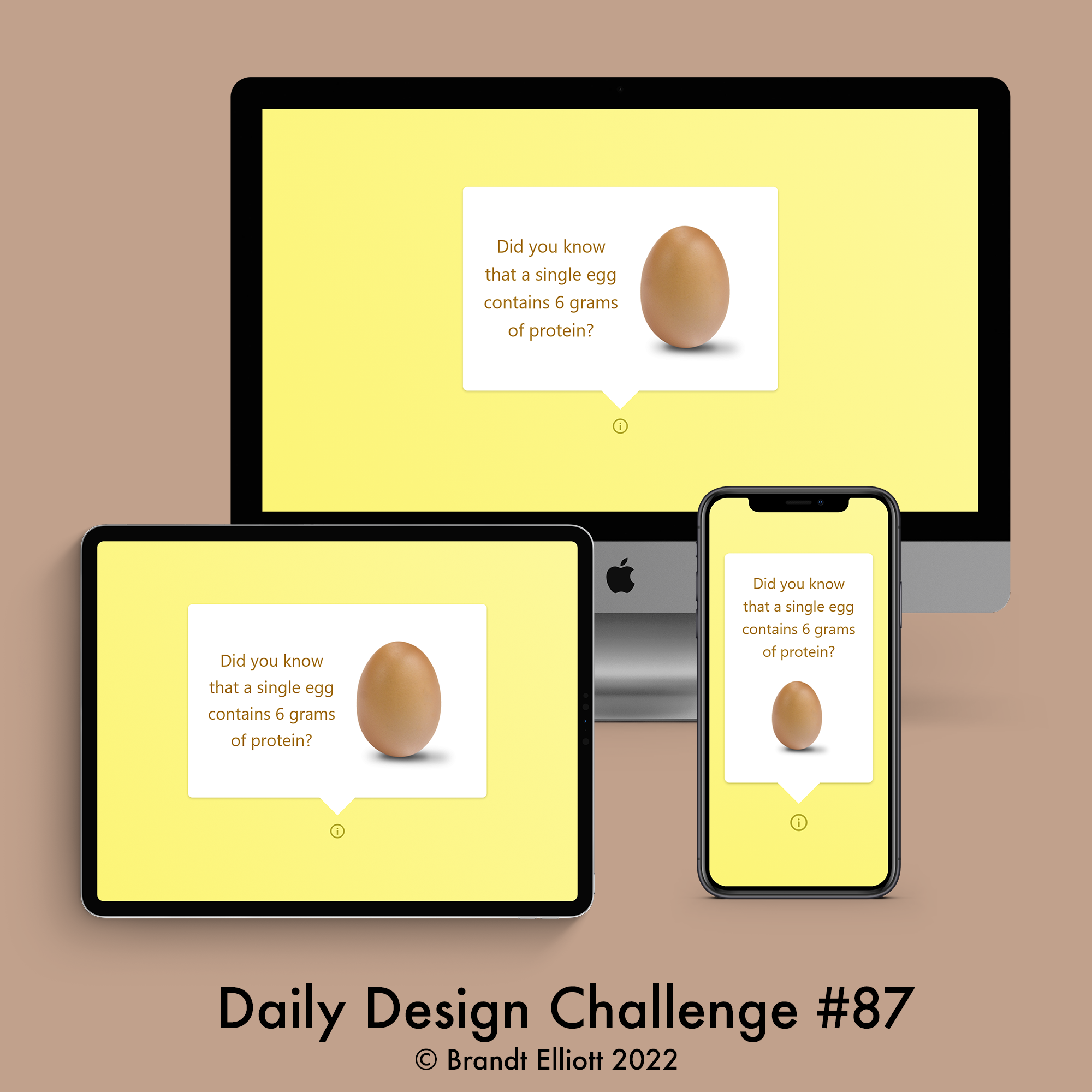
Daily Design Challenge #87 - Tooltip
Daily Design Challenge #86 - Progress Bar
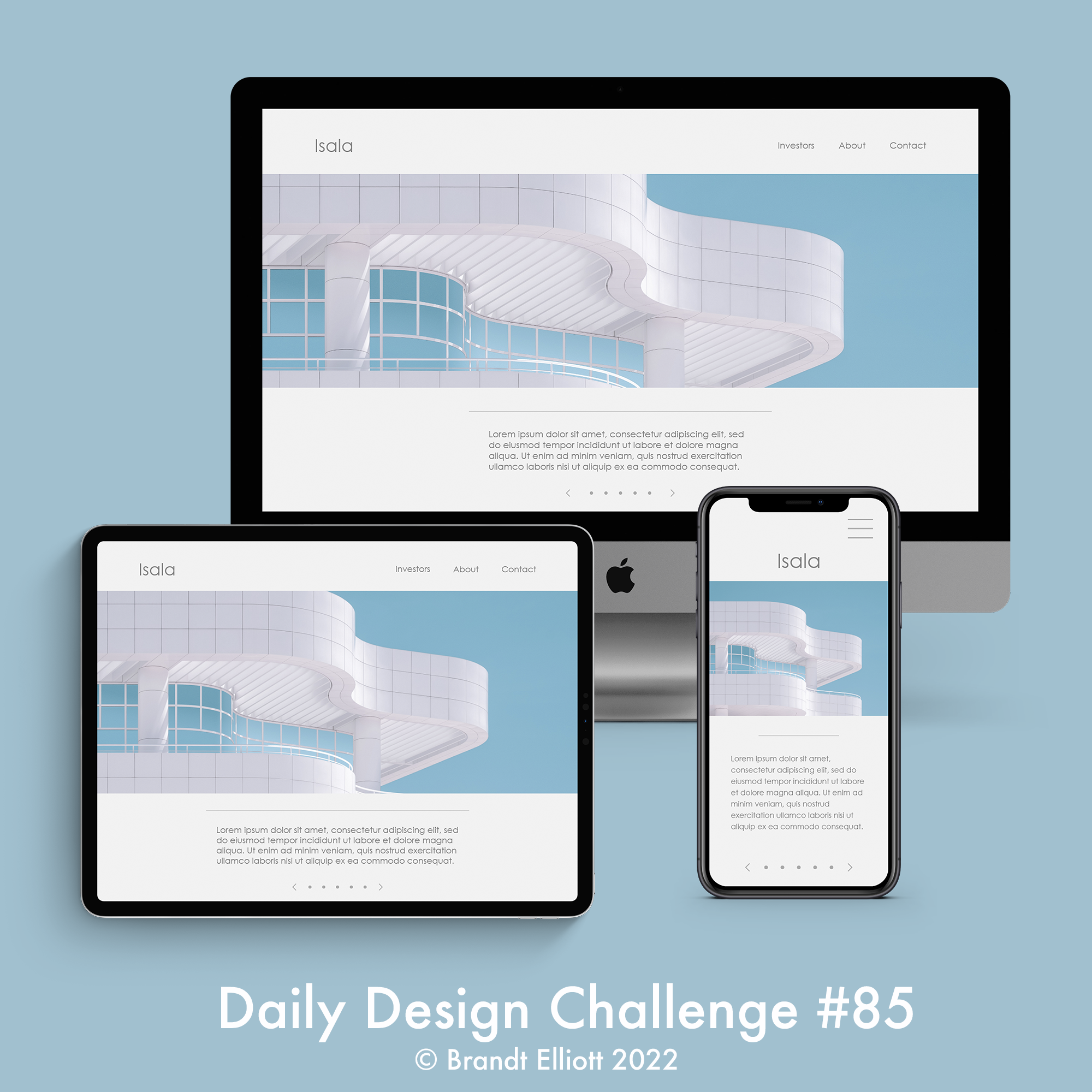
Daily Design Challenge #85 - Pagination
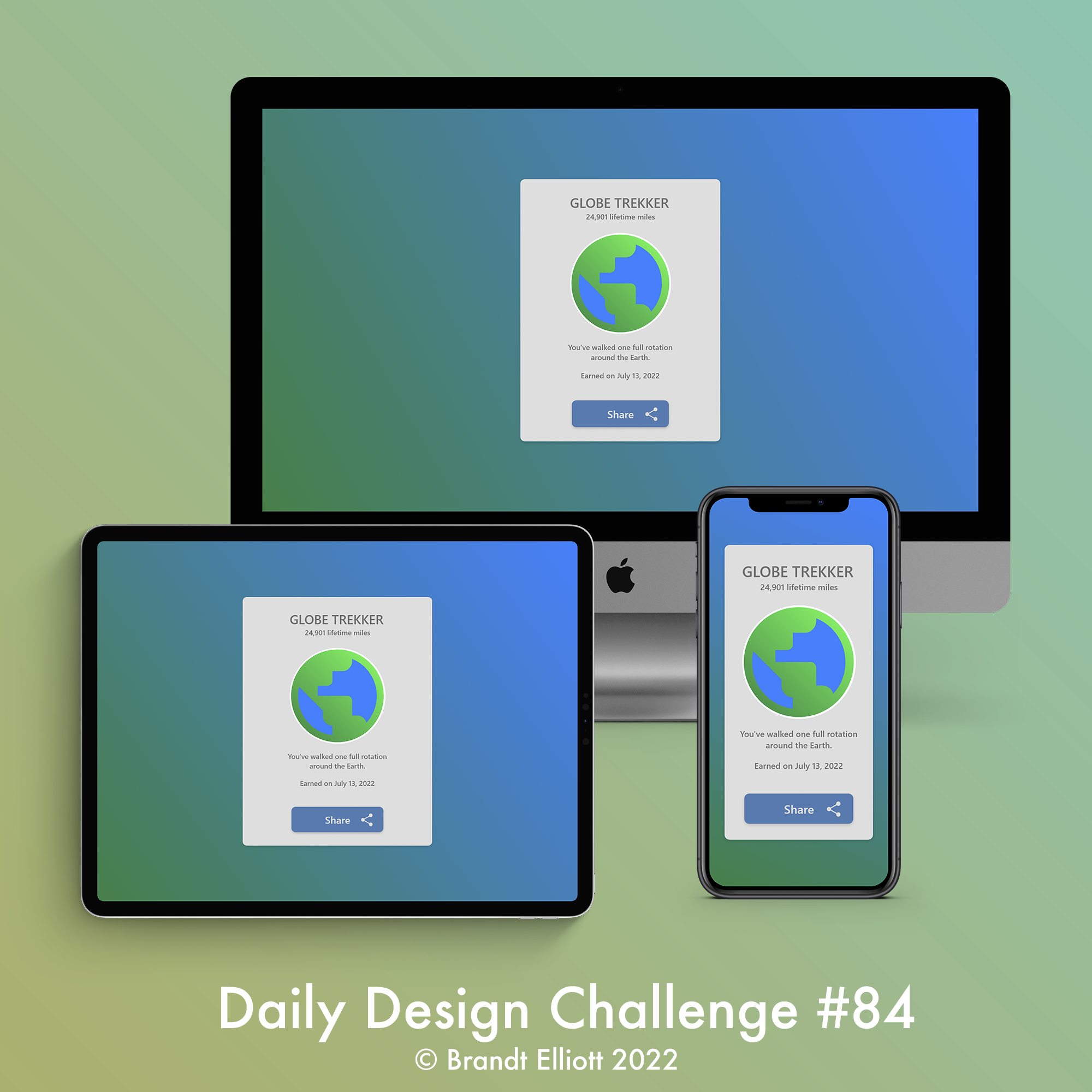
Daily Design Challenge #84 - Badge
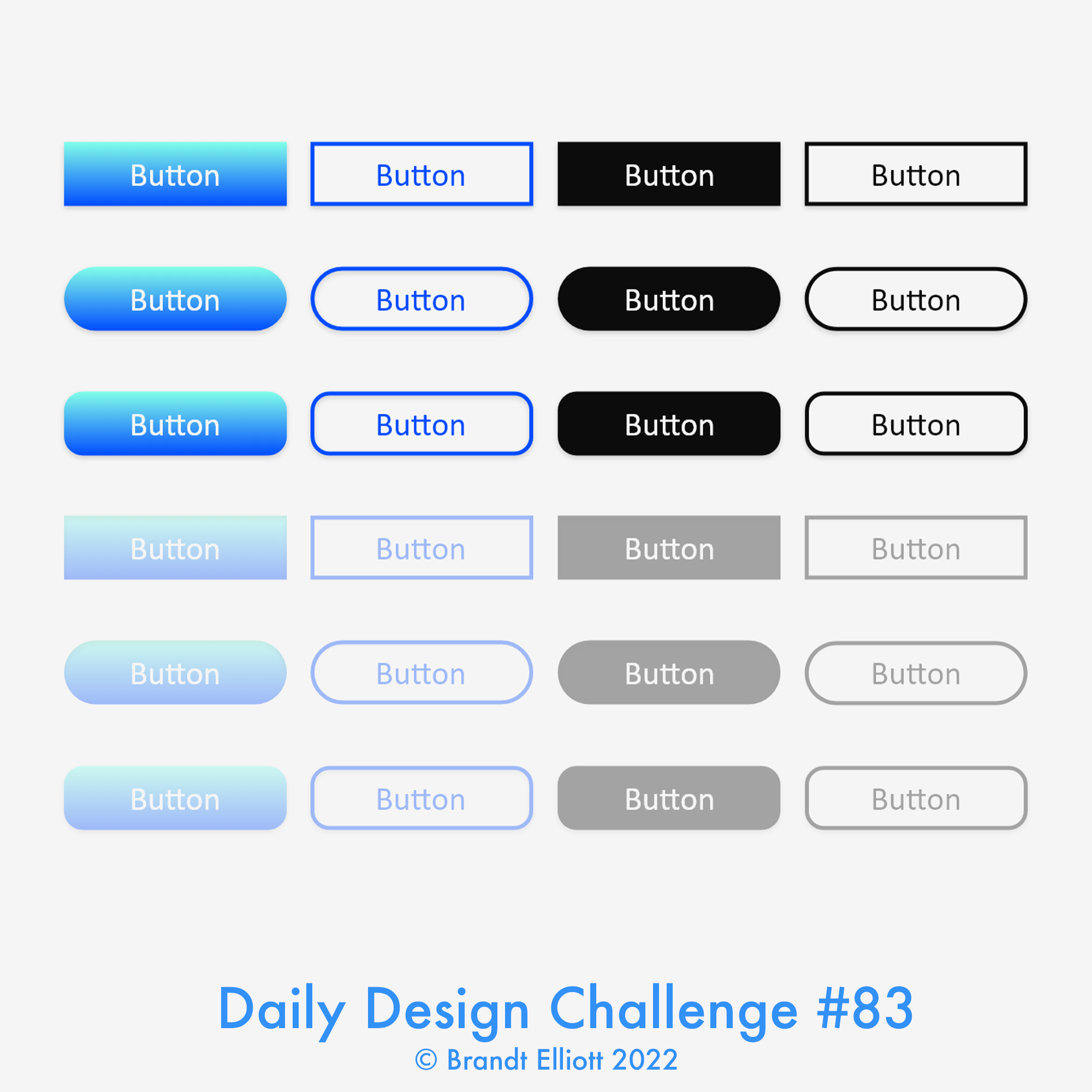
Daily Design Challenge #83 - Button
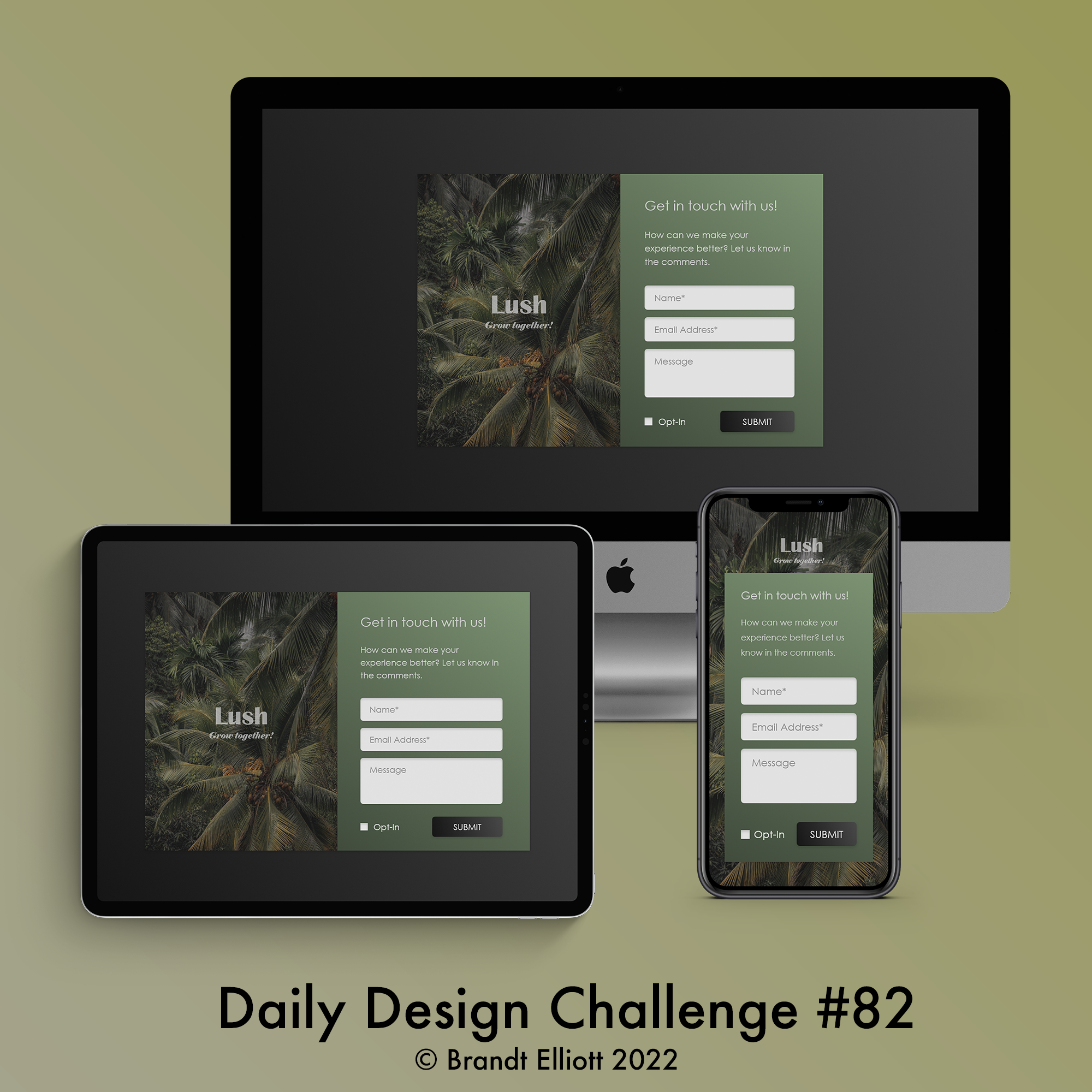
Daily Design Challenge #82 - Form
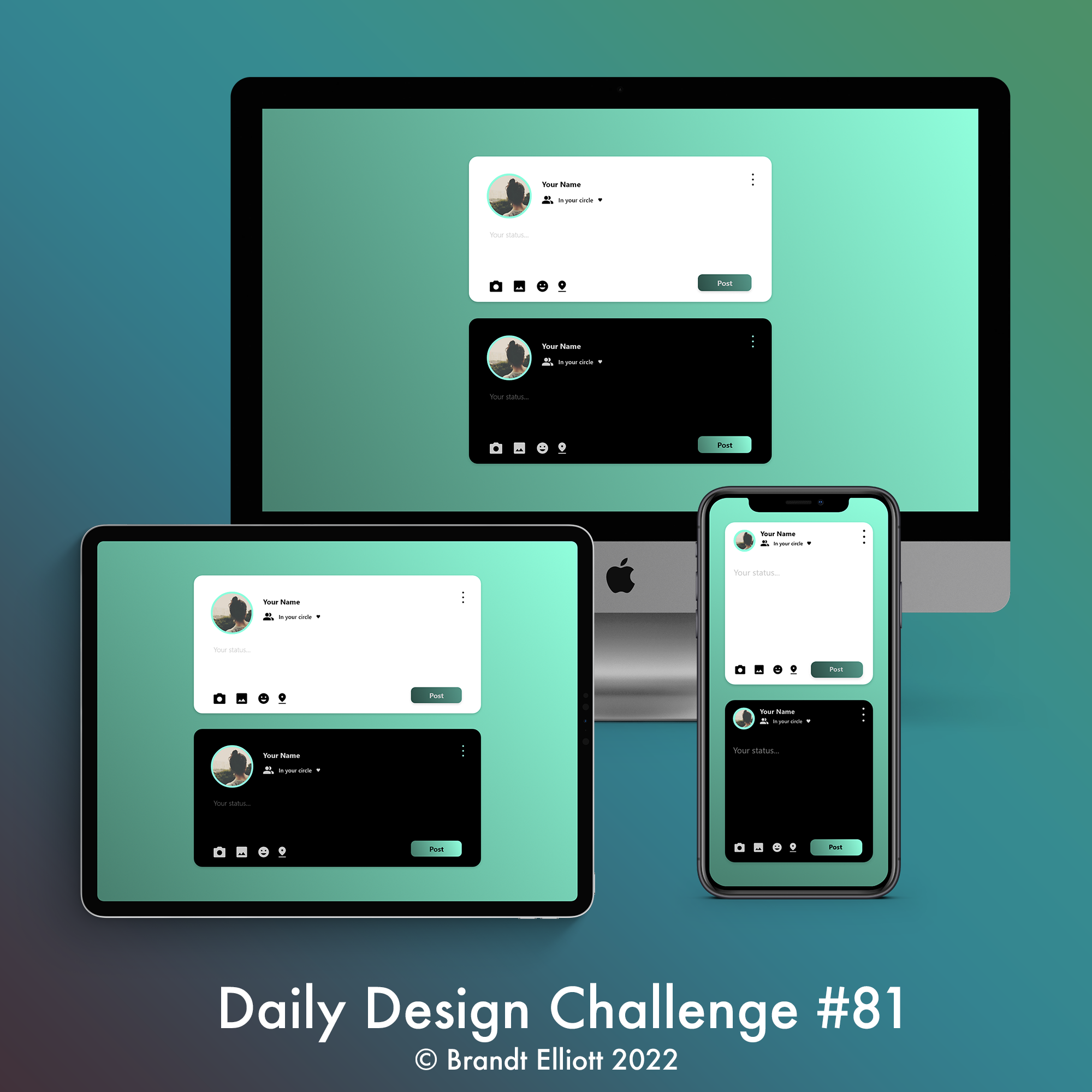
Daily Design Challenge #81 - Status Update
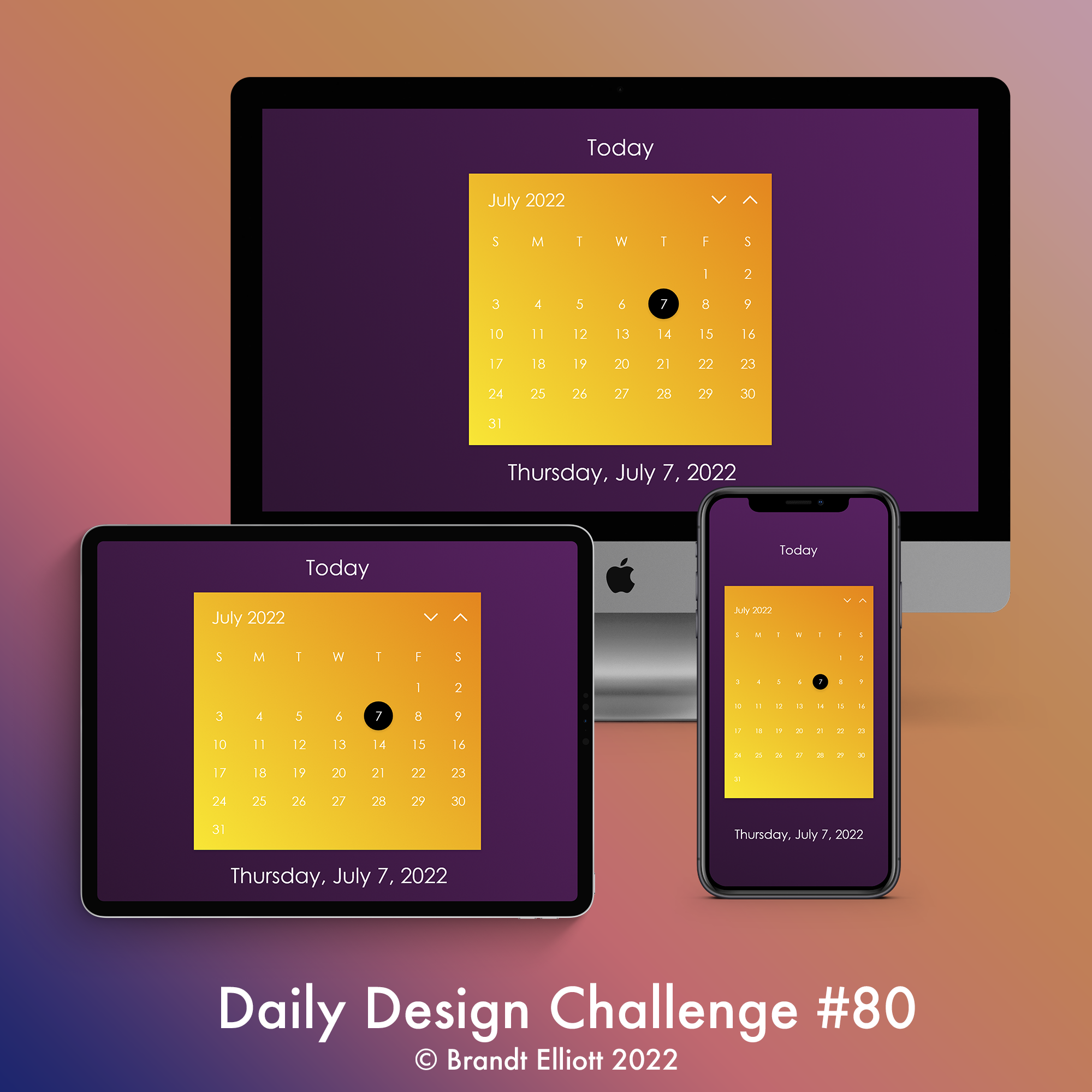
Daily Design Challenge #80 - Date Picker
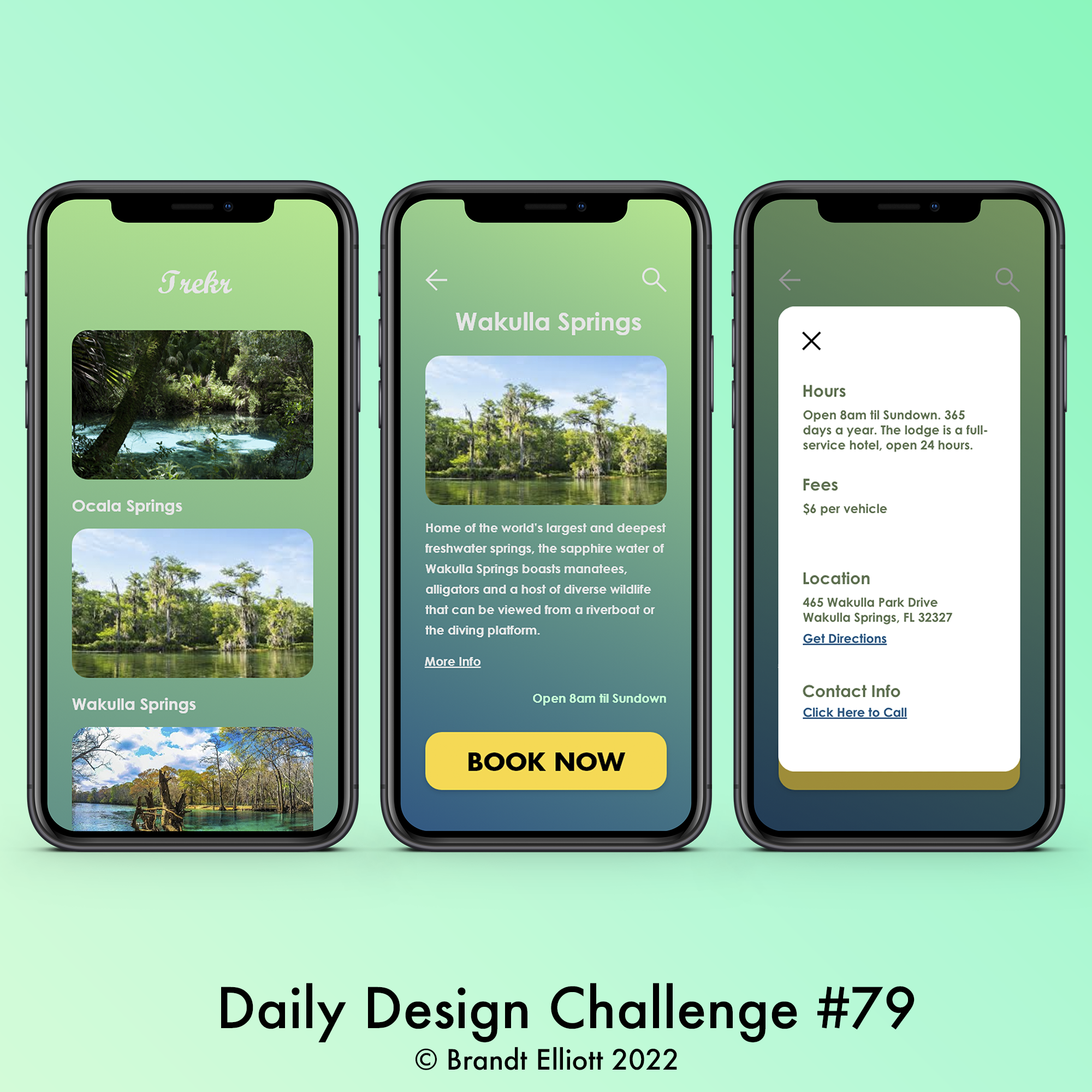
Daily Design Challenge #79 - Itinerary
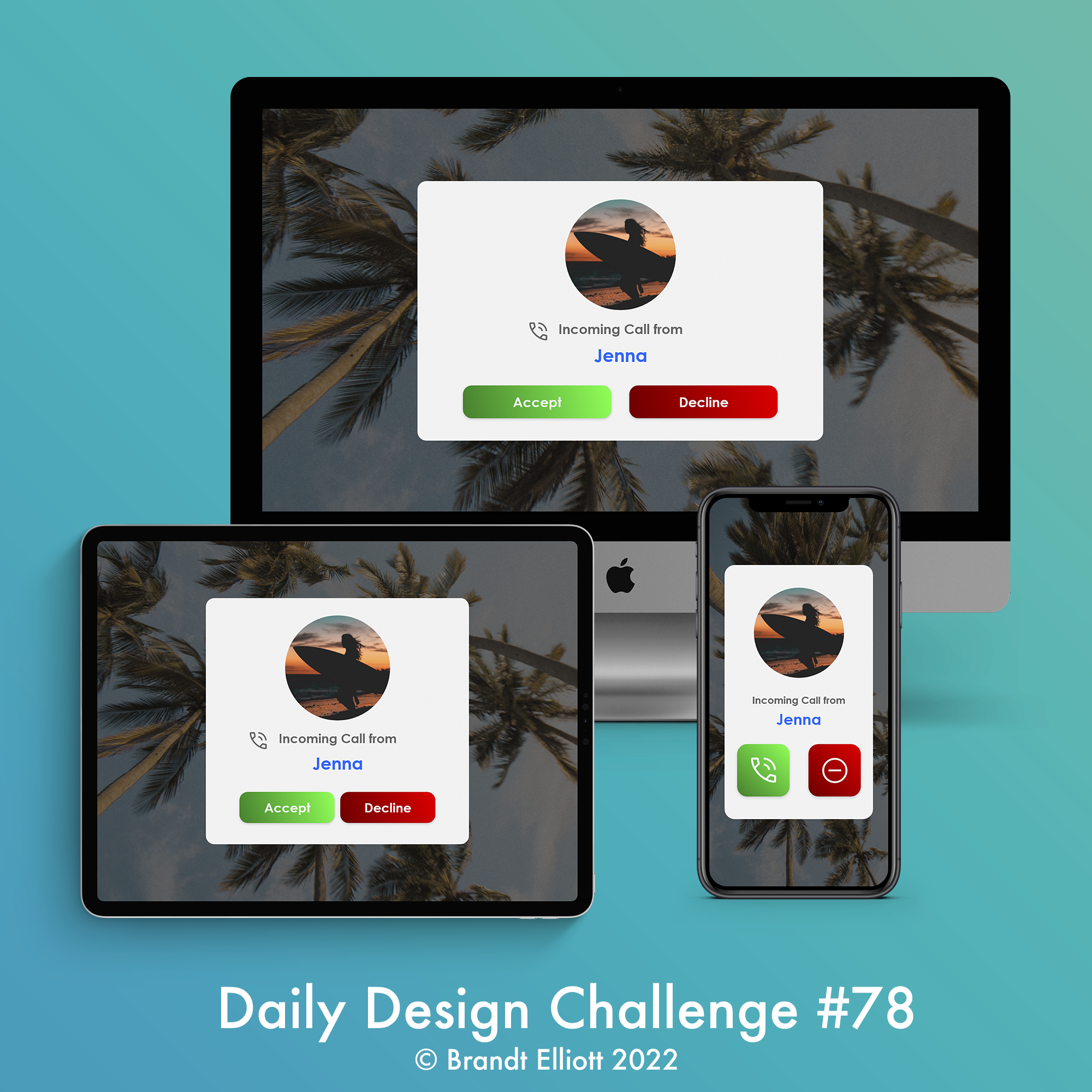
Daily Design Challenge #78 - Pending Invitation
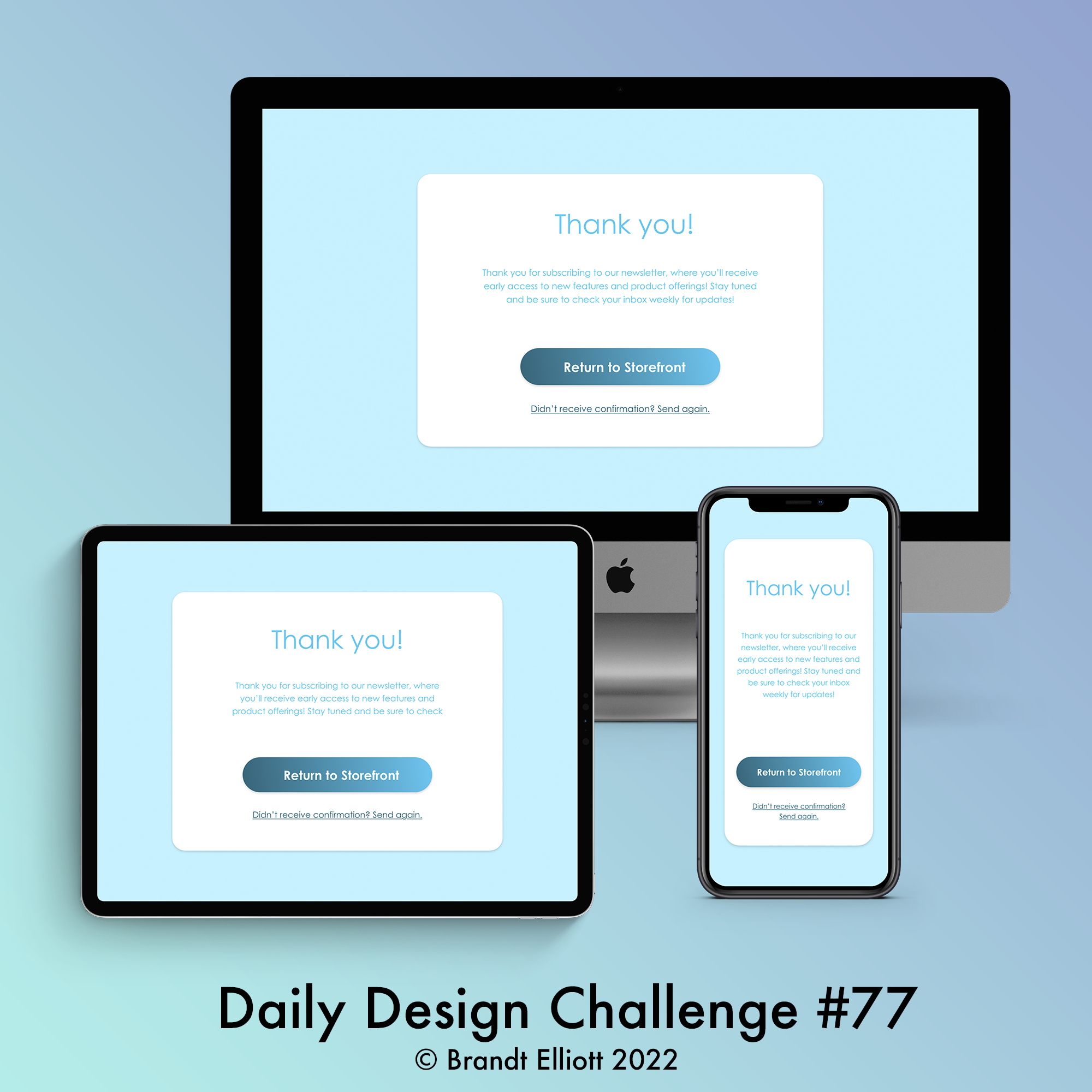
Daily Design Challenge #77 - Thank You
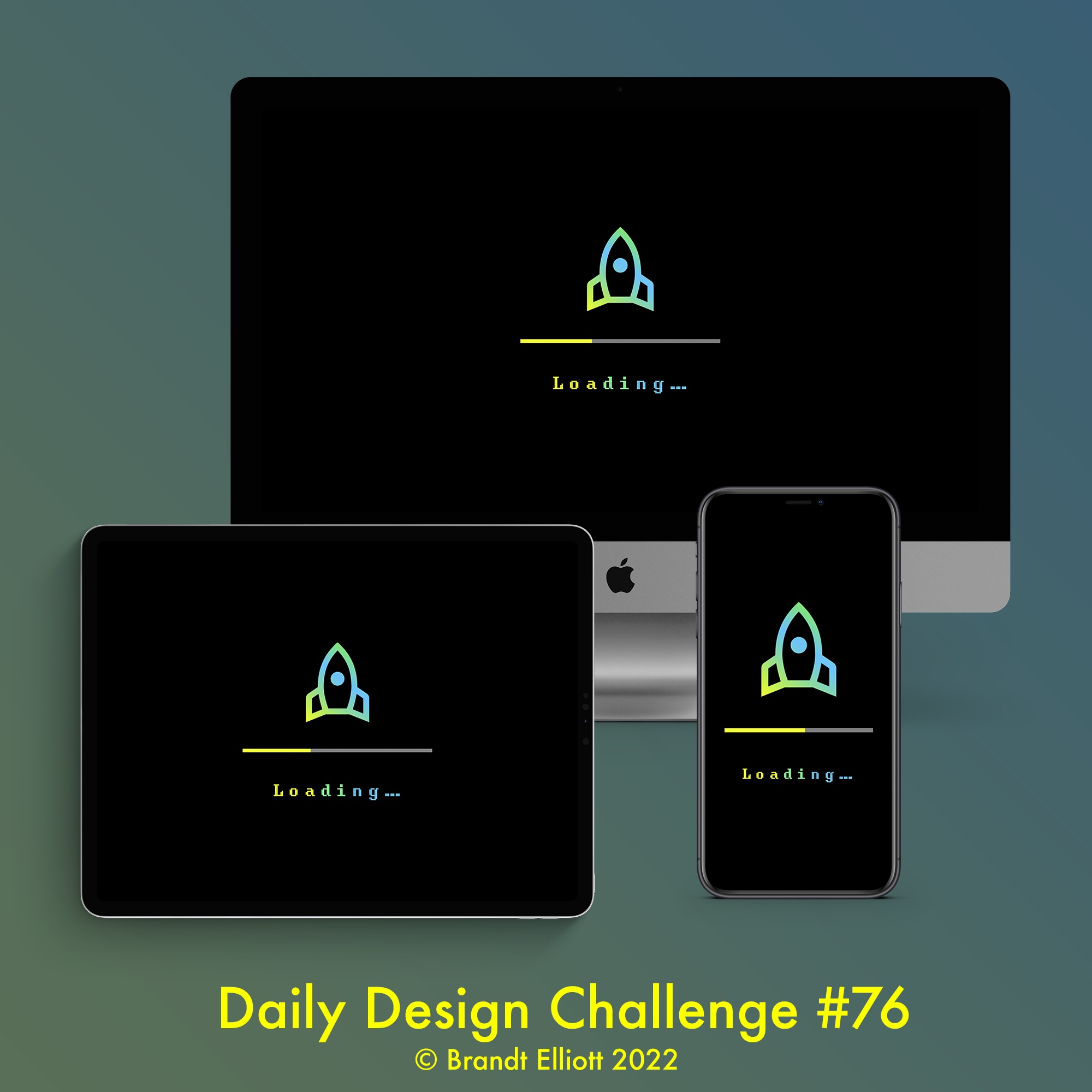
Daily Design Challenge #76 - Loading
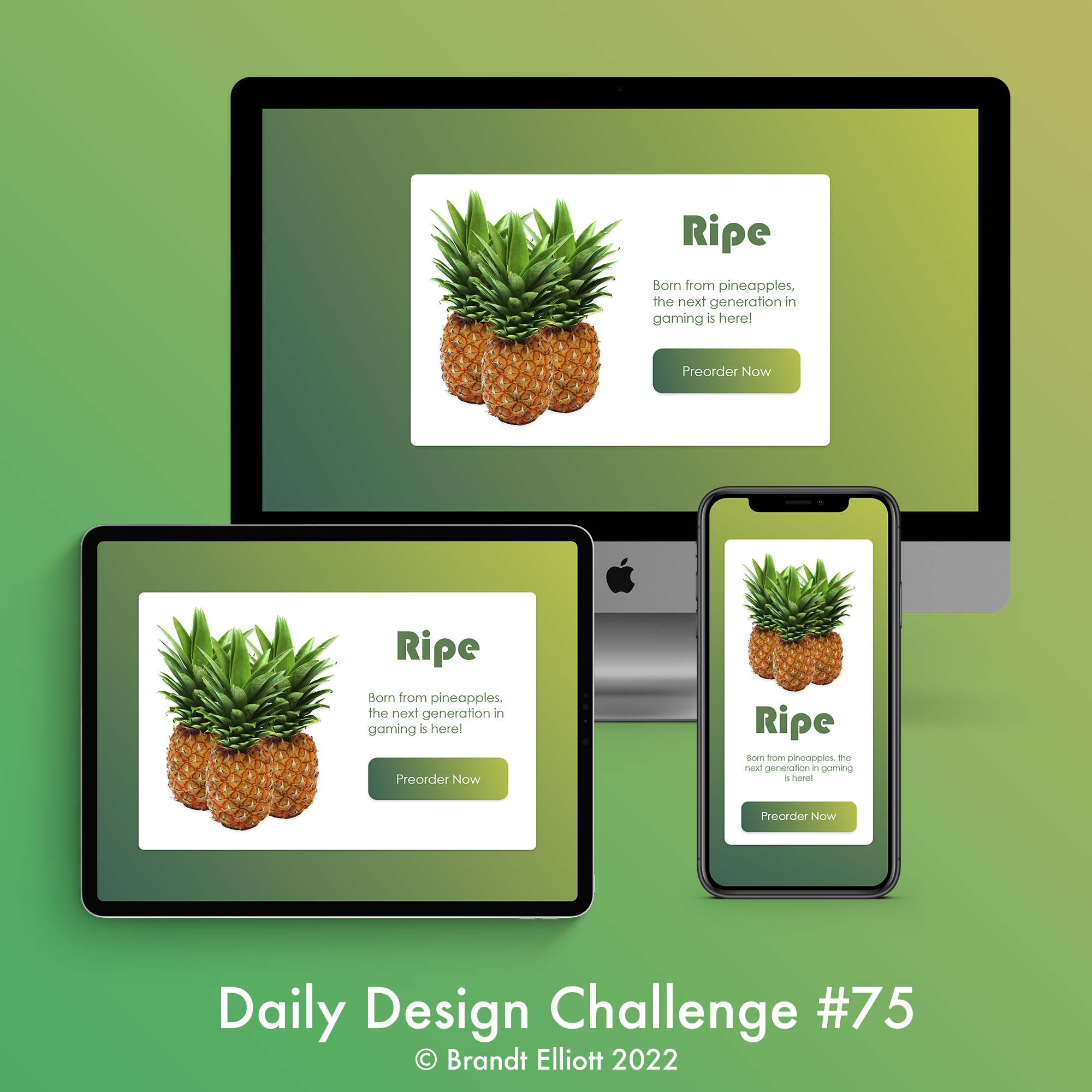
Daily Design Challenge #75 - Pre-Order
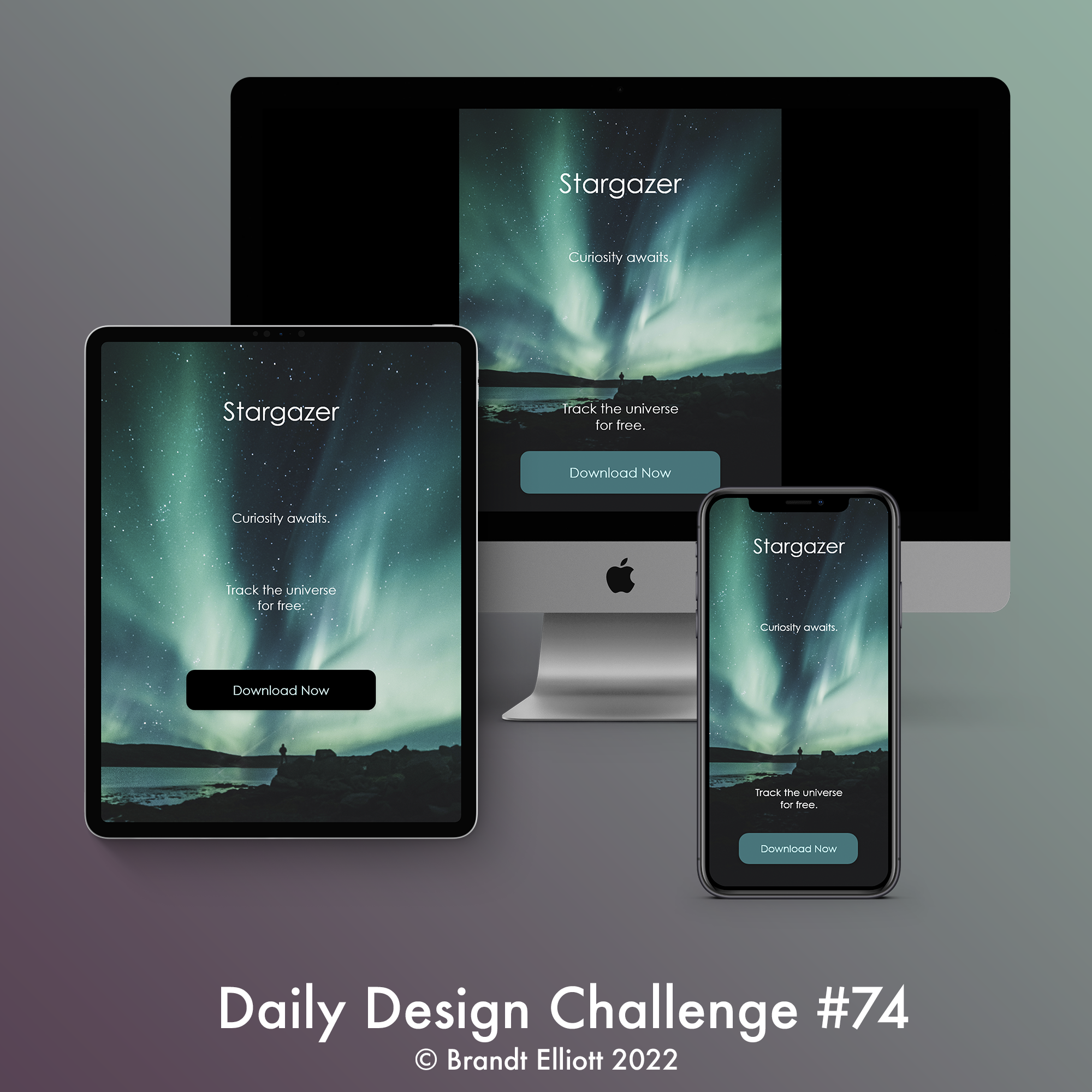
Daily Design Challenge #74 - Download App
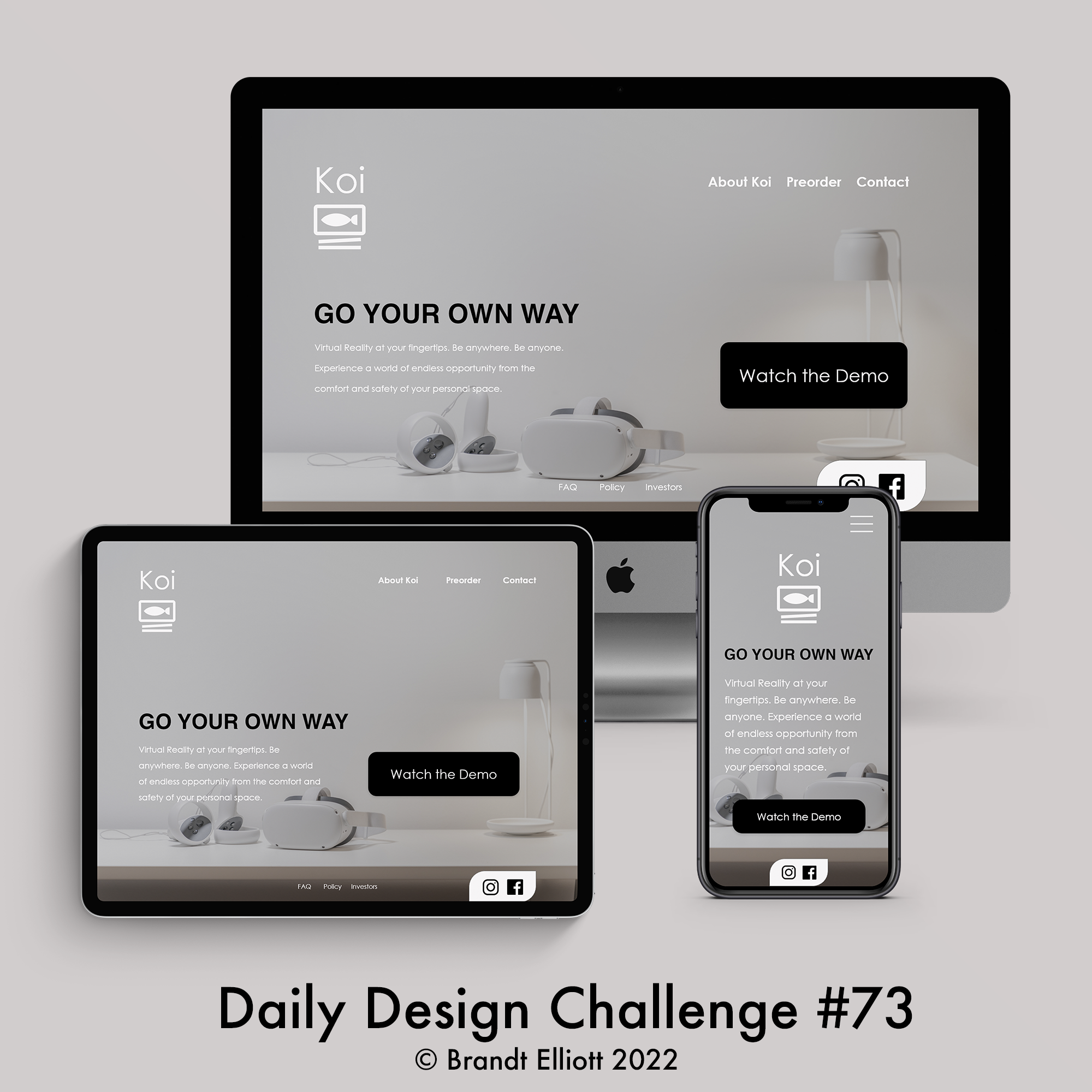
Daily Design Challenge #73 - Virtual Reality
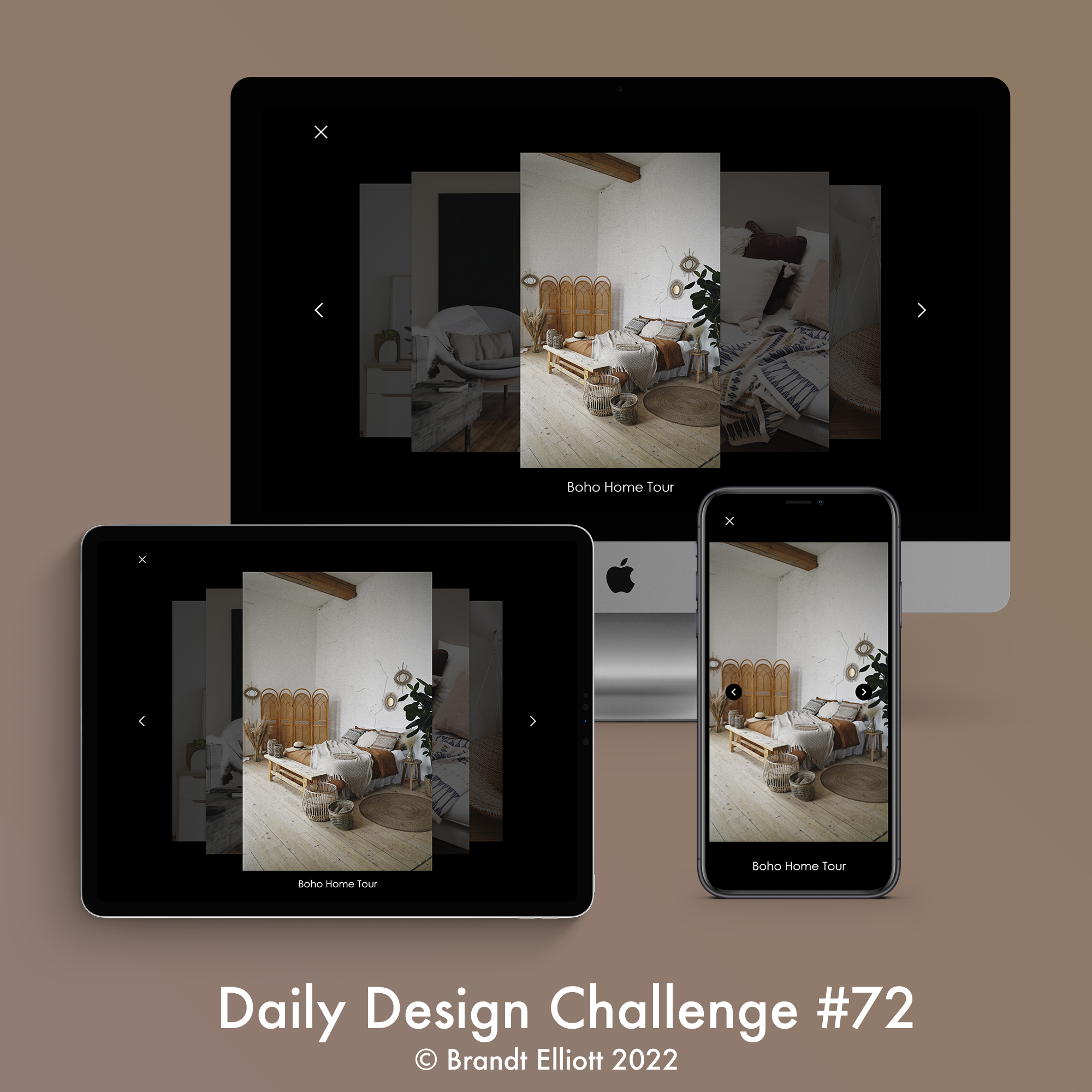
Daily Design Challenge #72 - Image Slider
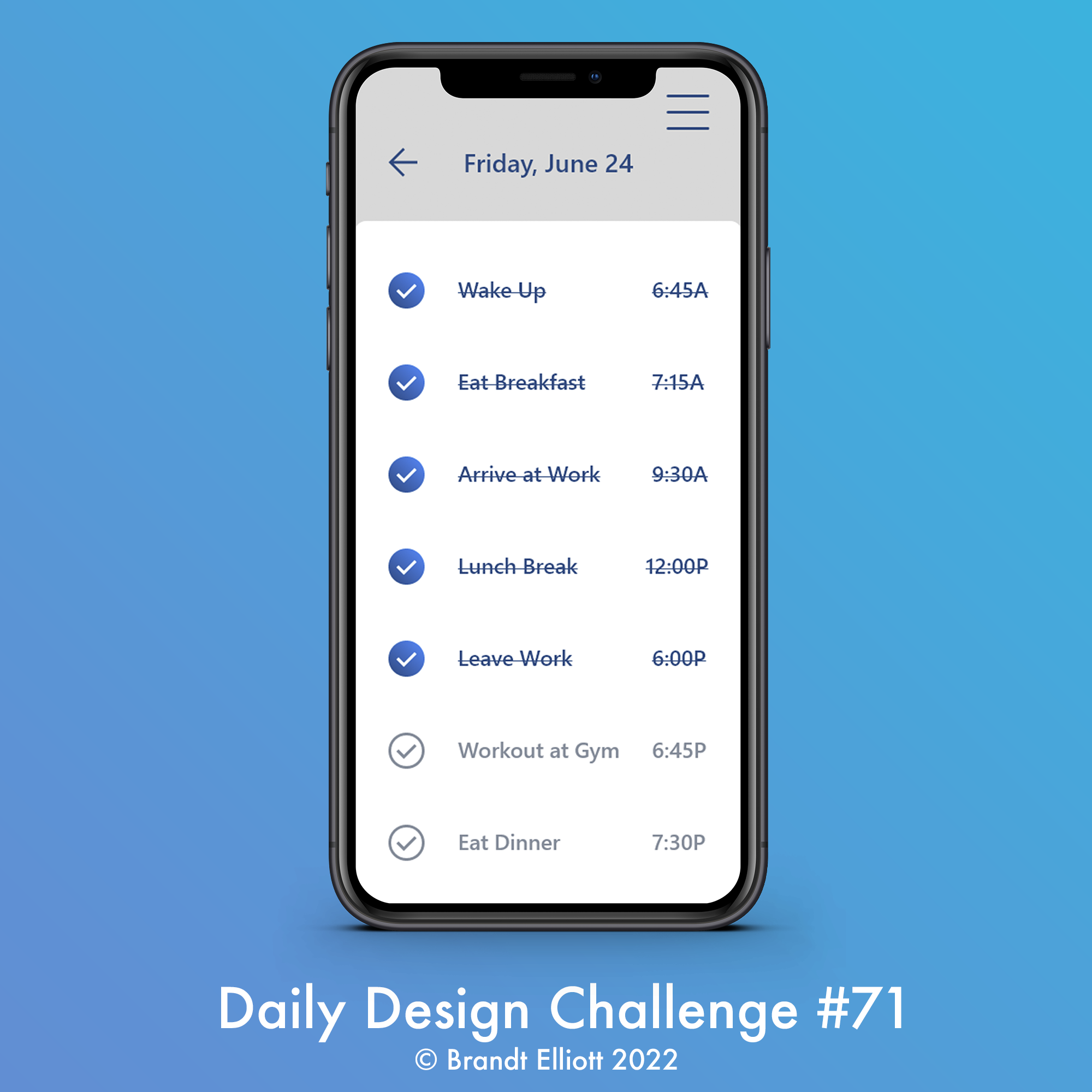
Daily Design Challenge #71 - Schedule
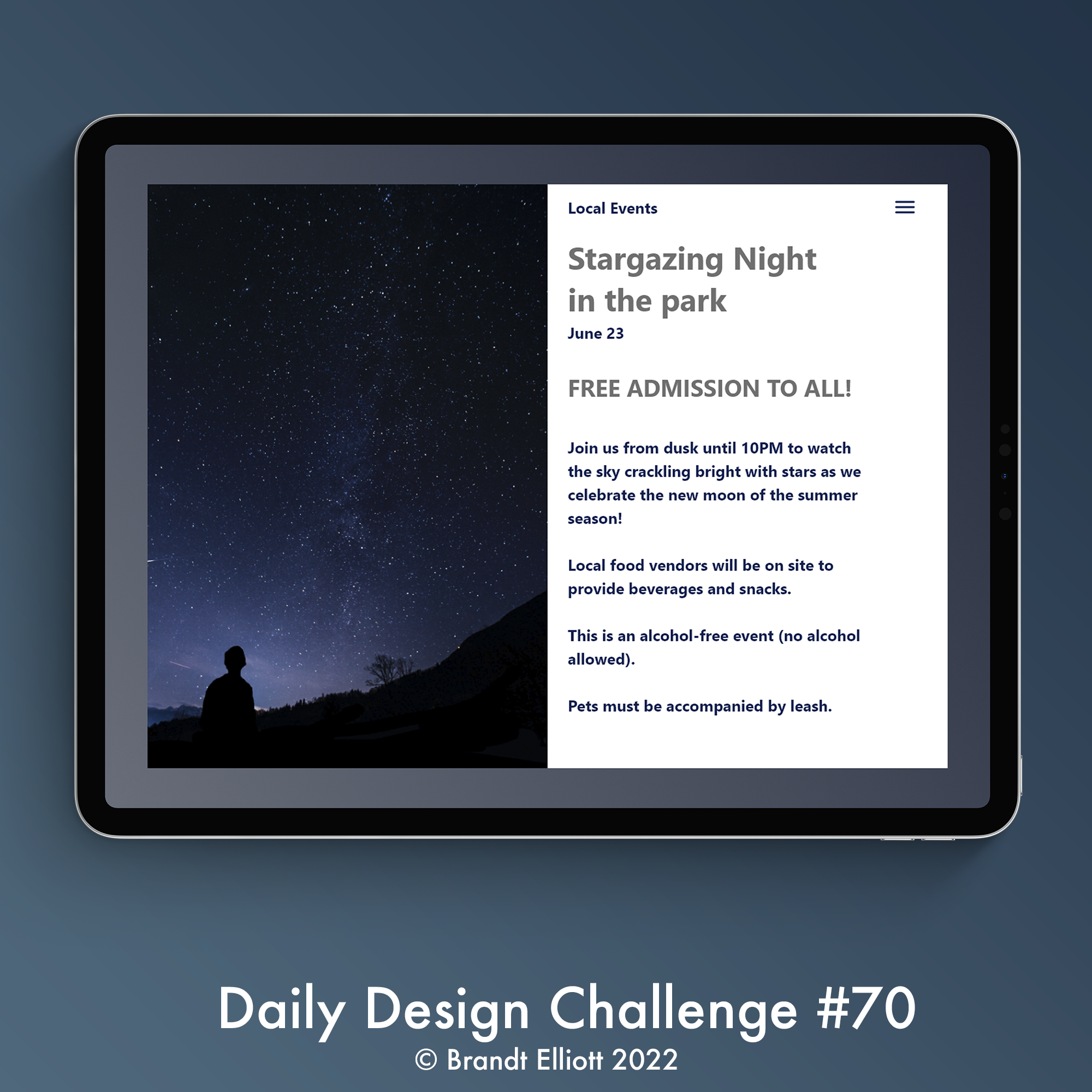
Daily Design Challenge #70 - Event Listing
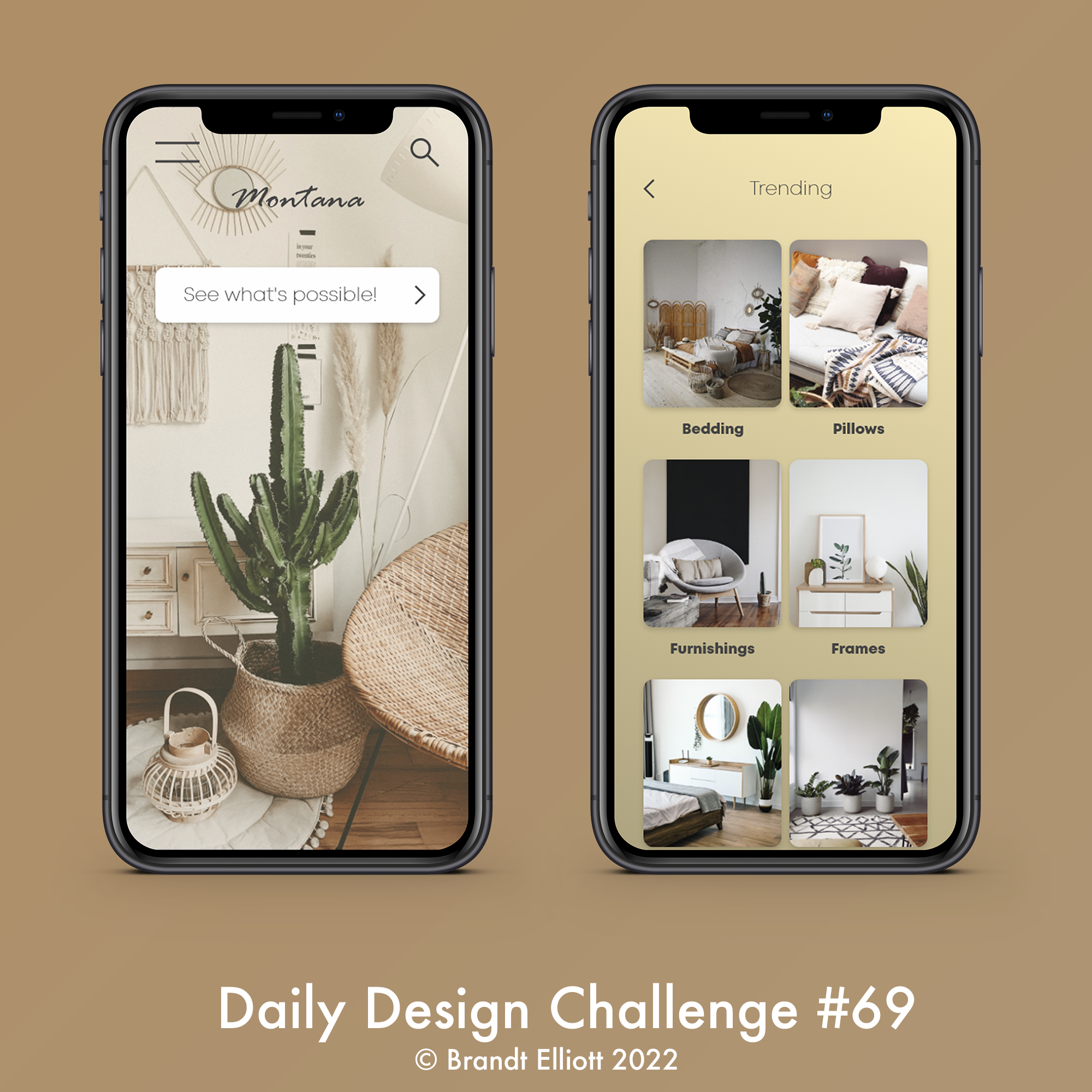
Daily Design Challenge #69 - Trending
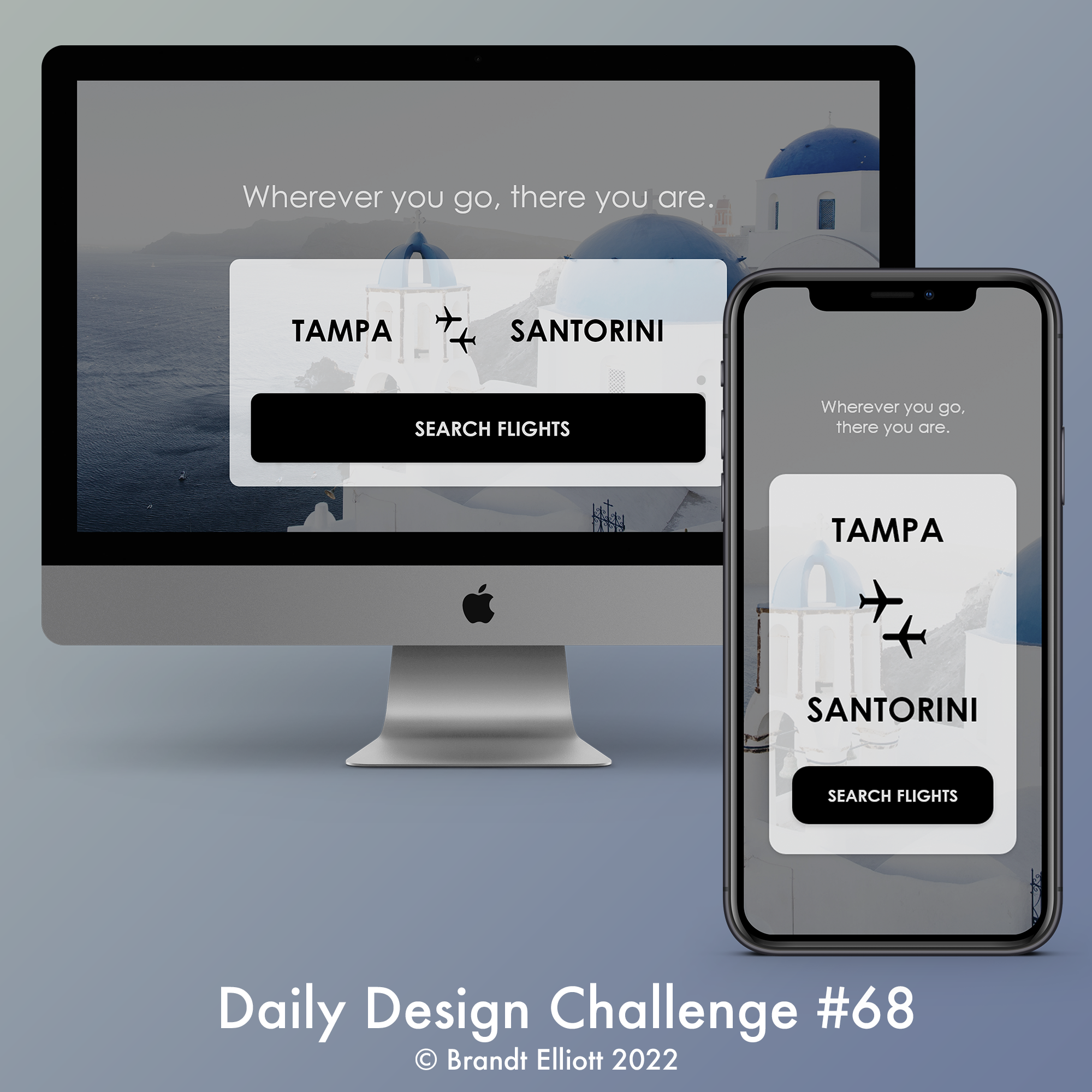
Daily Design Challenge #68 - Flight Search
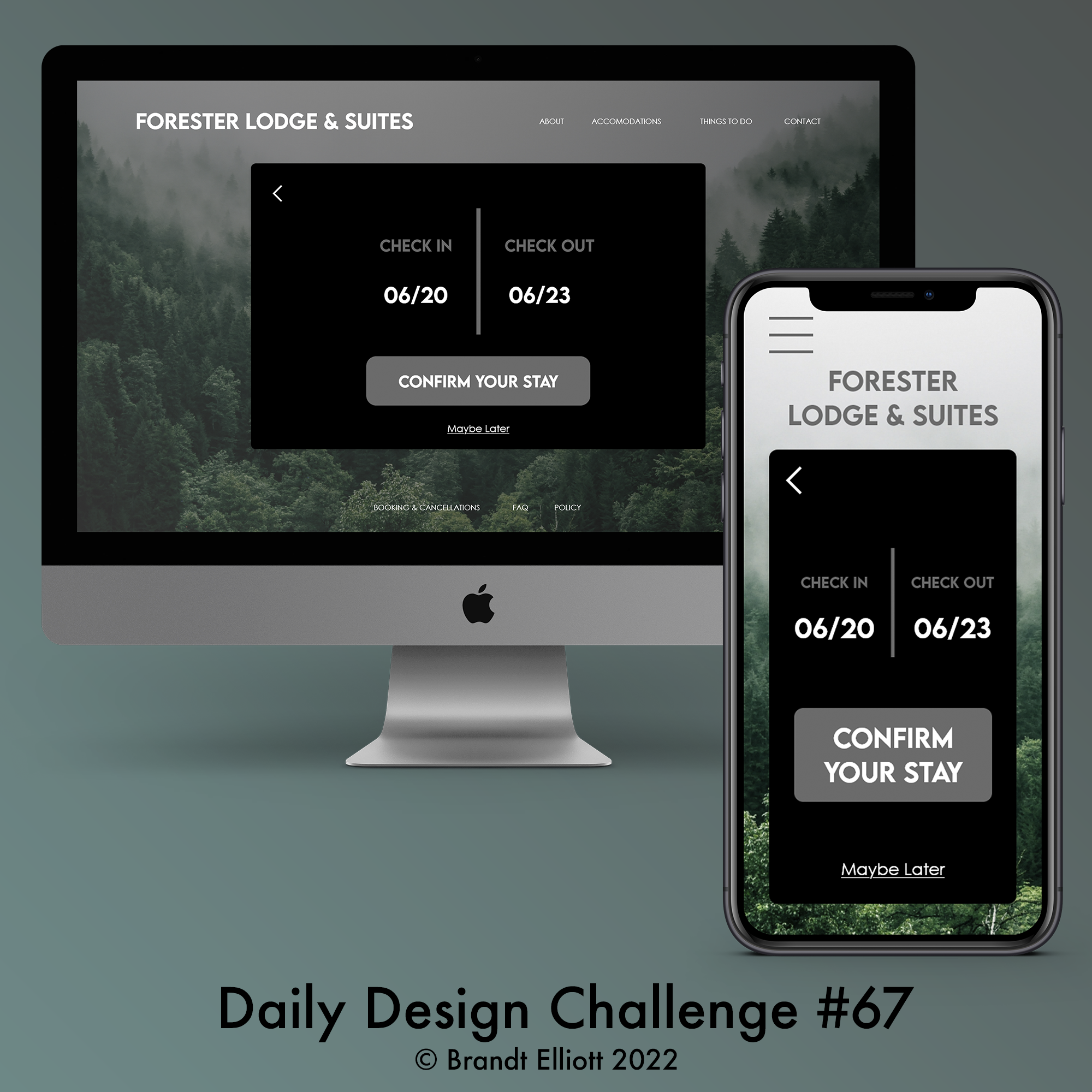
Daily Design Challenge #67 - Hotel Booking
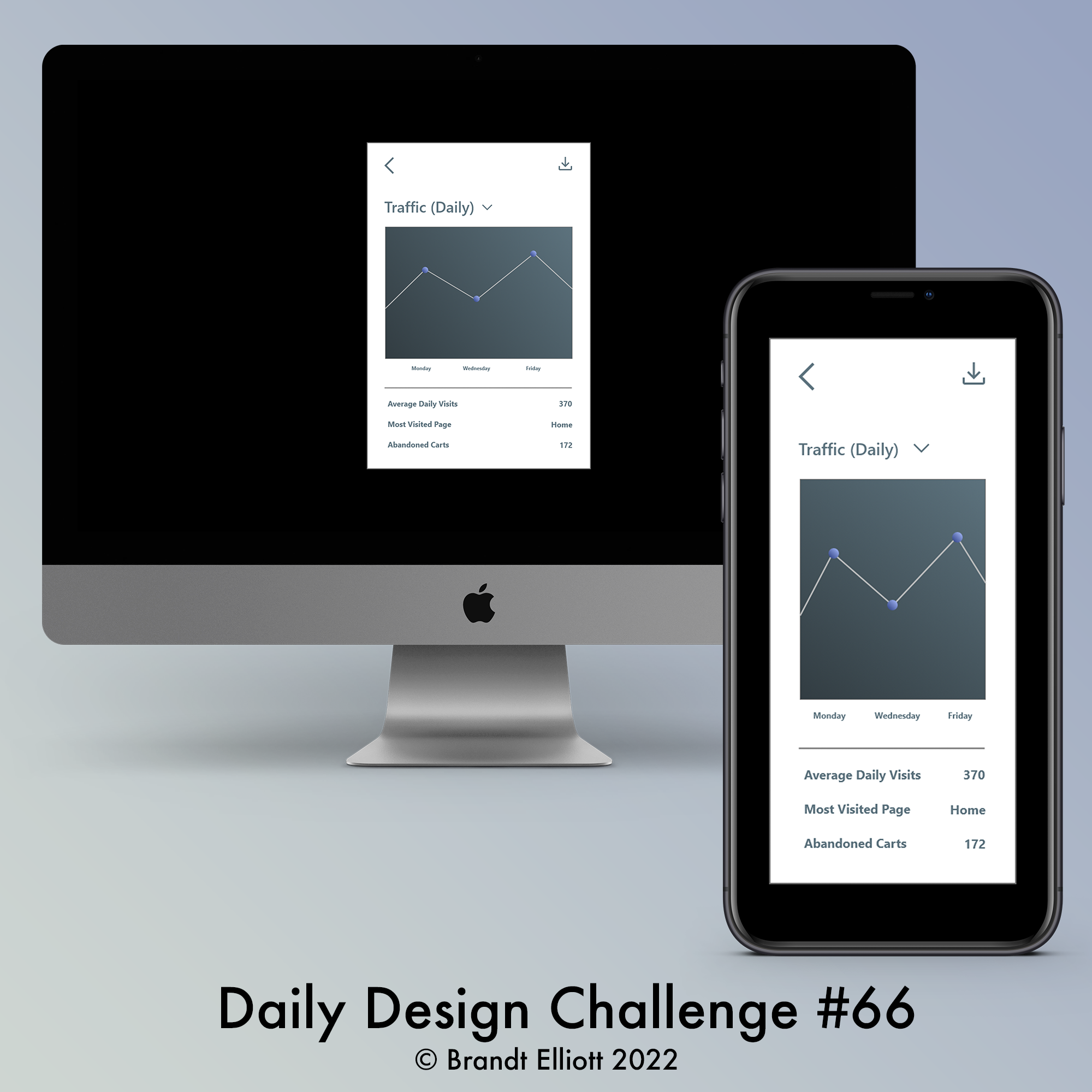
Daily Design Challenge #66 - Statistics
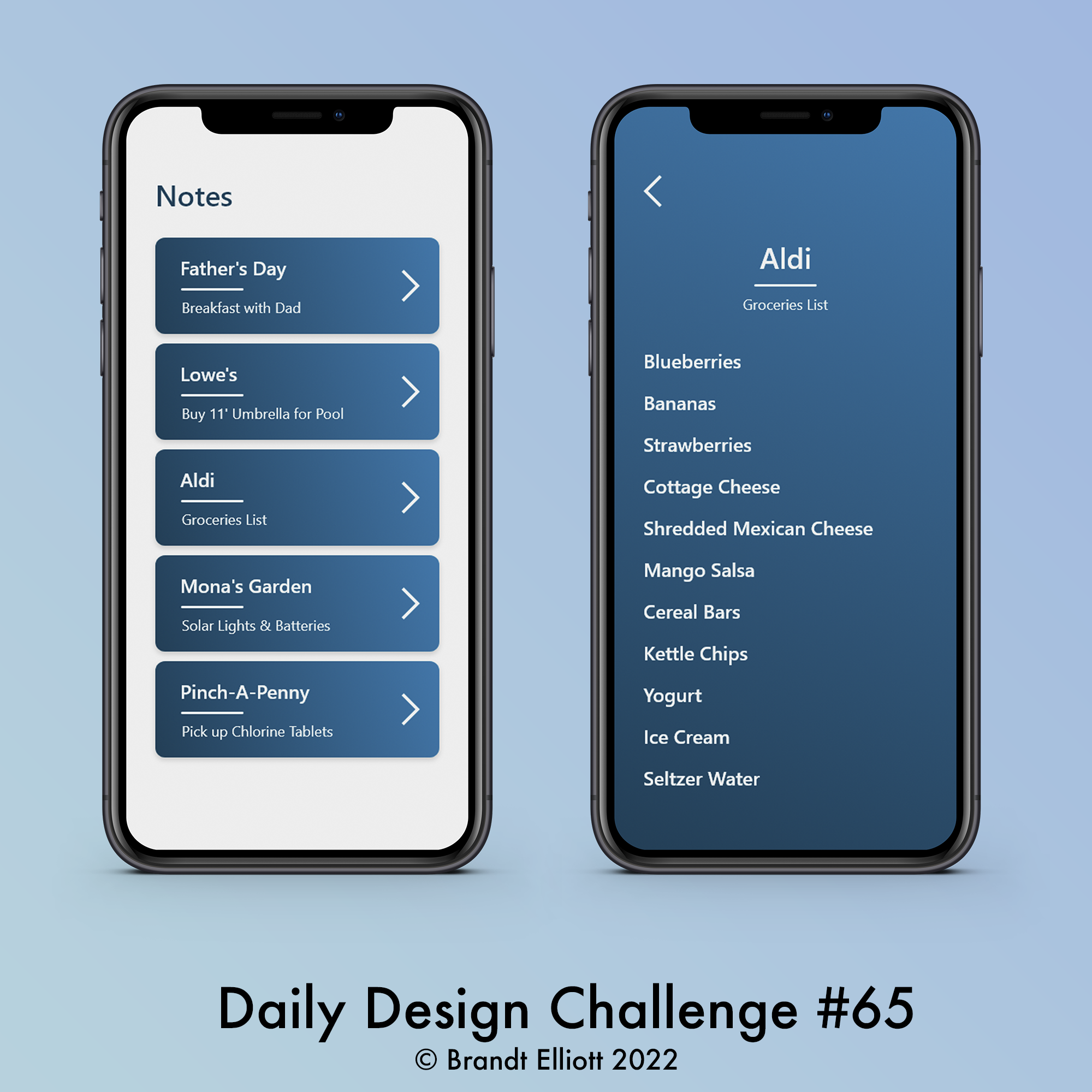
Daily Design Challenge #65 - Notes Widget
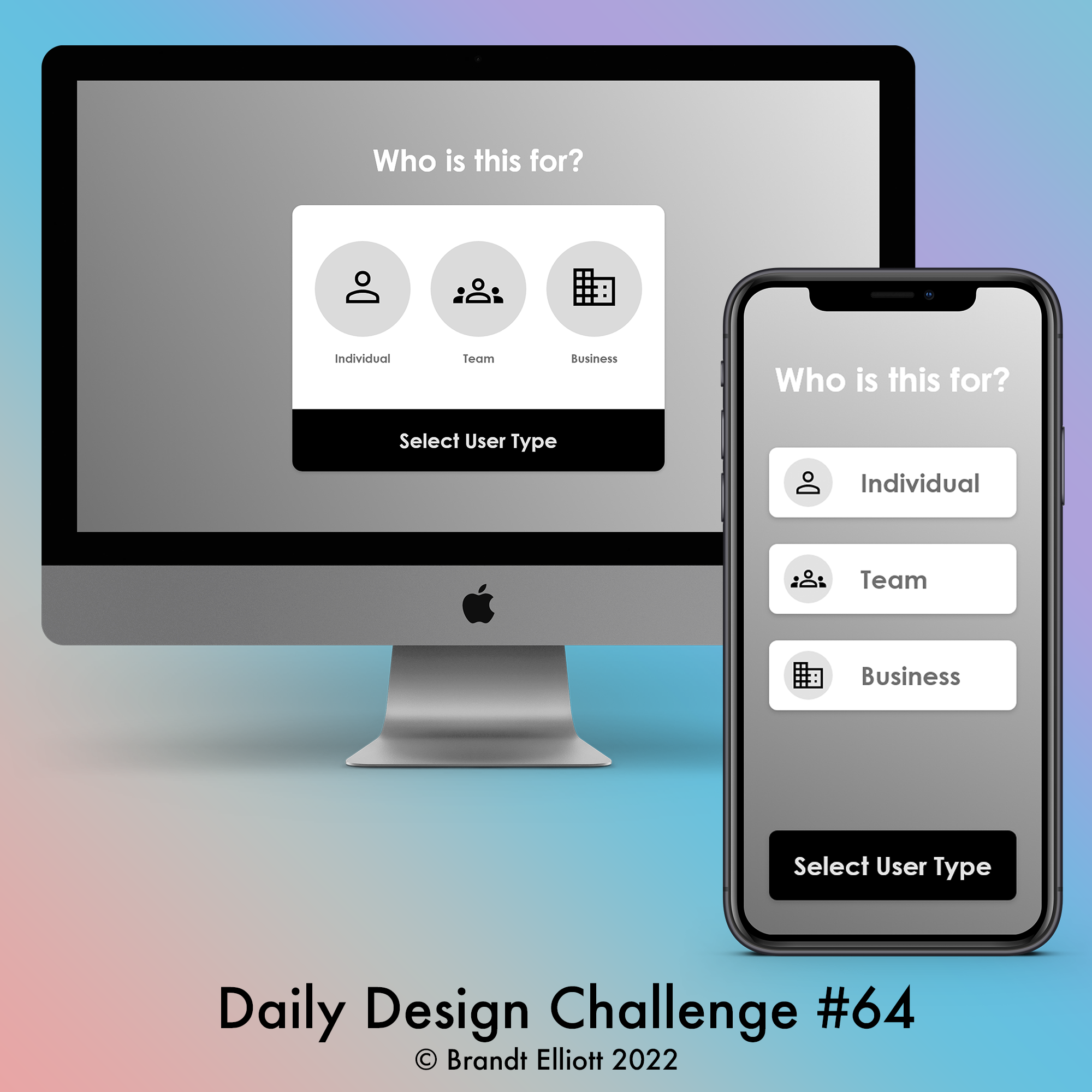
Daily Design Challenge #64 - Select User Type
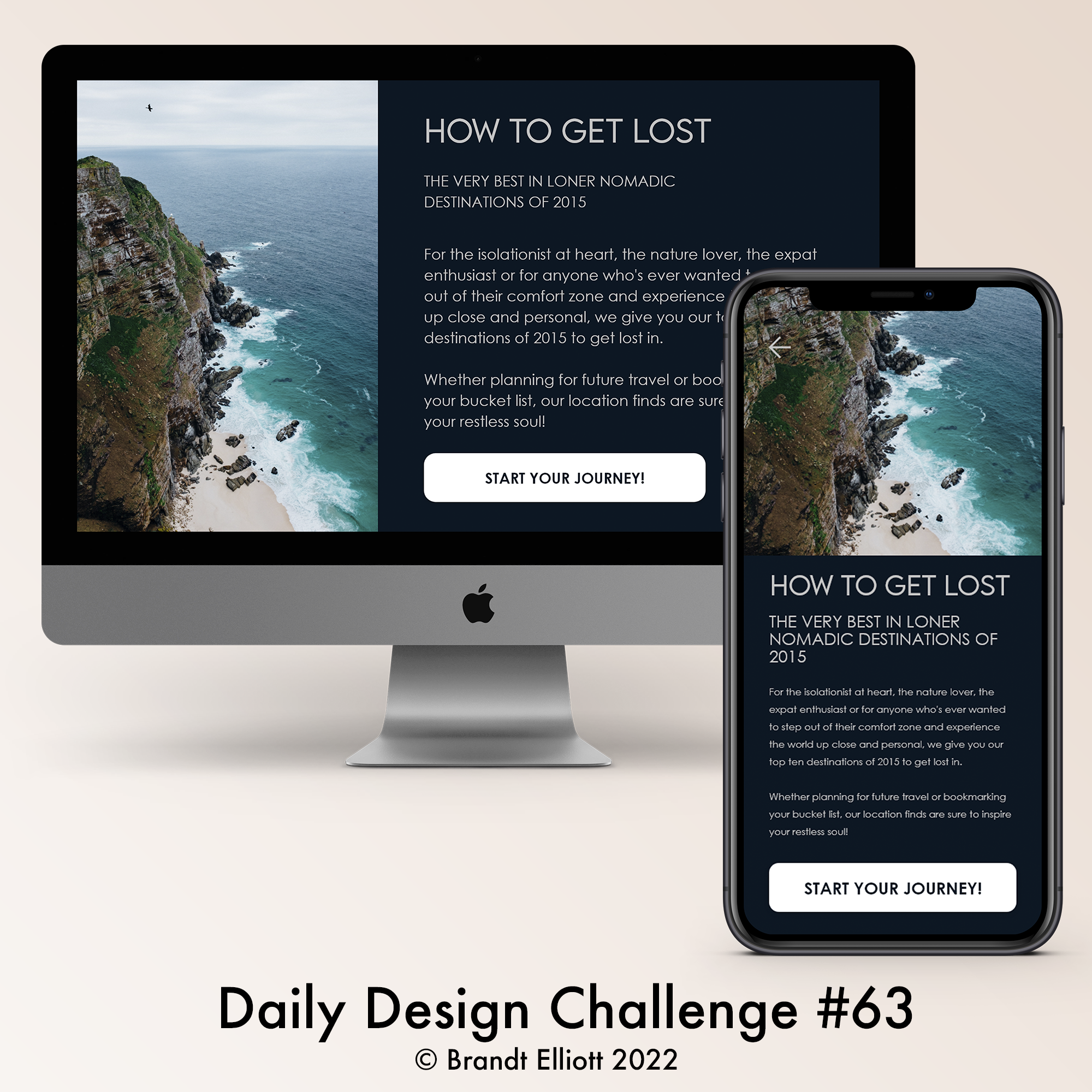
Daily Design Challenge #63 - Best of 2015
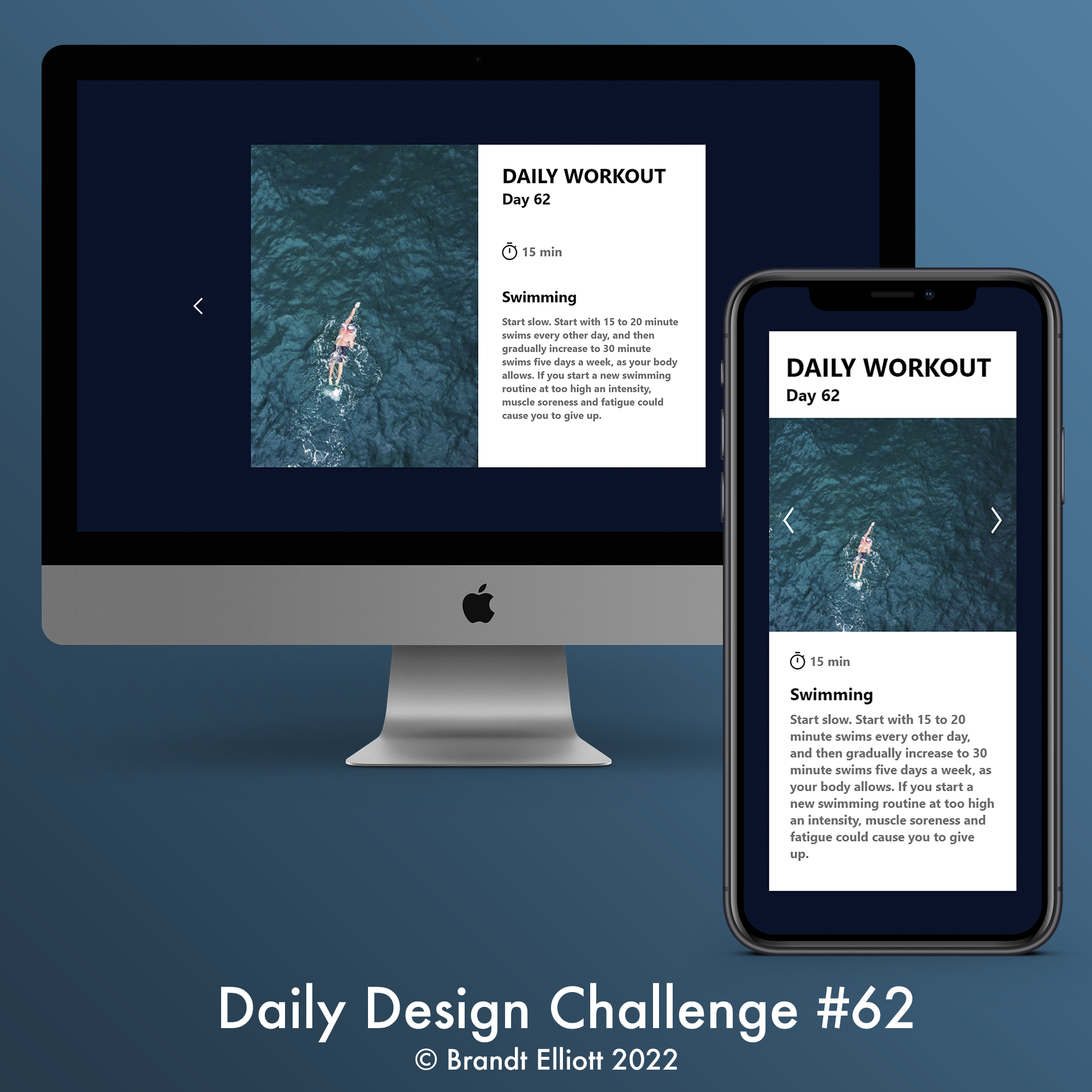
Daily Design Challenge #62 - Workout of the Day
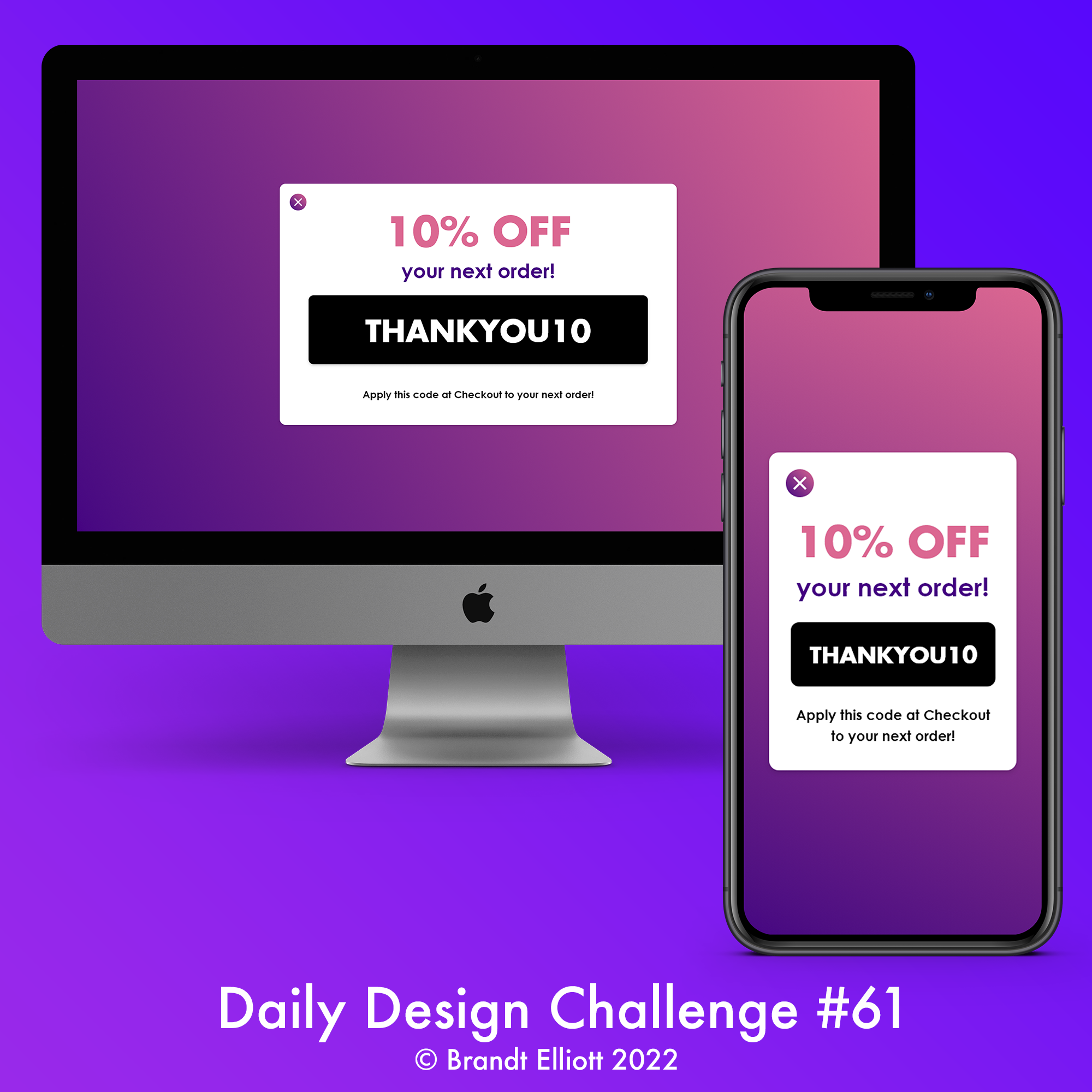
Daily Design Challenge #61 - Redeem Coupon
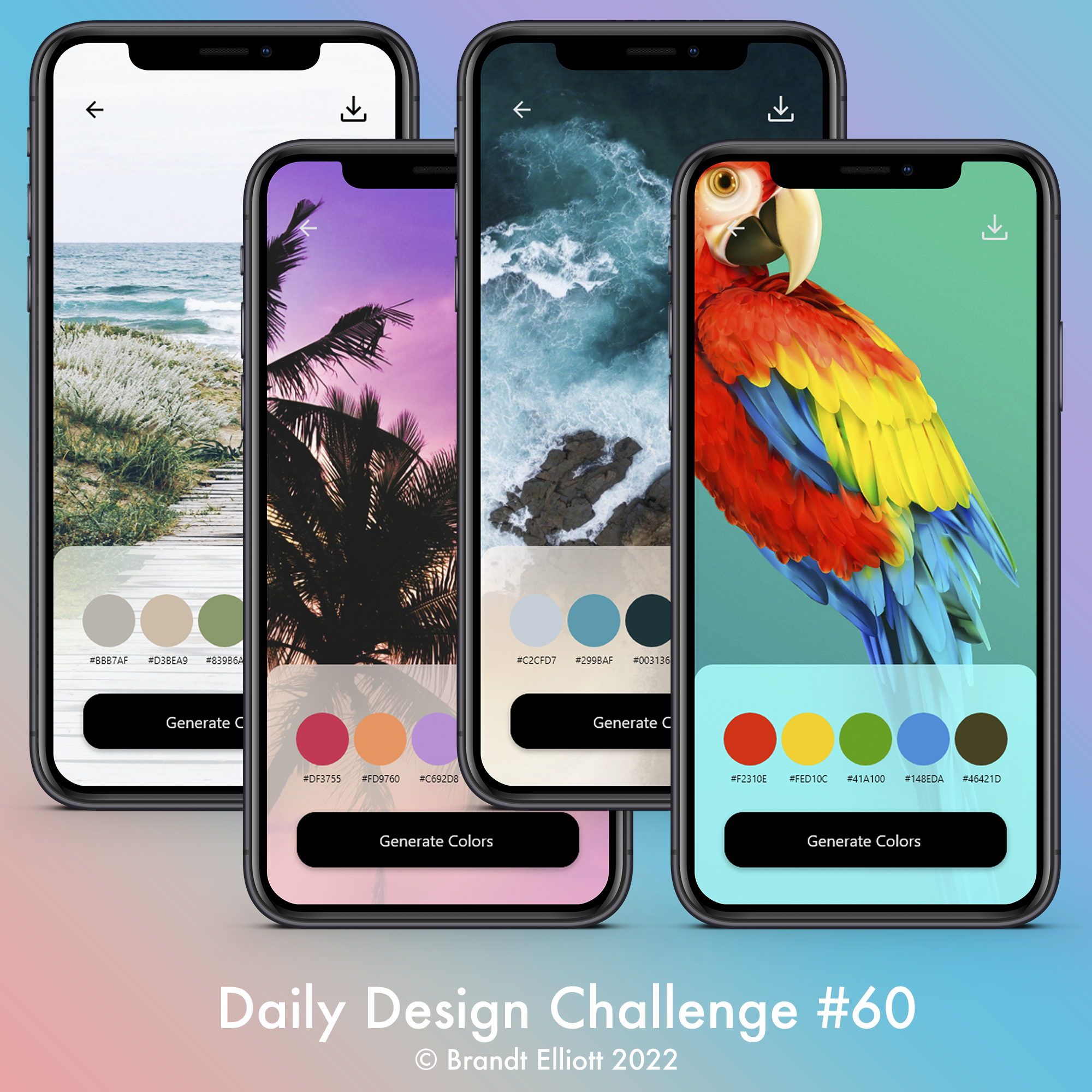
Daily Design Challenge #60 - Color Picker
Daily Design Challenge #59 - Background Pattern
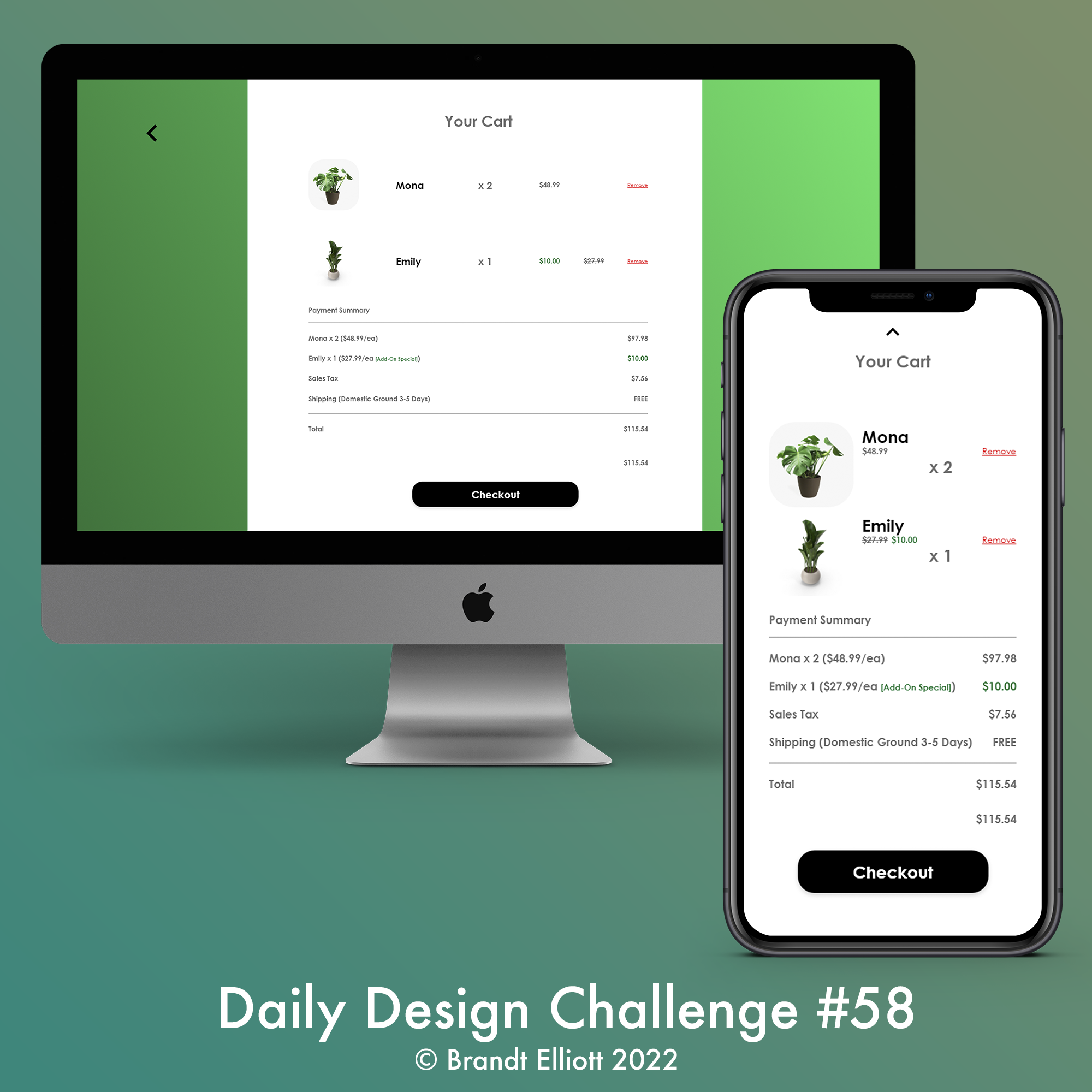
Daily Design Challenge #58 - Shopping Cart
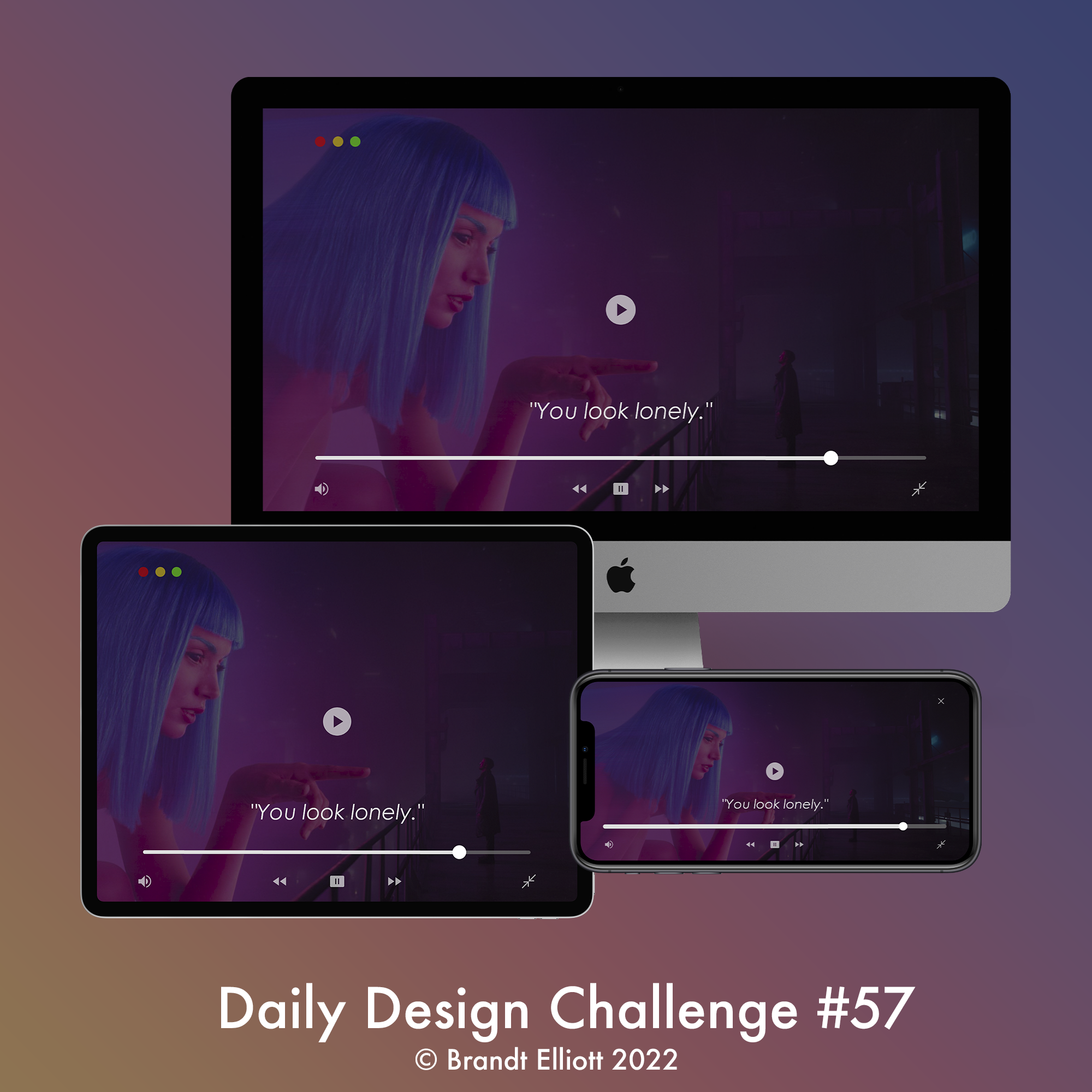
Daily Design Challenge #57 - Video Player
Daily Design Challenge #56 - Breadcrumbs
Daily Design Challenge #55 - Icon Set
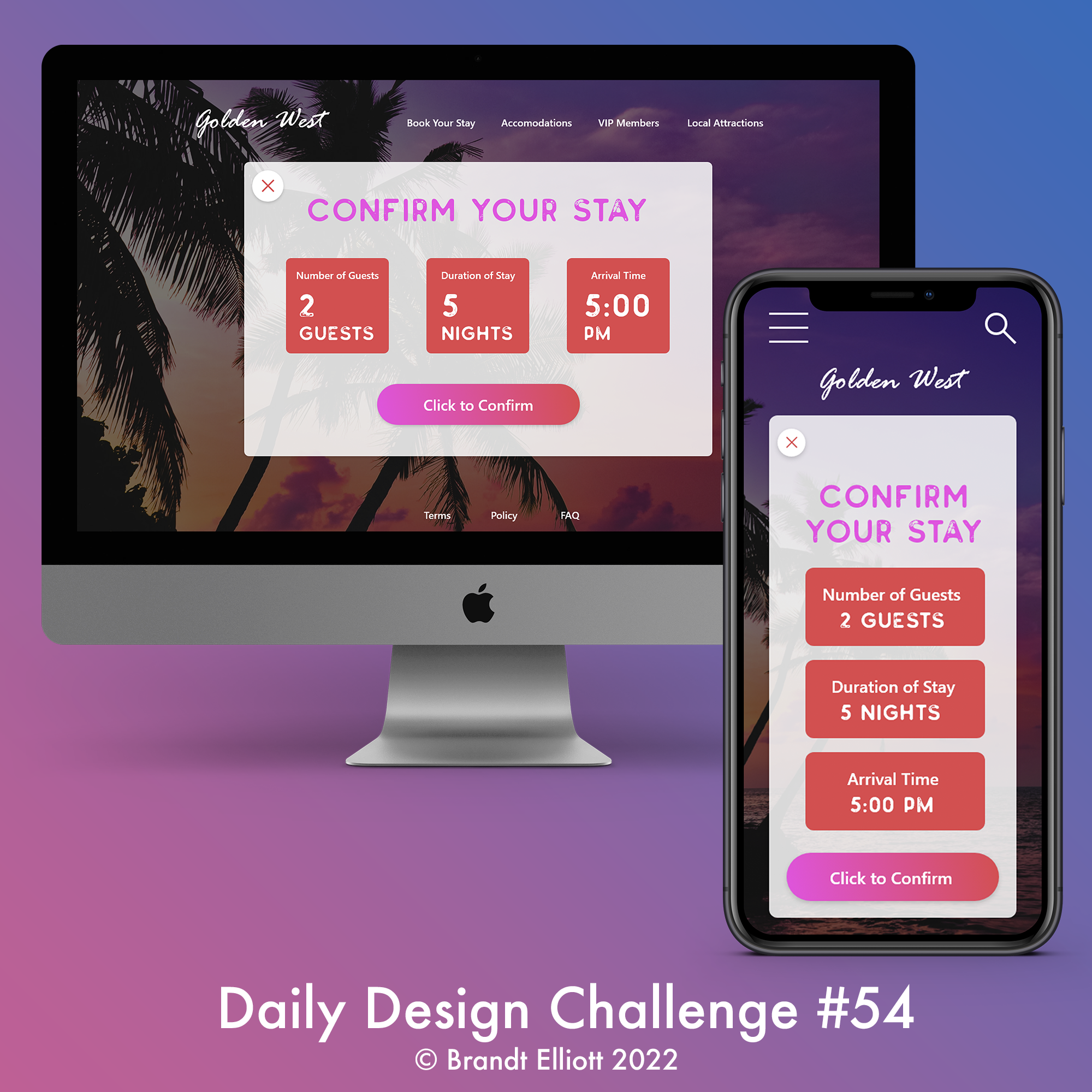
Daily Design Challenge #54 - Confirmation
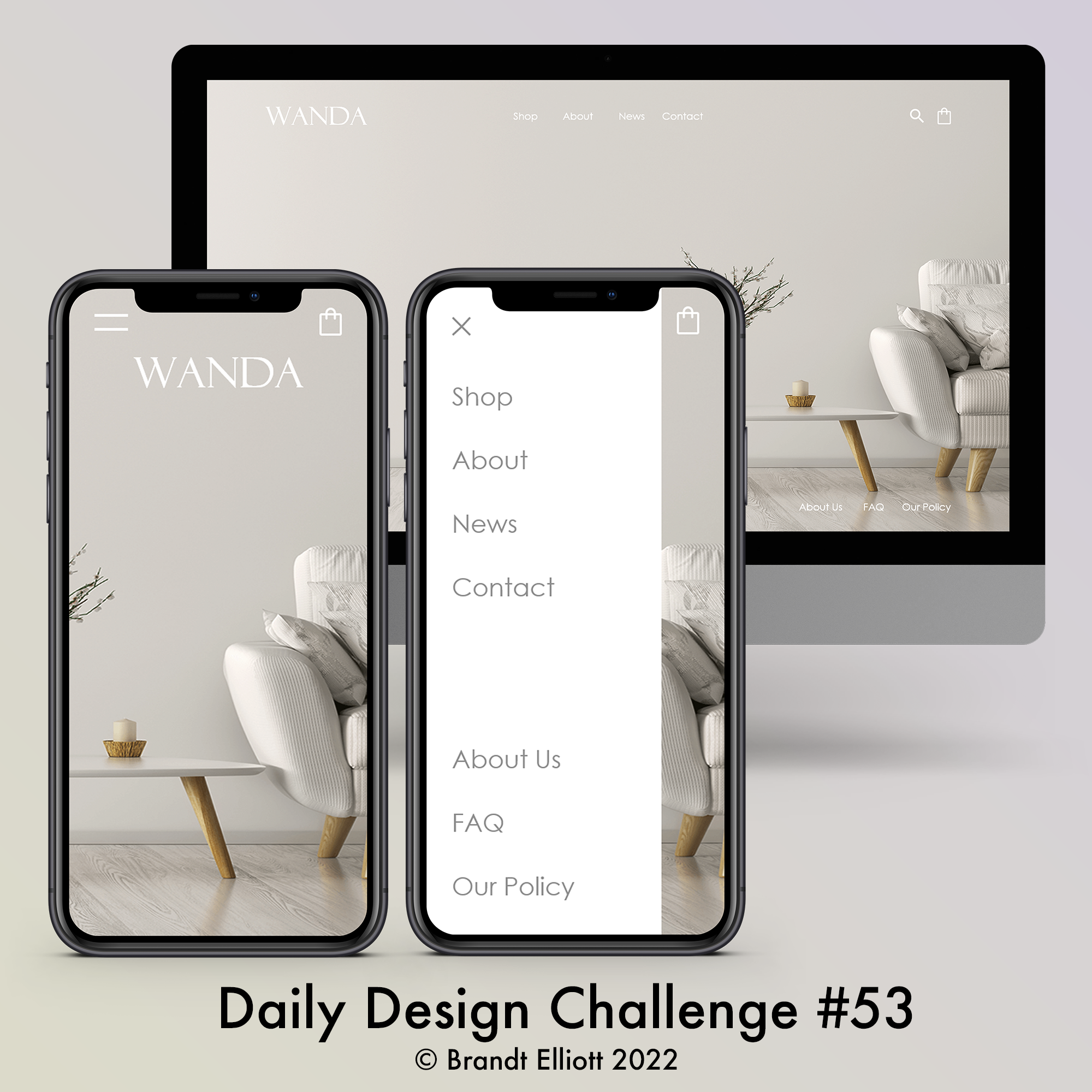
Daily Design Challenge #53 - Header Navigation
Daily Design Challenge #52 - Logo Design
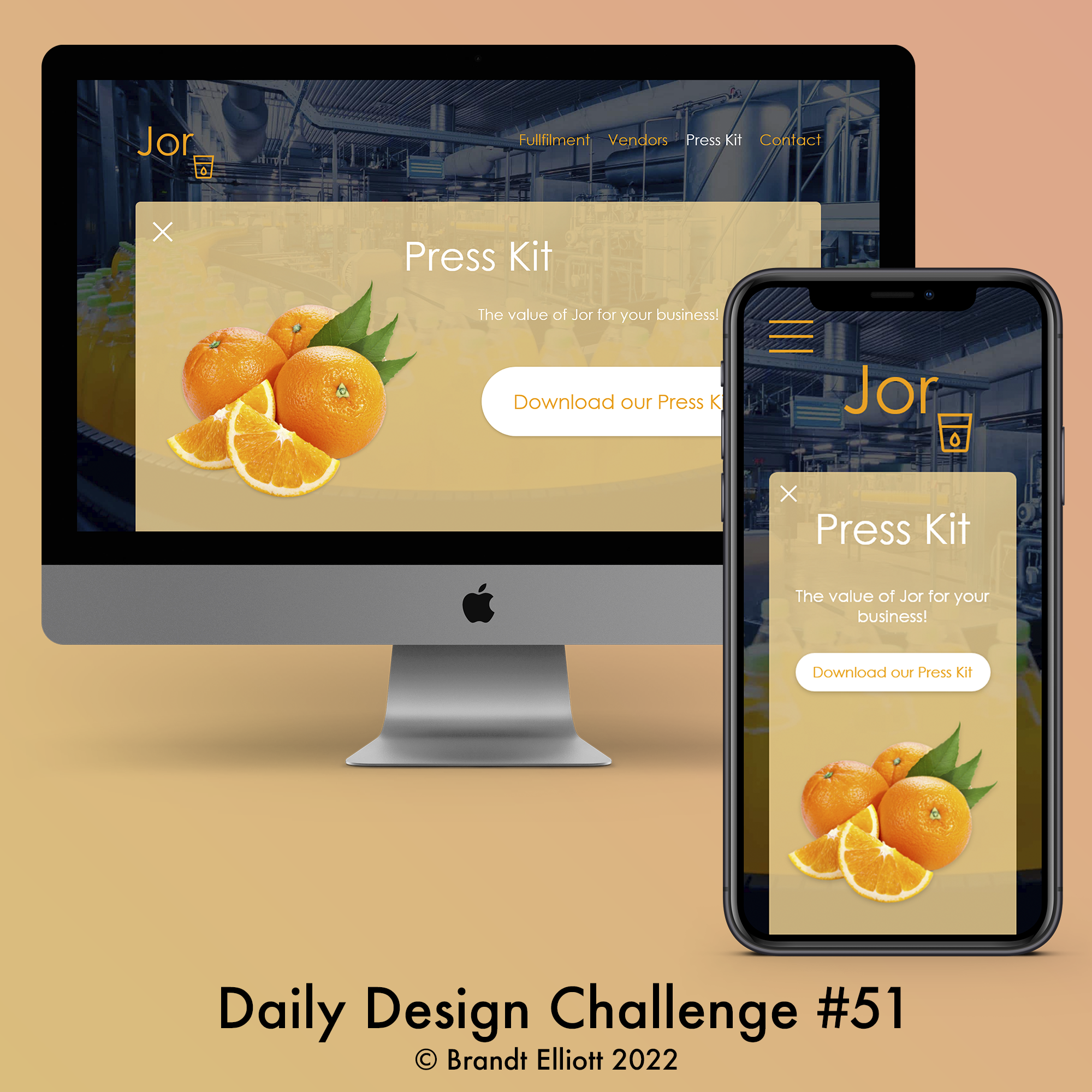
Daily Design Challenge #51 - Press Release
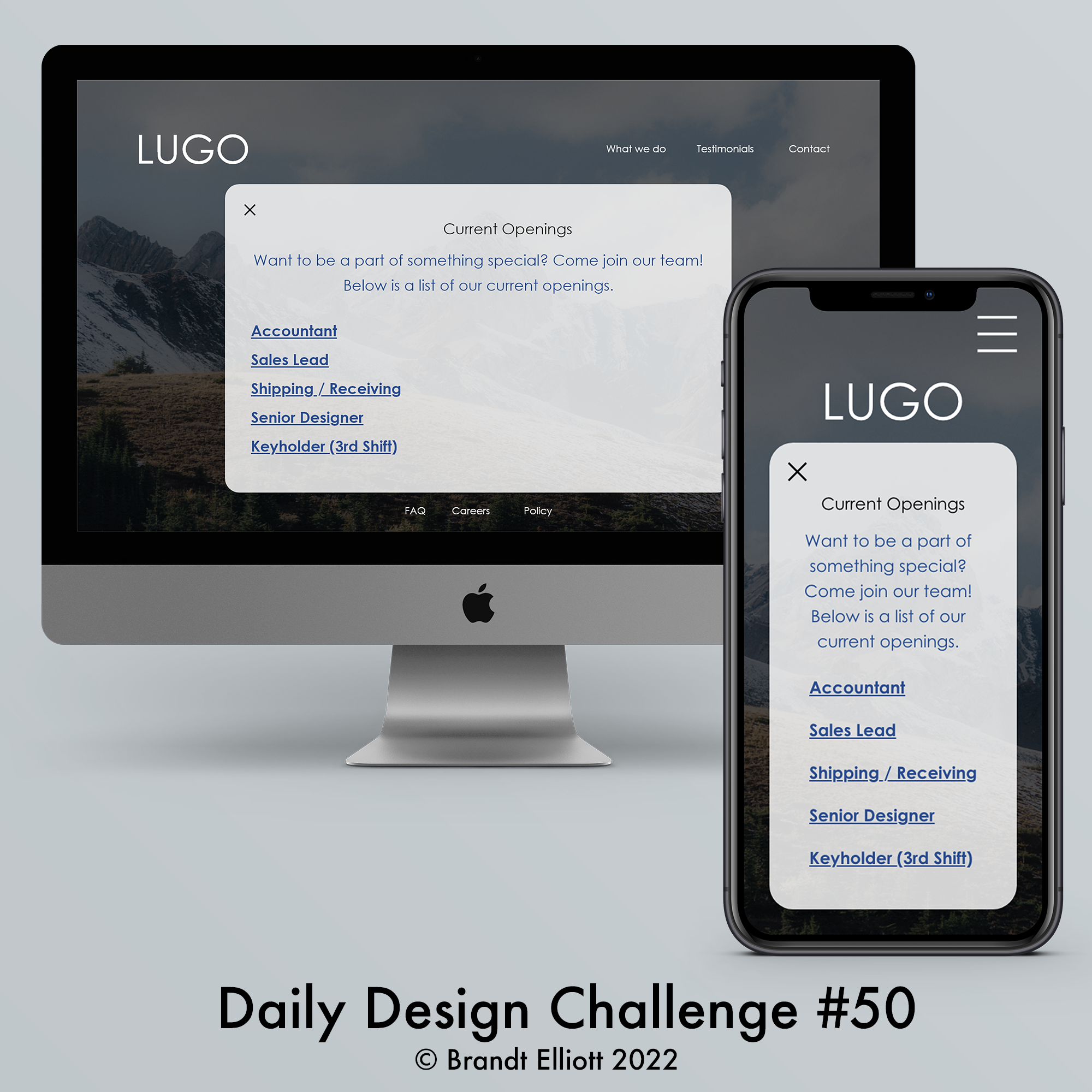
Daily Design Challenge #50 - Job Listing
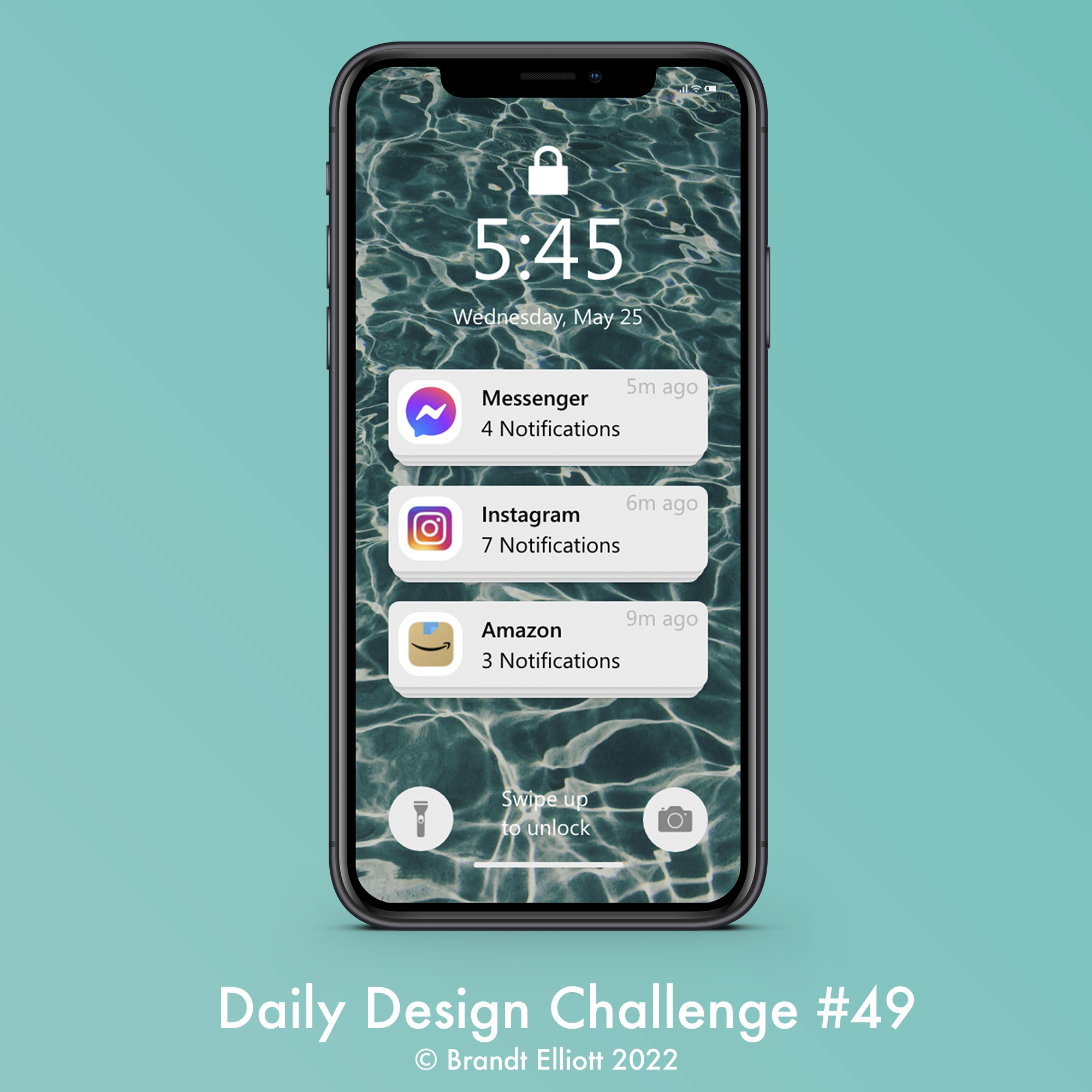
Daily Design Challenge #49 - Notifications
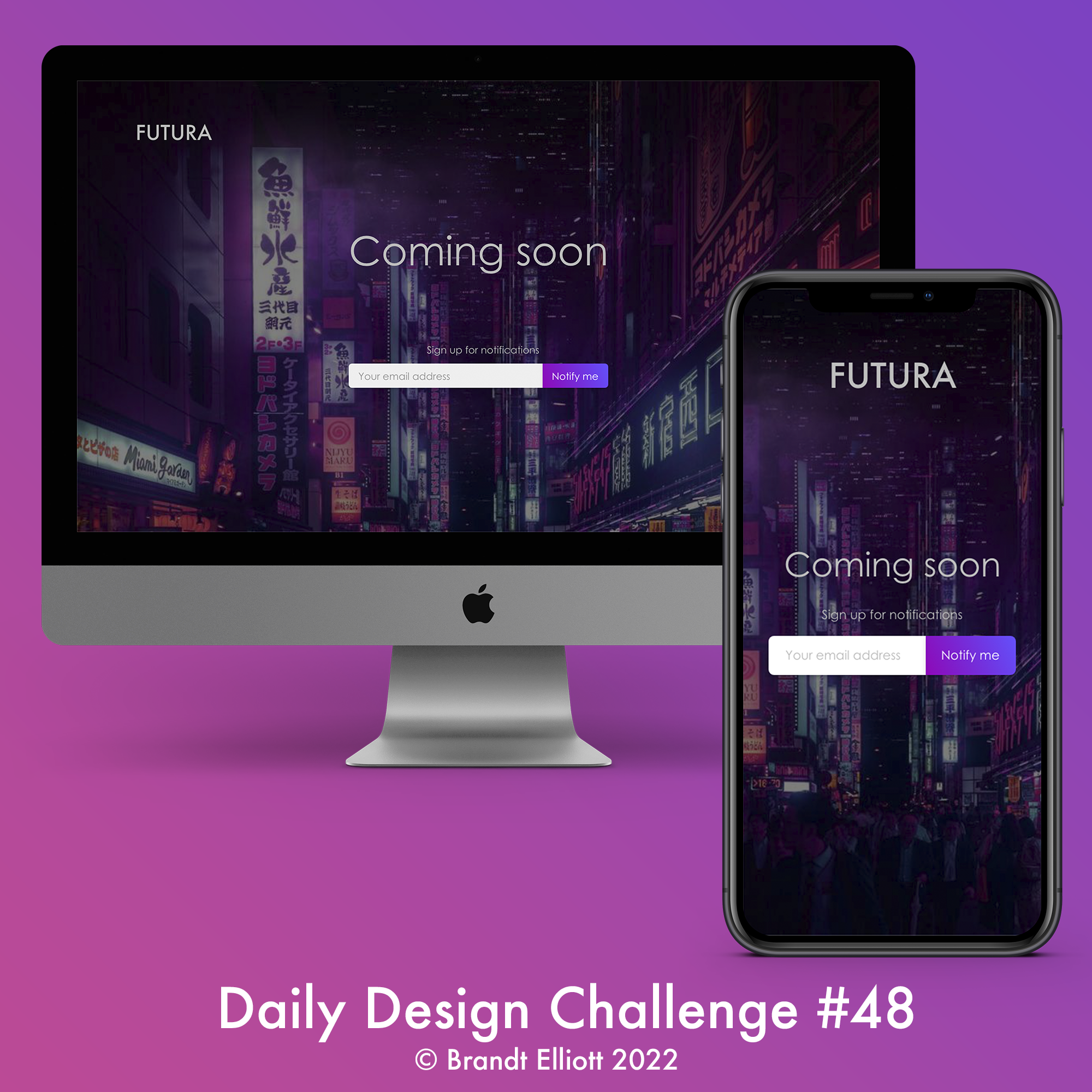
Daily Design Challenge #48 - Coming Soon
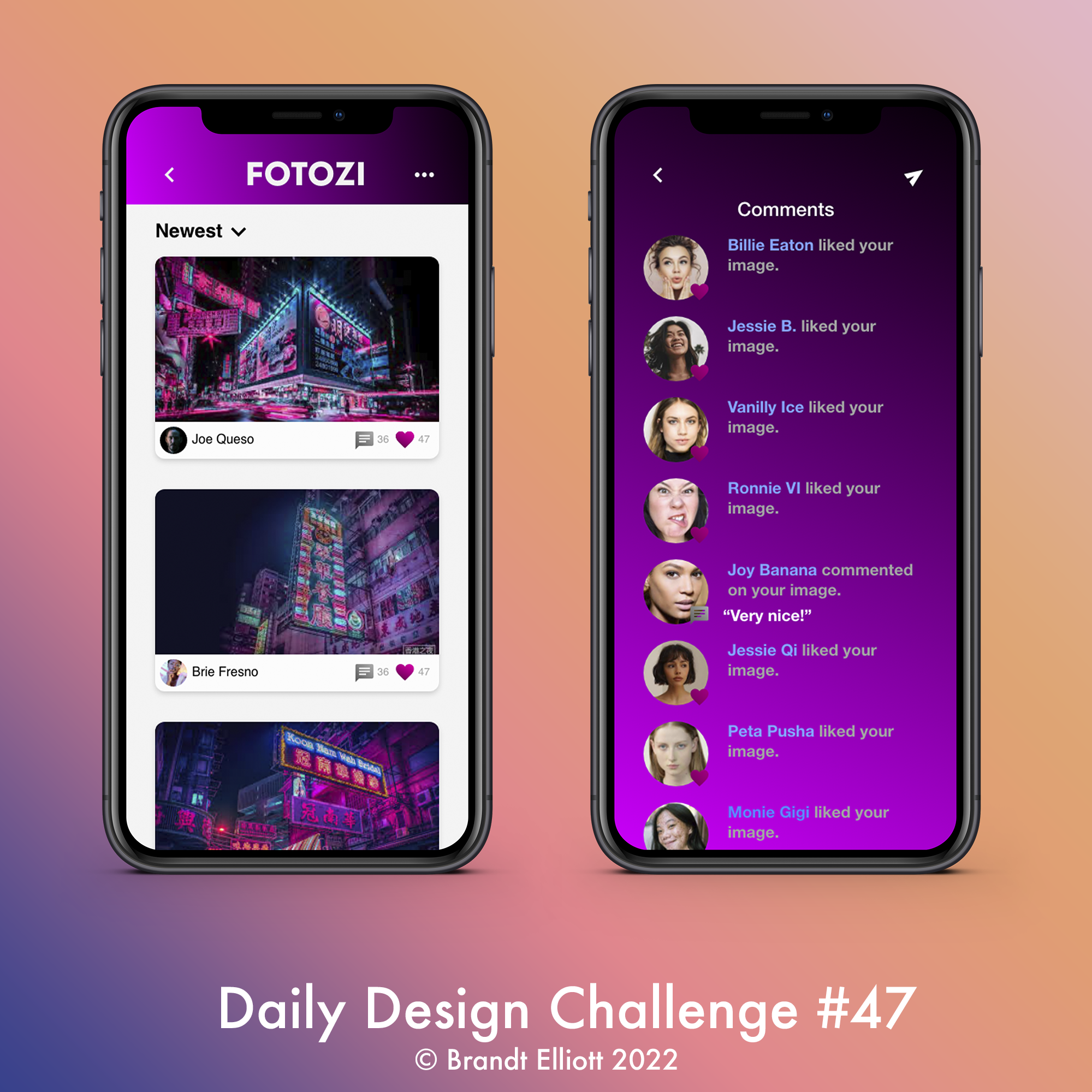
Daily Design Challenge #47 - Activity Feed
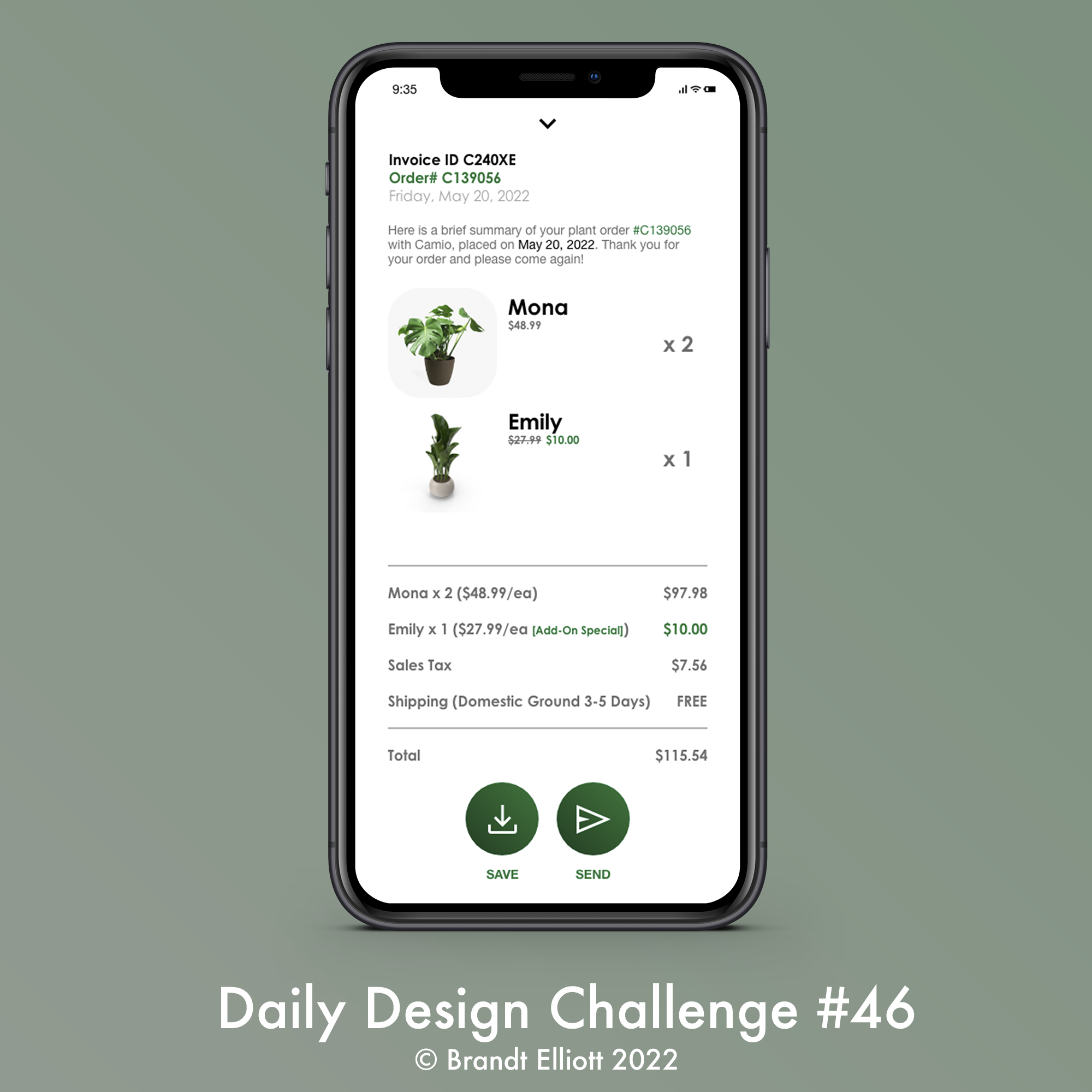
Daily Design Challenge #46 - Invoice
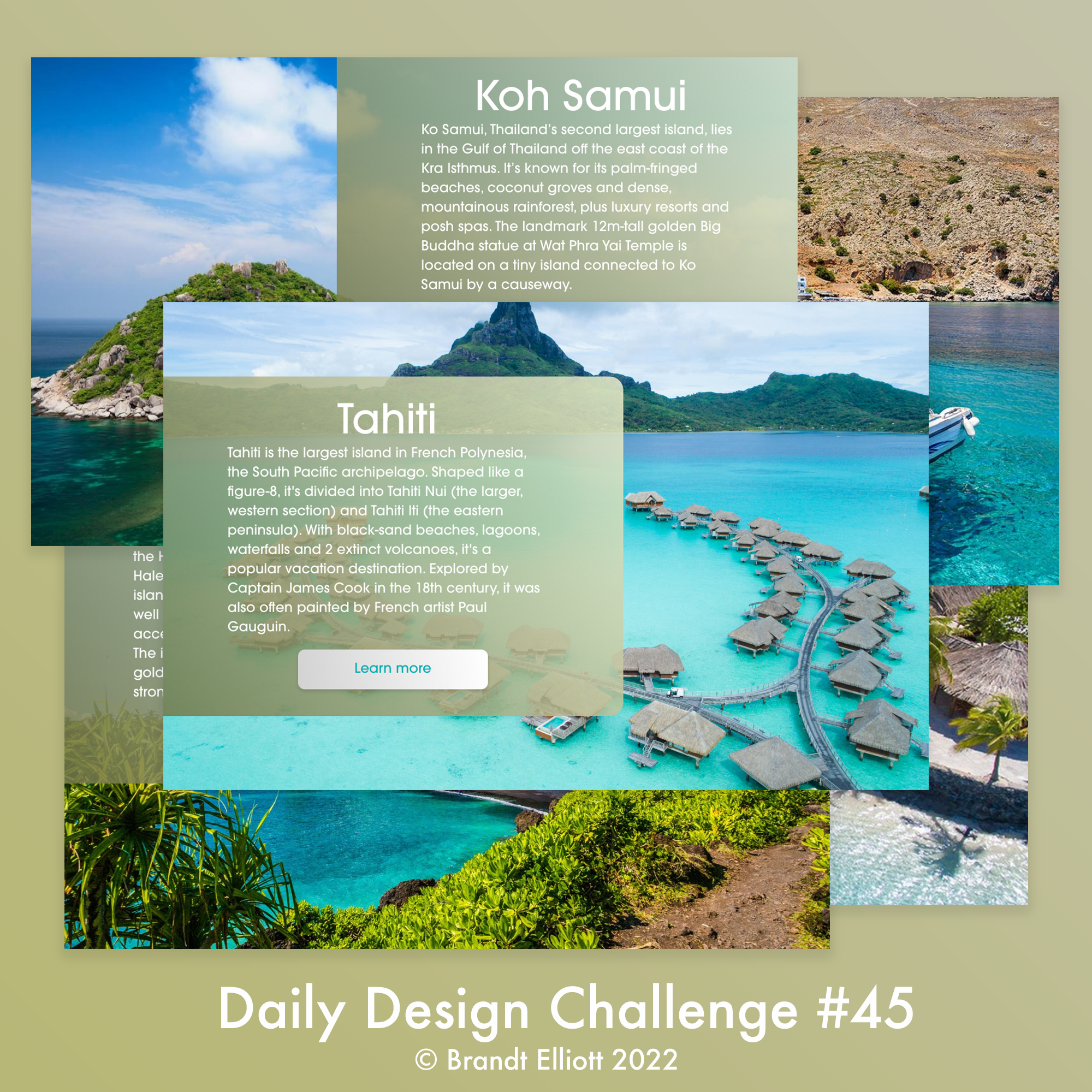
Daily Design Challenge #45 - Info Card
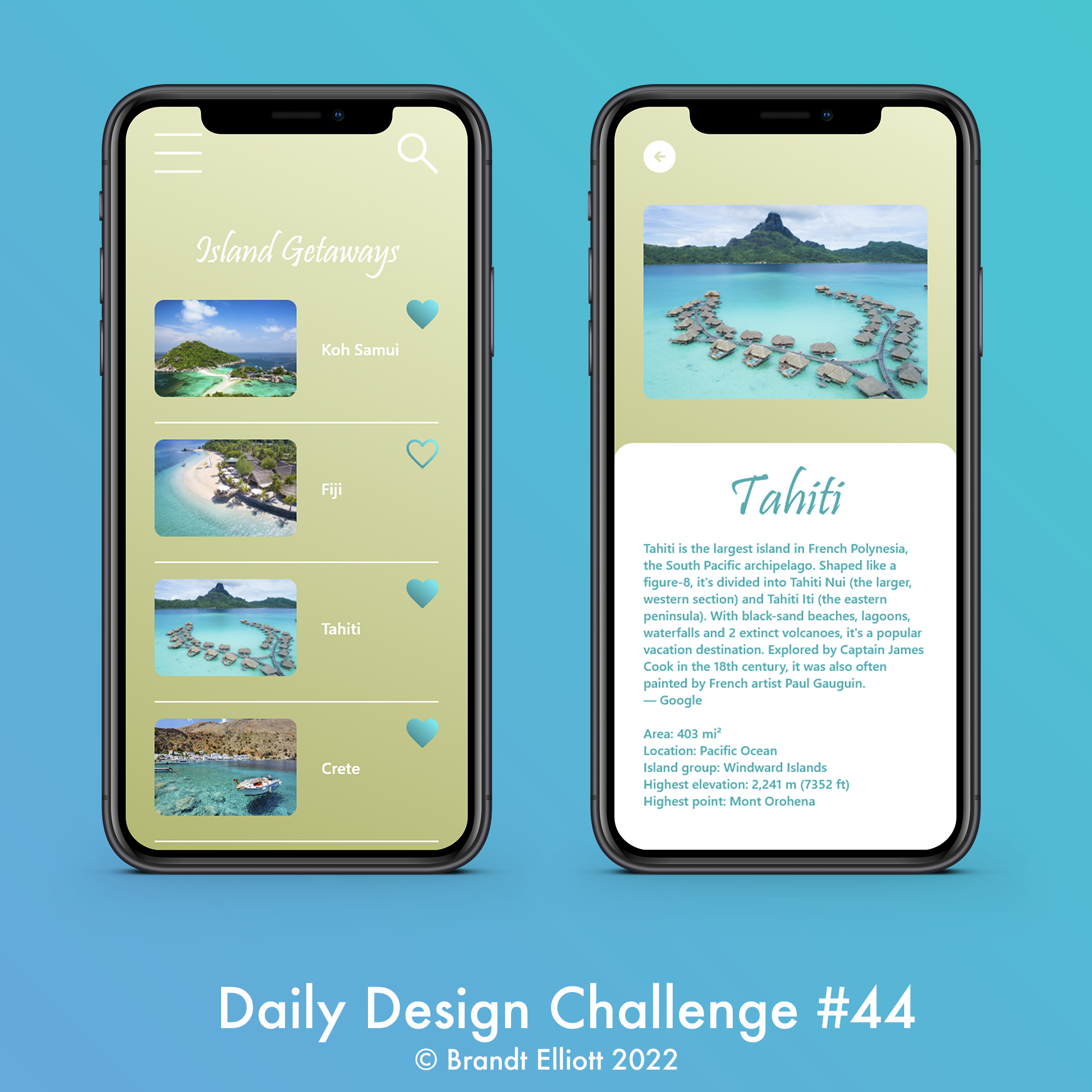
Daily Design Challenge #44 - Favorites
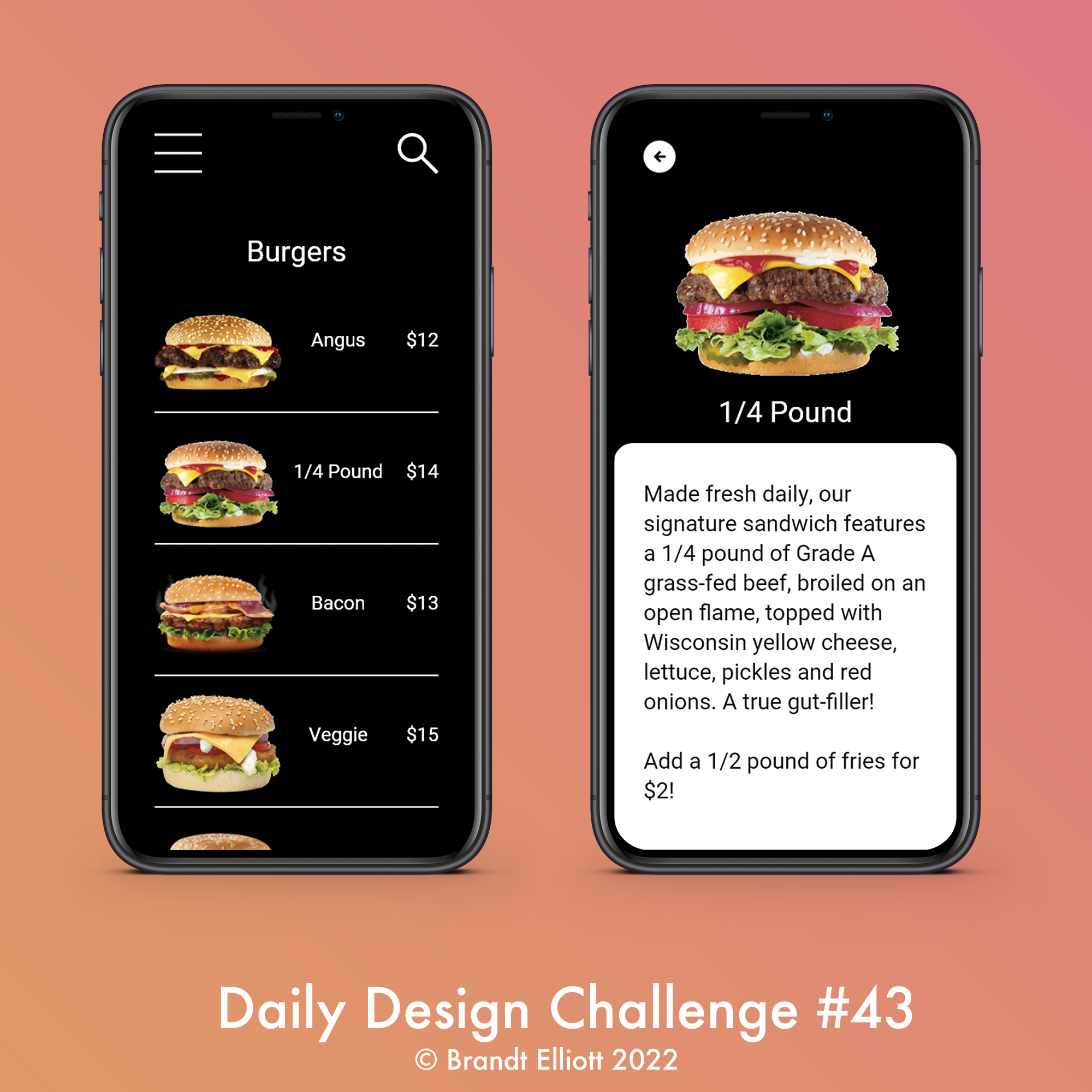
Daily Design Challenge #43 - Food/Drink Menu
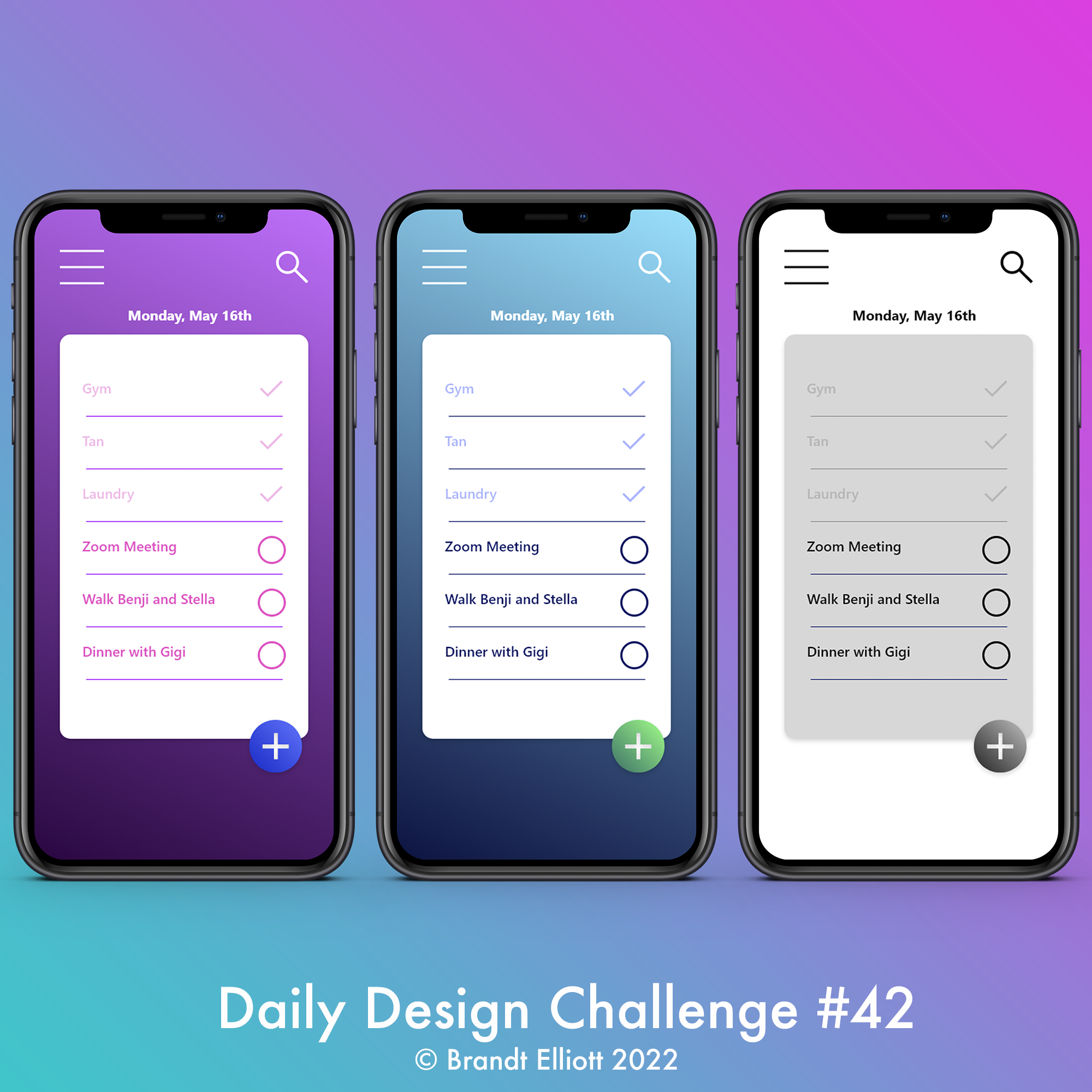
Daily Design Challenge #42 - To Do List
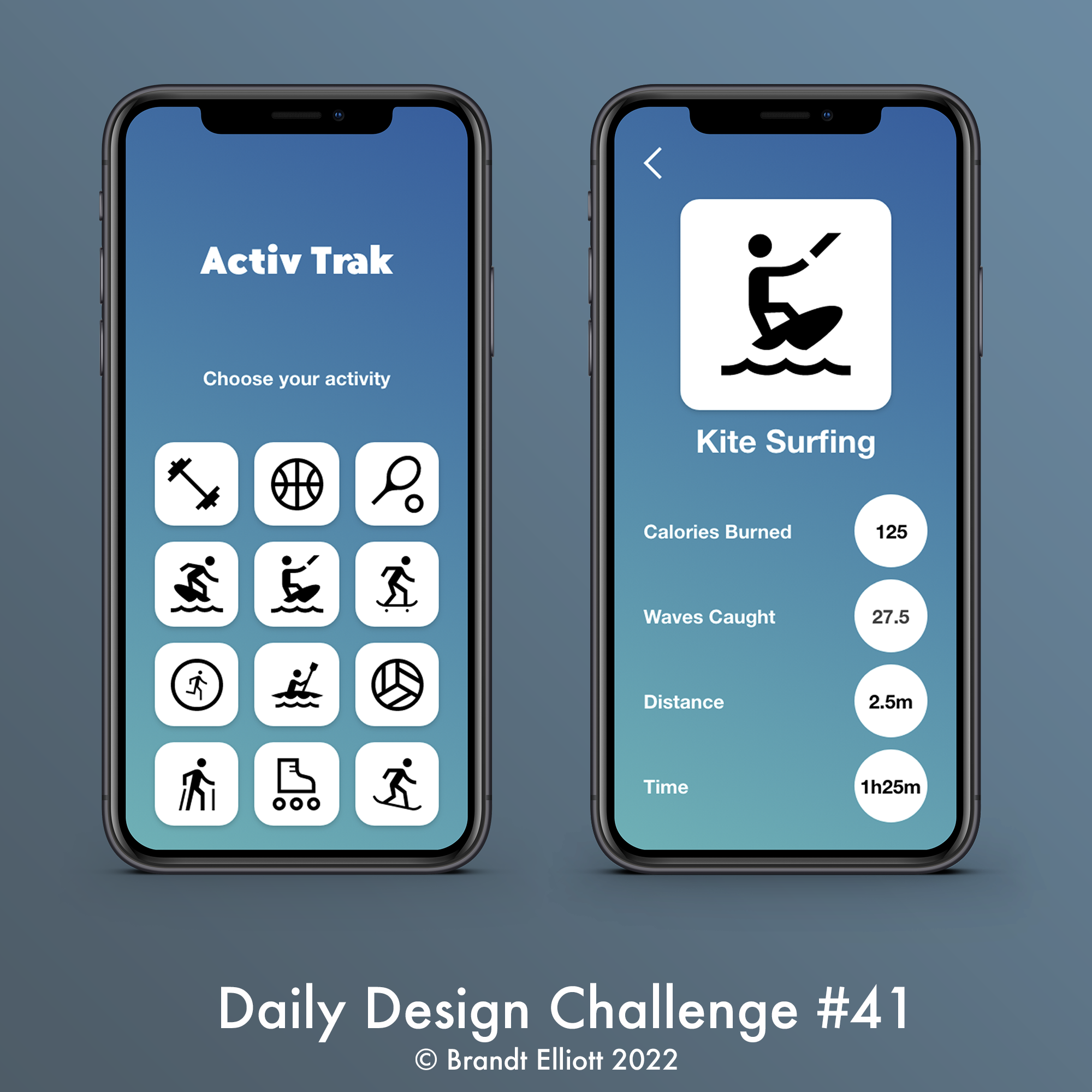
Daily Design Challenge #41 - Workout Tracker
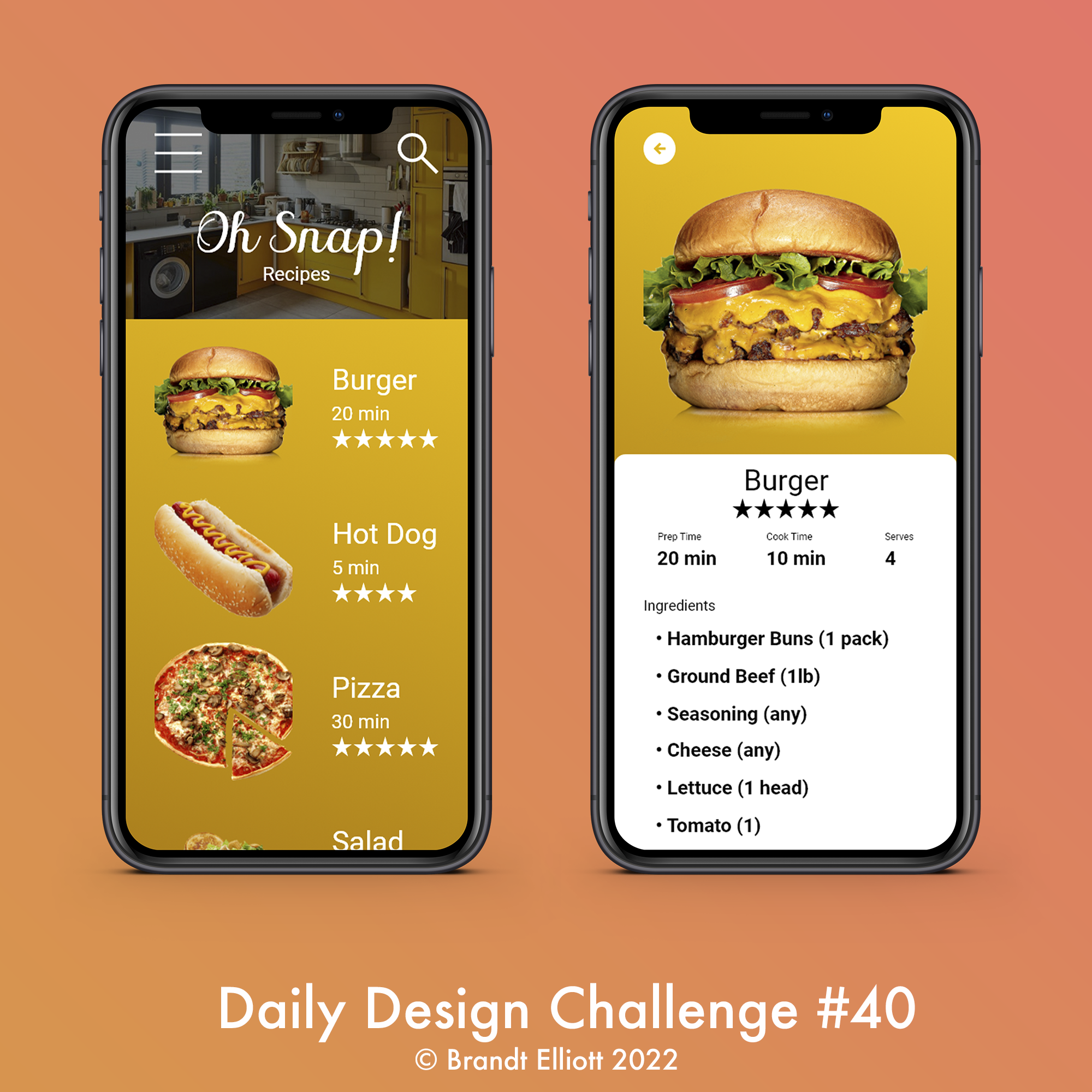
Daily Design Challenge #40 - Recipe
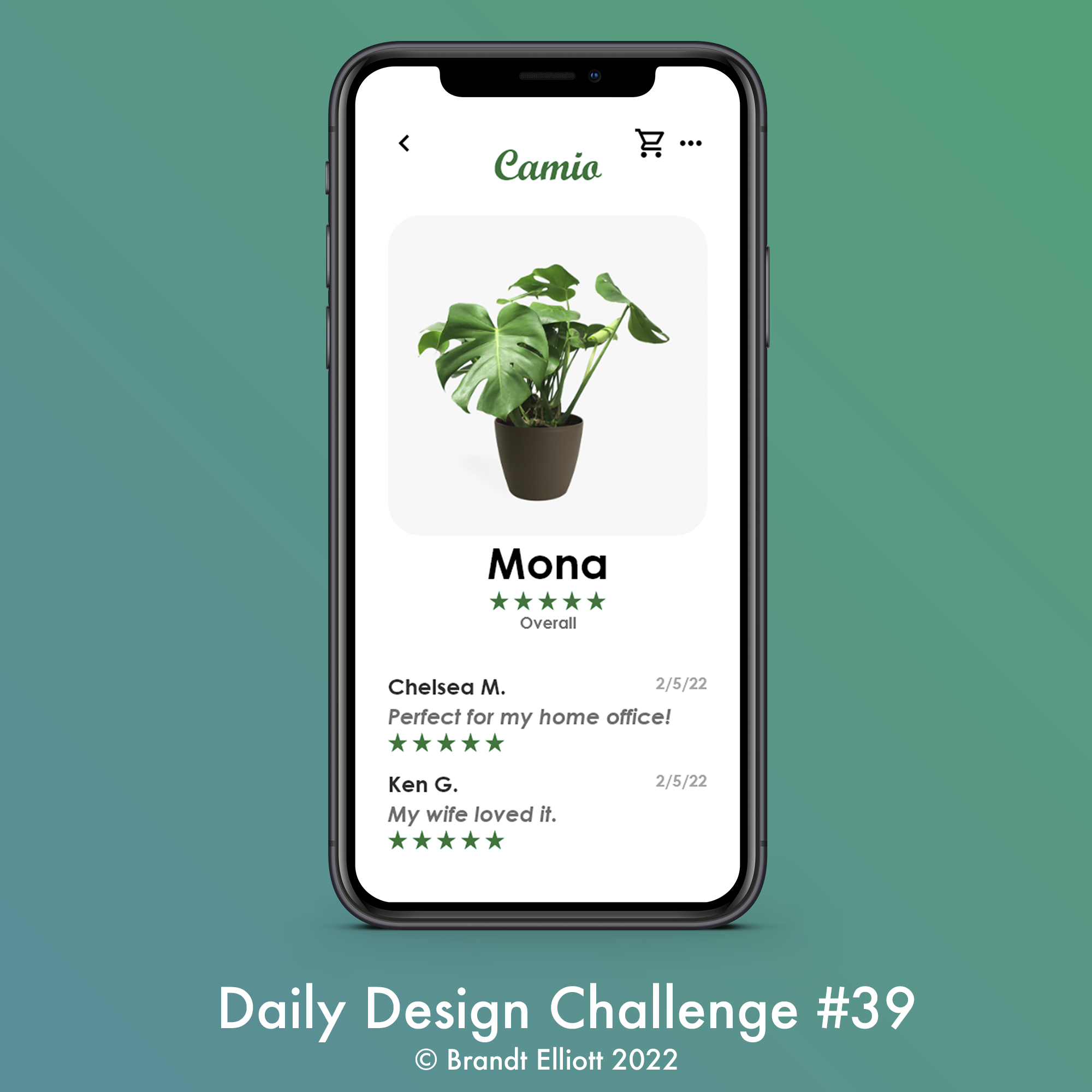
Daily Design Challenge #39 - Testimonials
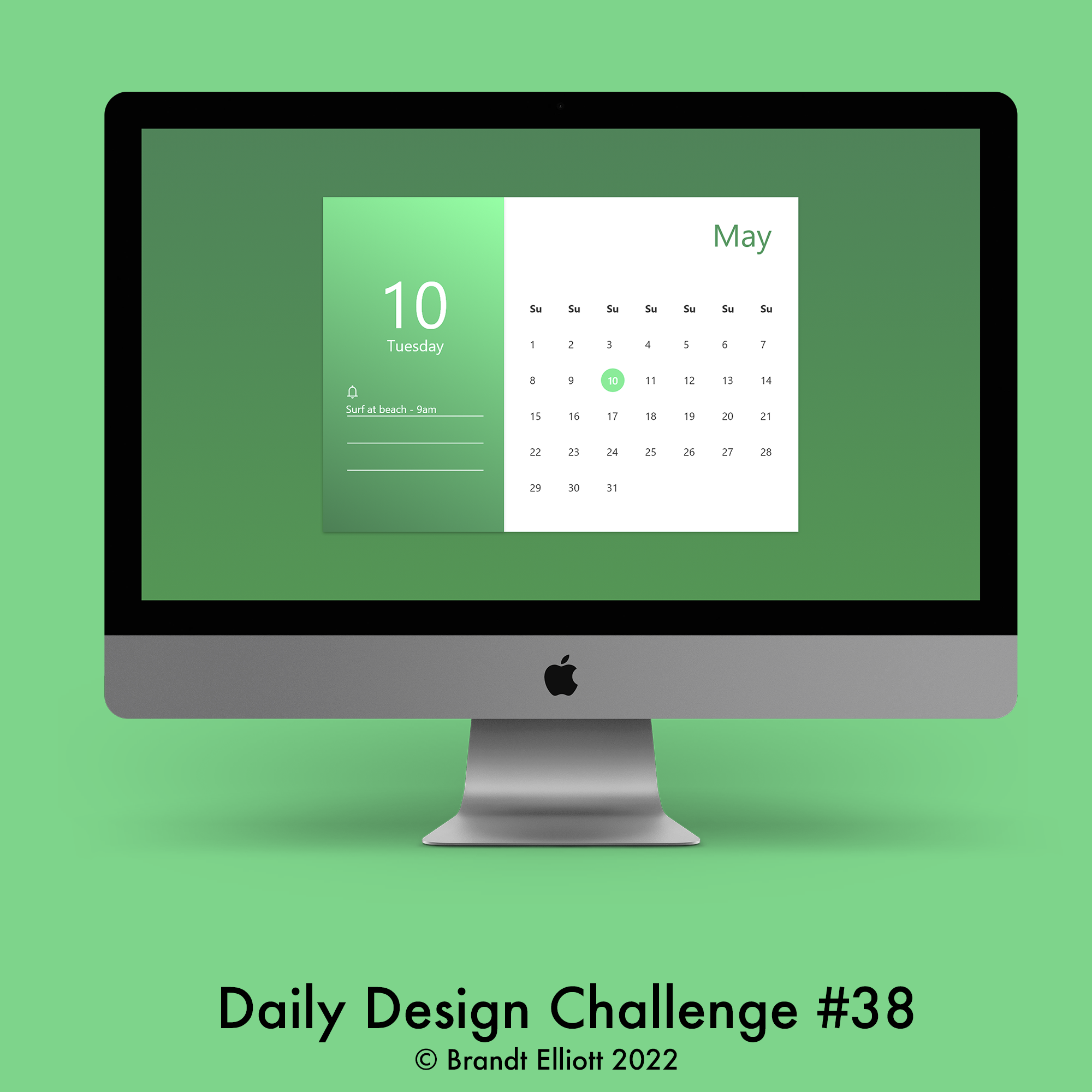
Daily Design Challenge #38 - Calendar
Daily Design Challenge #37 - Weather
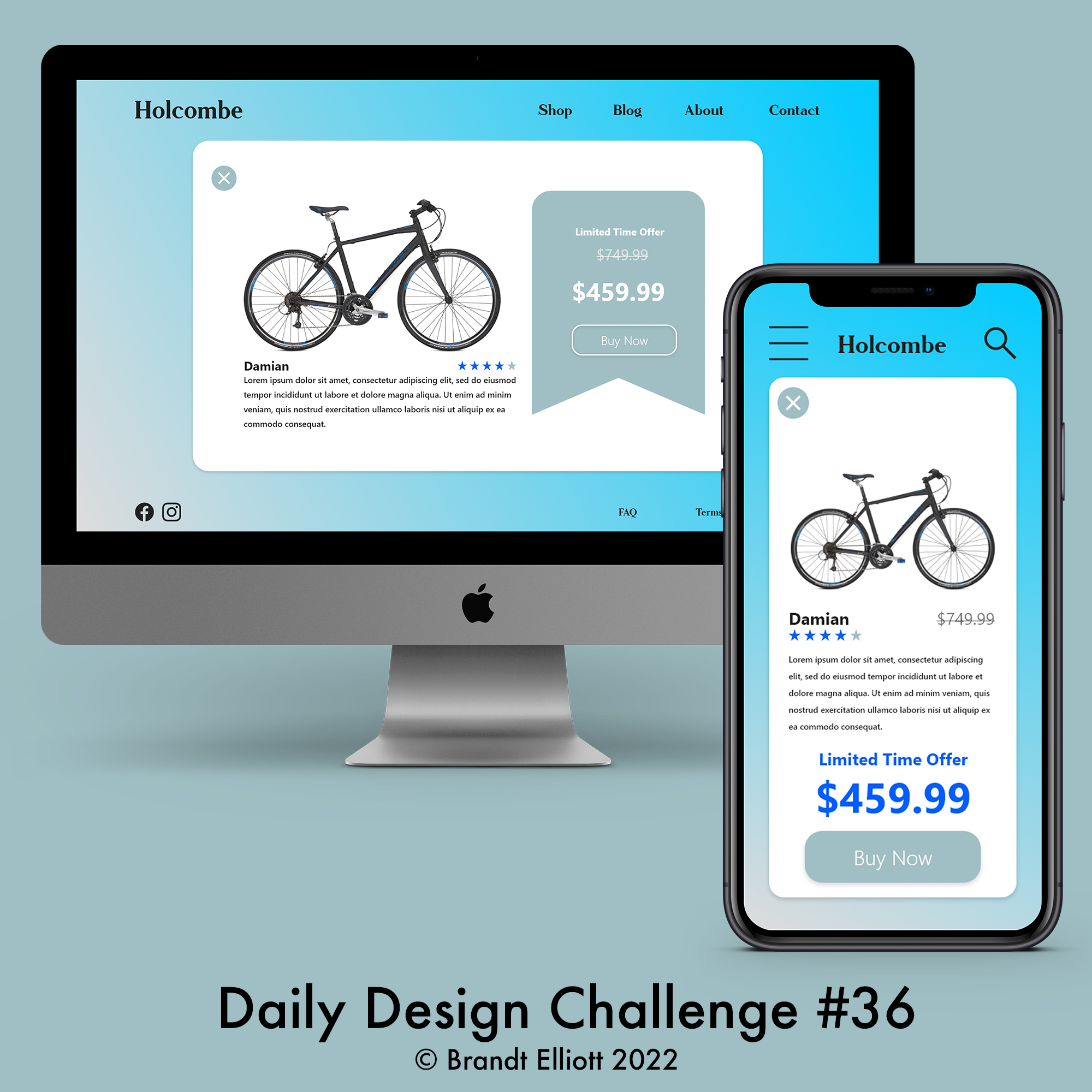
Daily Design Challenge #36 - Special Offer
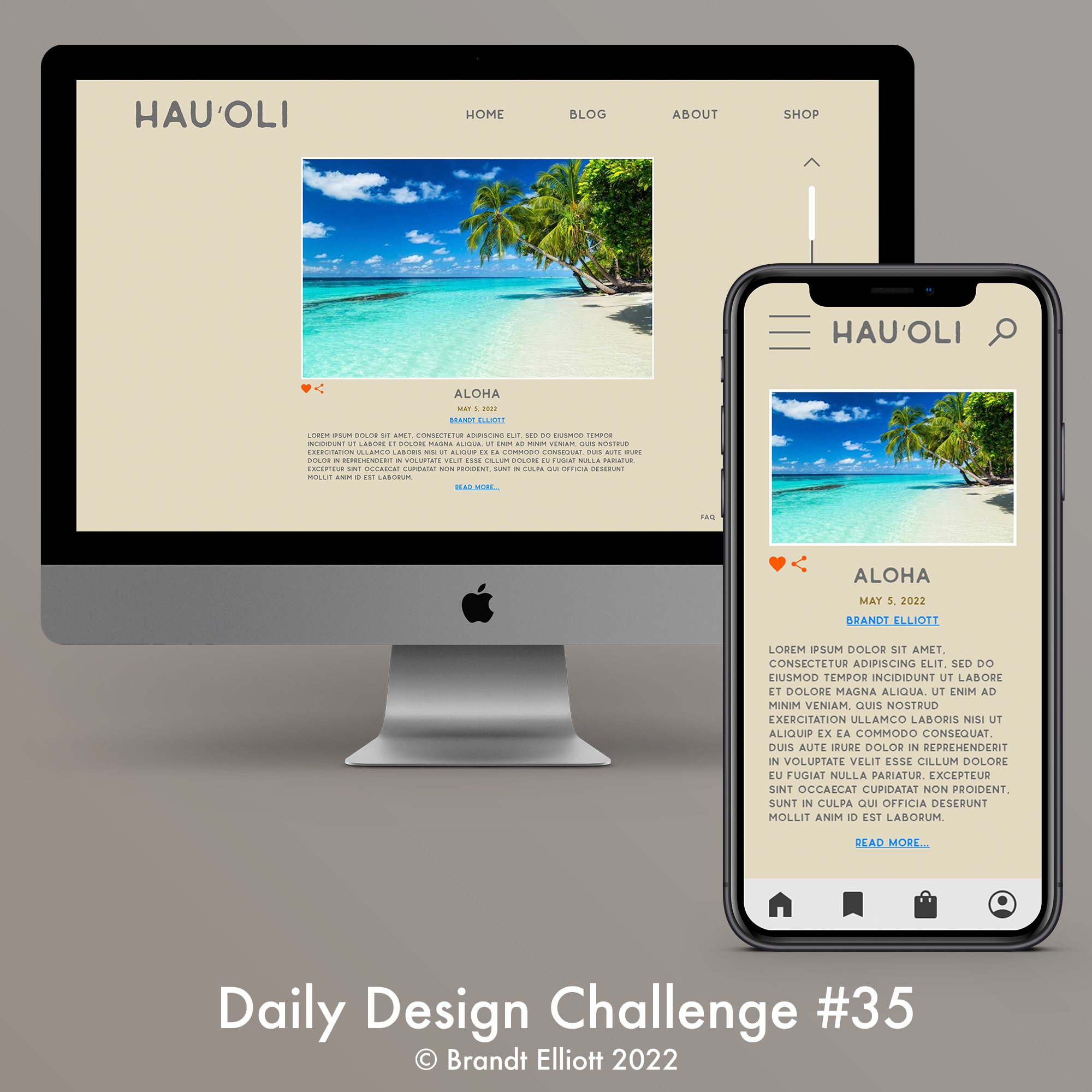
Daily Design Challenge #35 - Blog Post
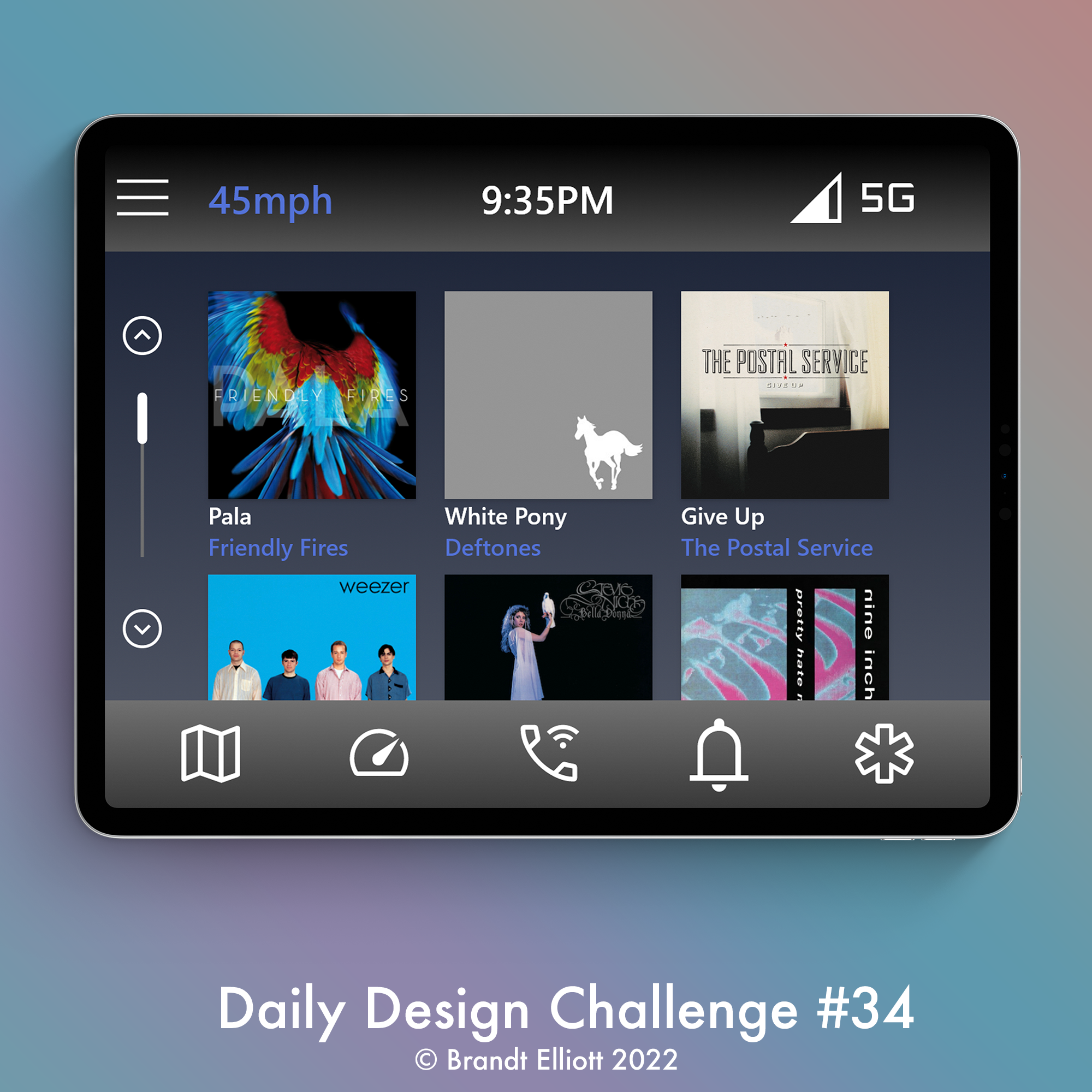
Daily Design Challenge #34 - Car Interface
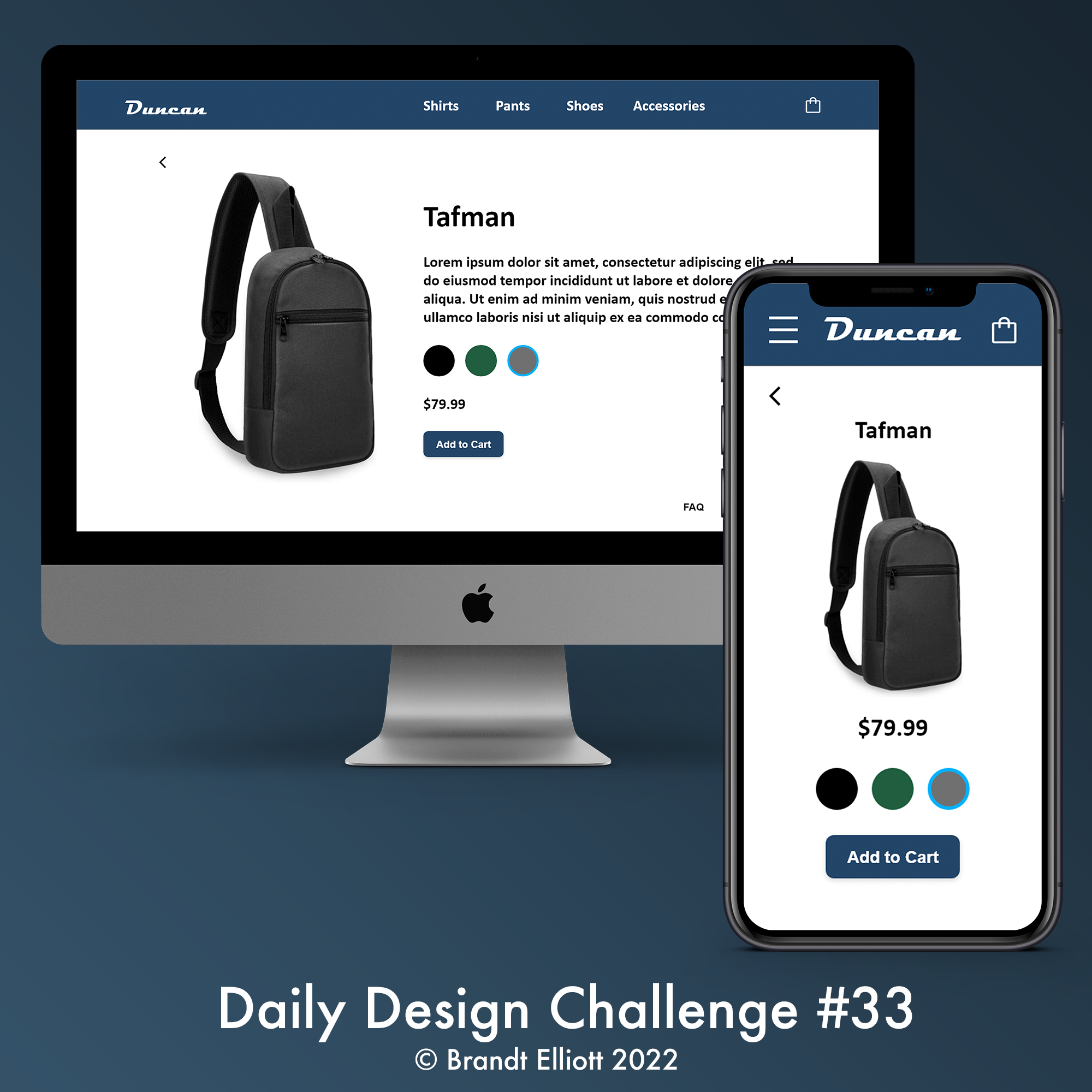
Daily Design Challenge #33 - Customize Product
Daily Design Challenge #32 - Crowdfunding Campaign
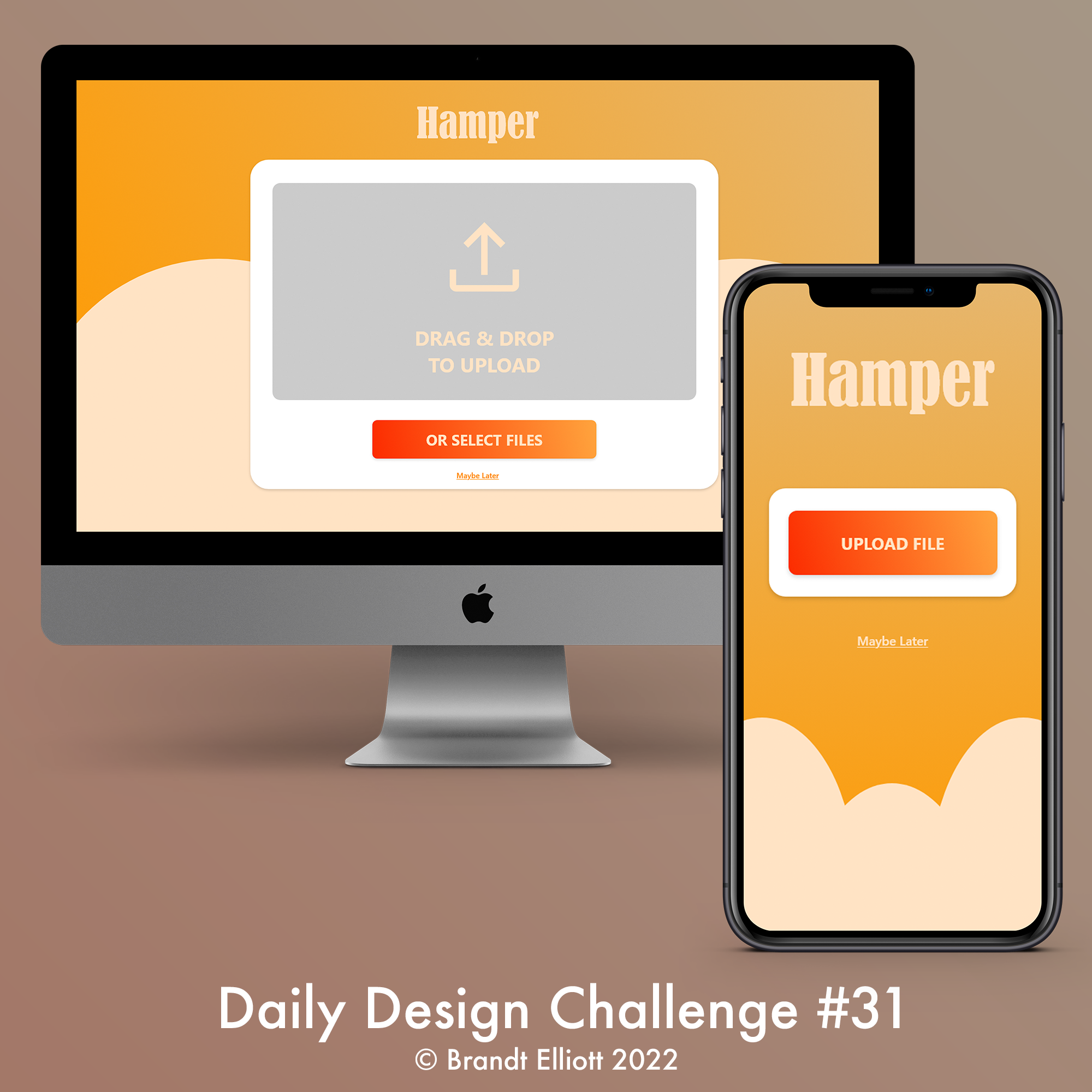
Daily Design Challenge #31 - File Upload
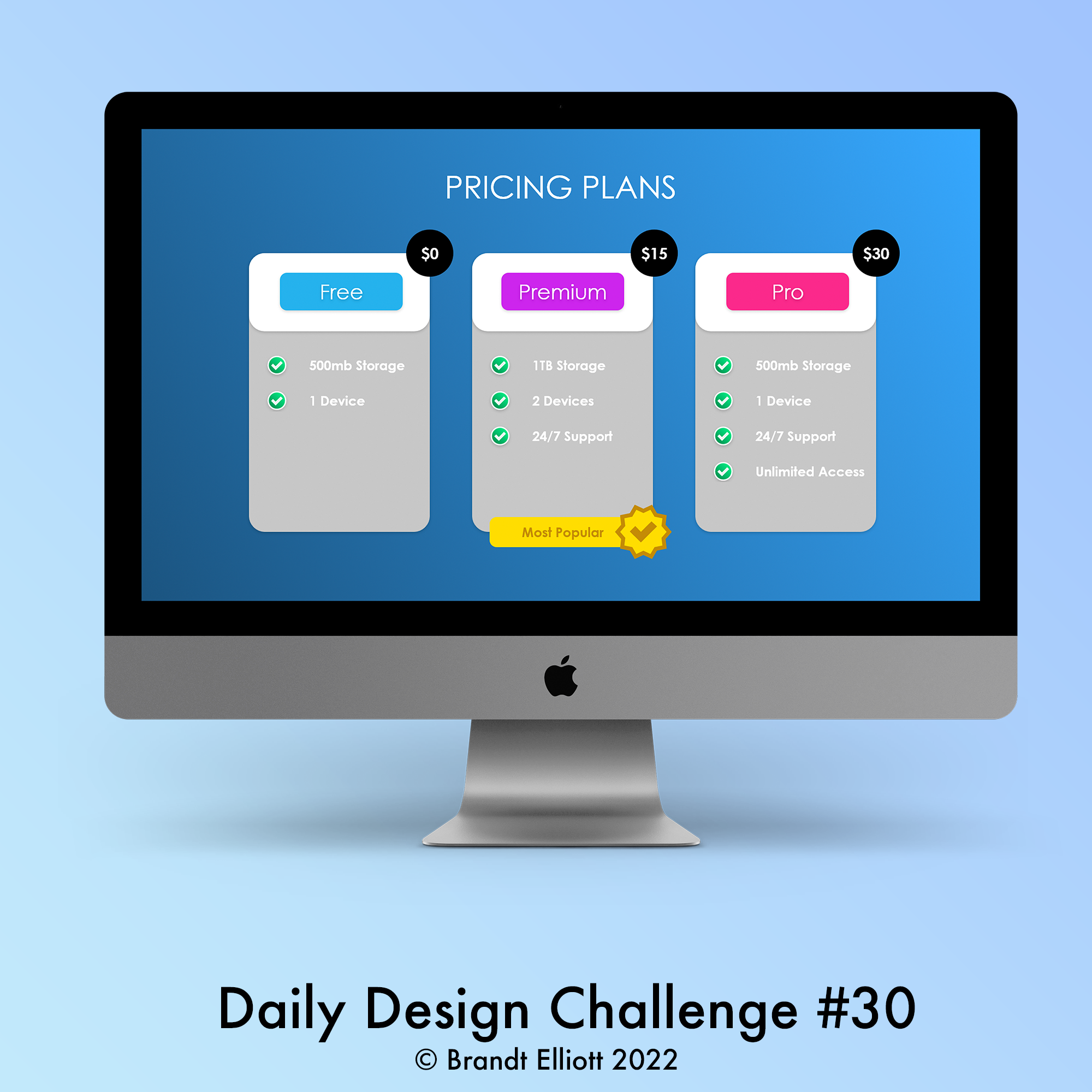
Daily Design Challenge #30 - Pricing
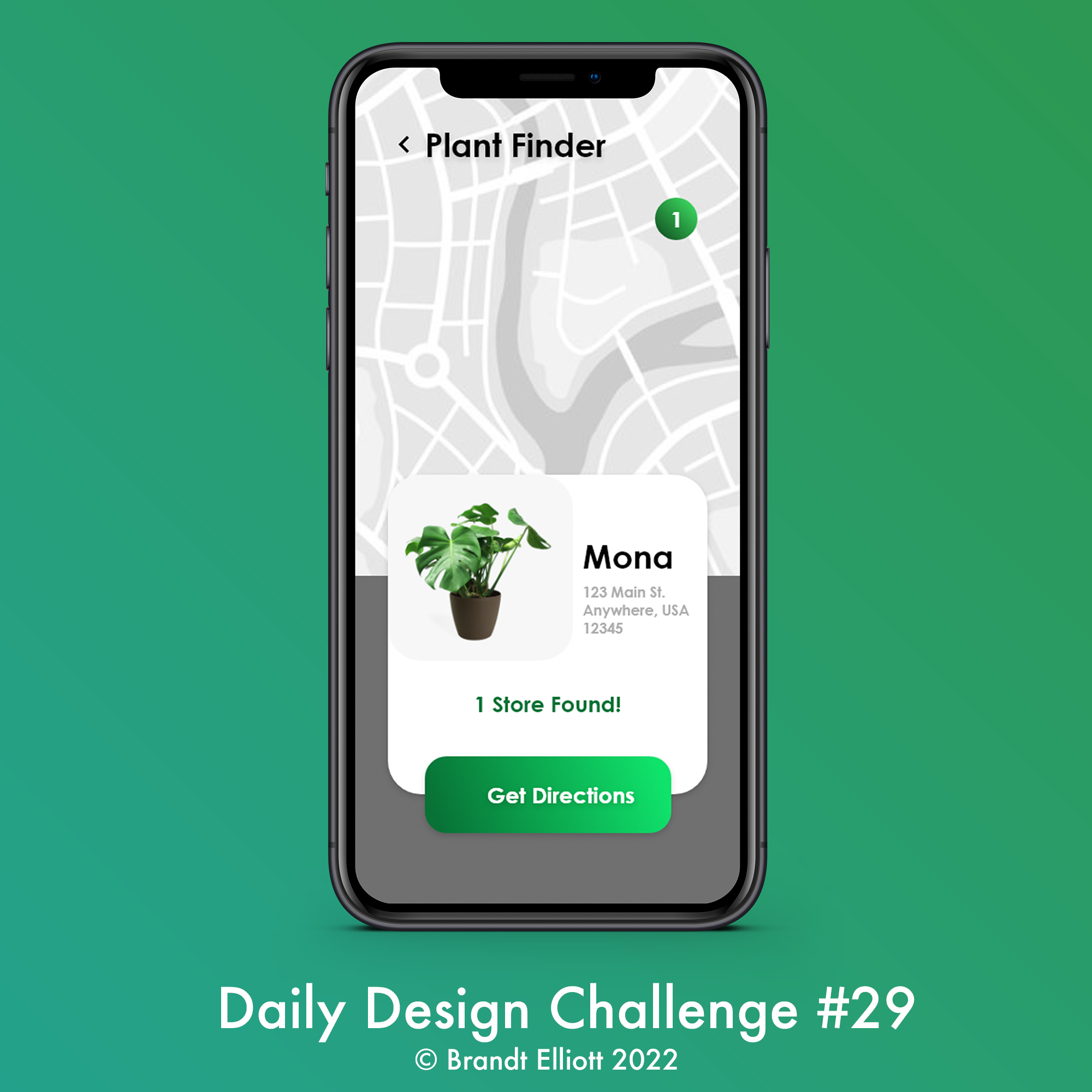
Daily Design Challenge #29 - Map
Daily Design Challenge #28 - Contact Us
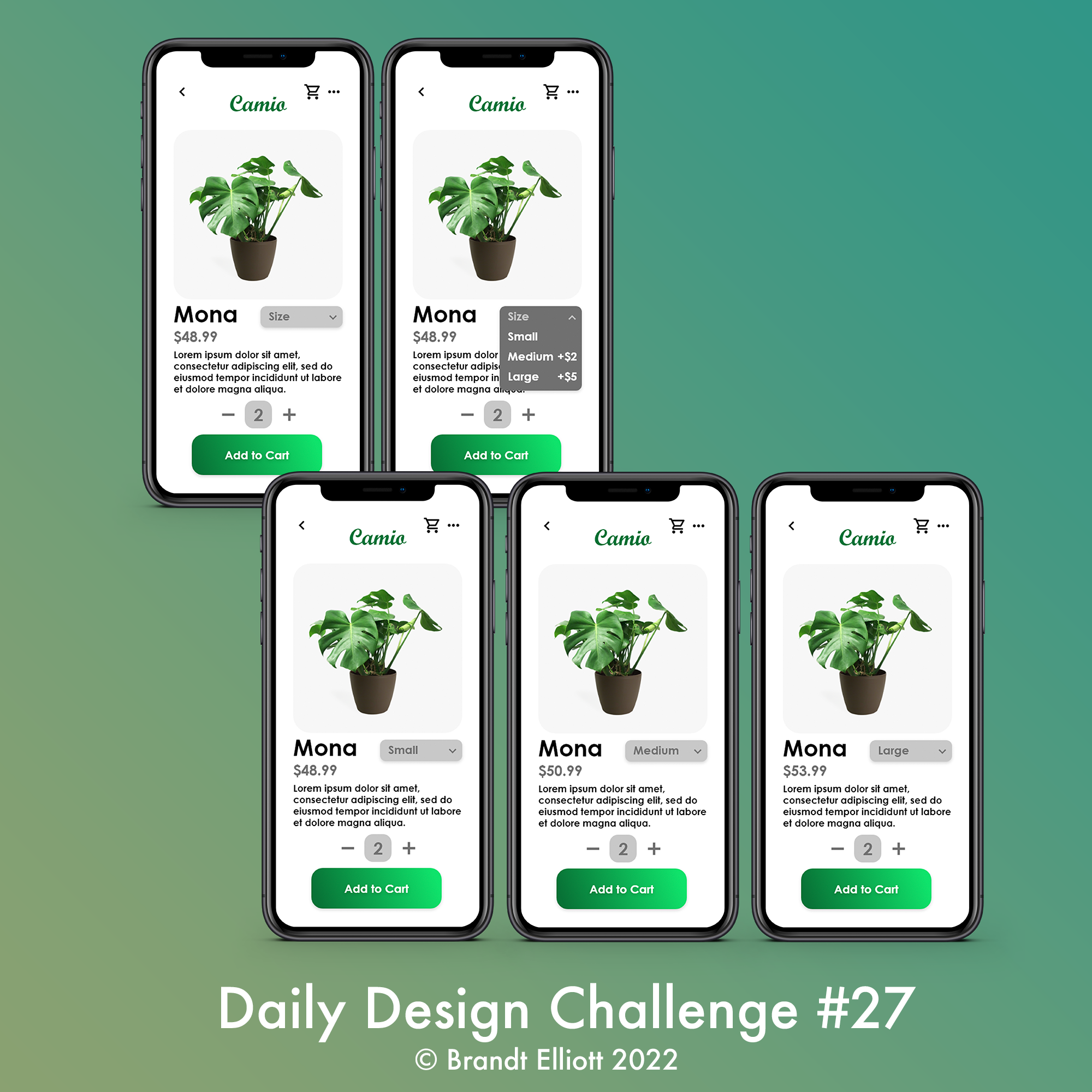
Daily Design Challenge #27 - Dropdown
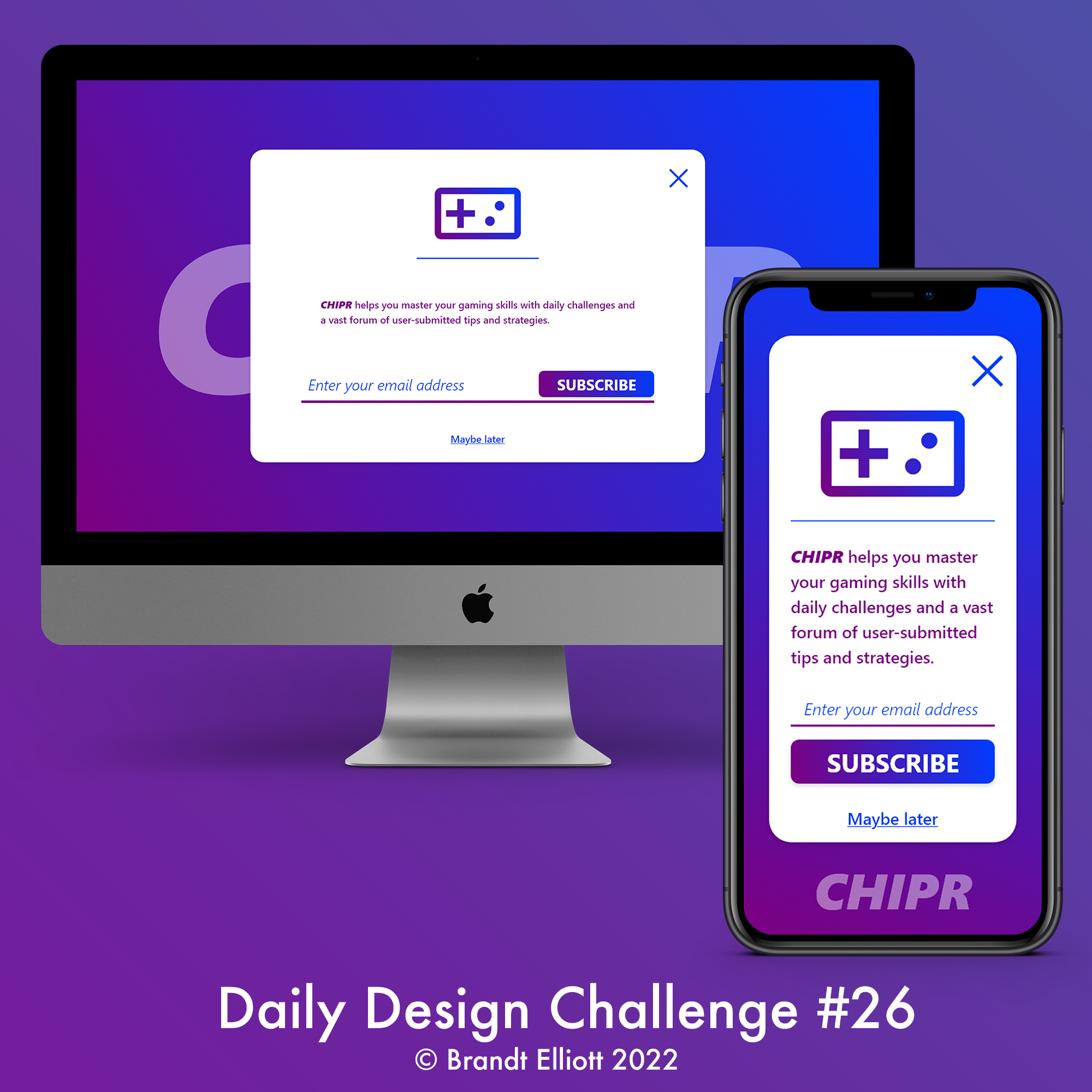
Daily Design Challenge #26 - Subscribe
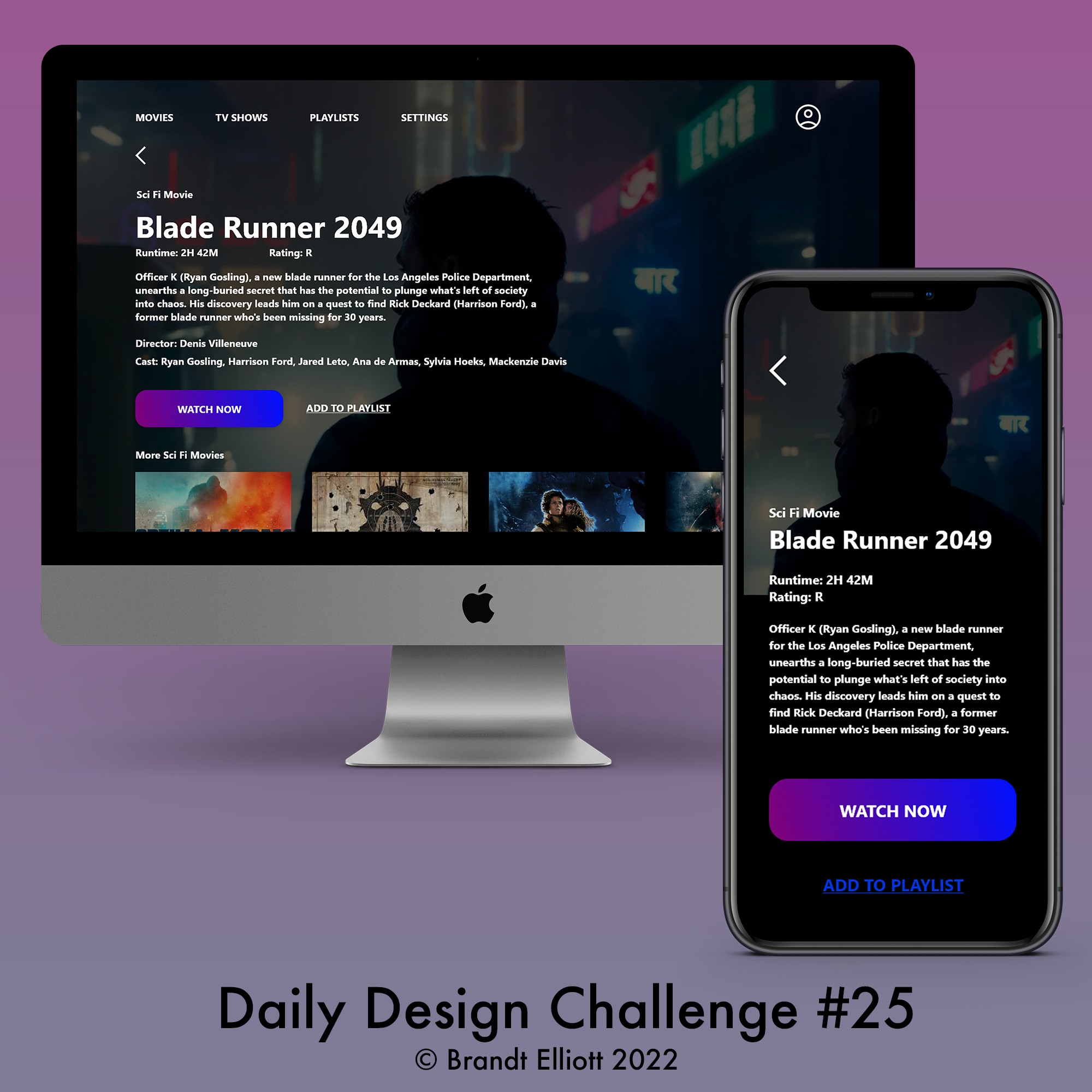
Daily Design Challenge #25 - TV App
Daily Design Challenge #24 - Boarding Pass
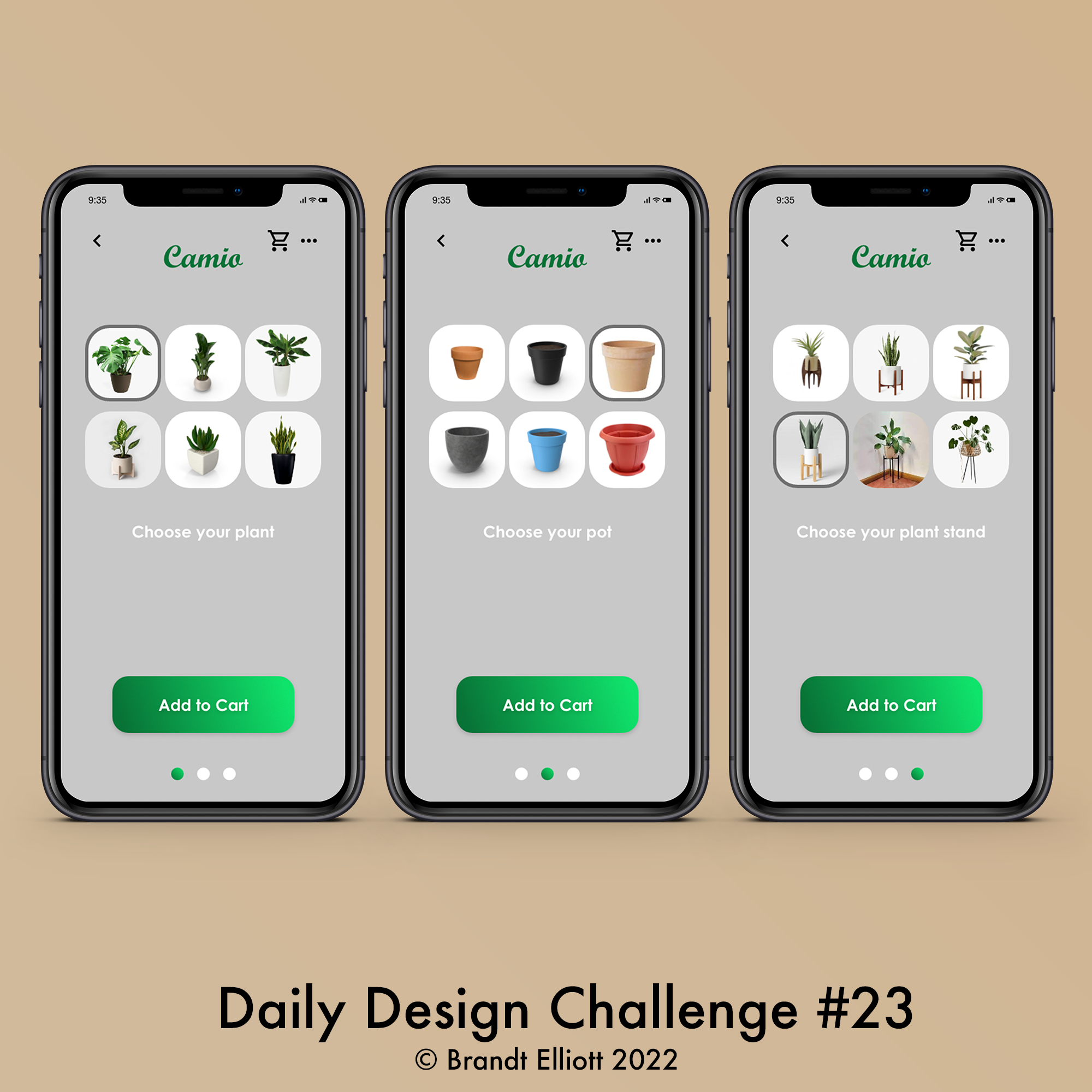
Daily Design Challenge #23 - Onboarding
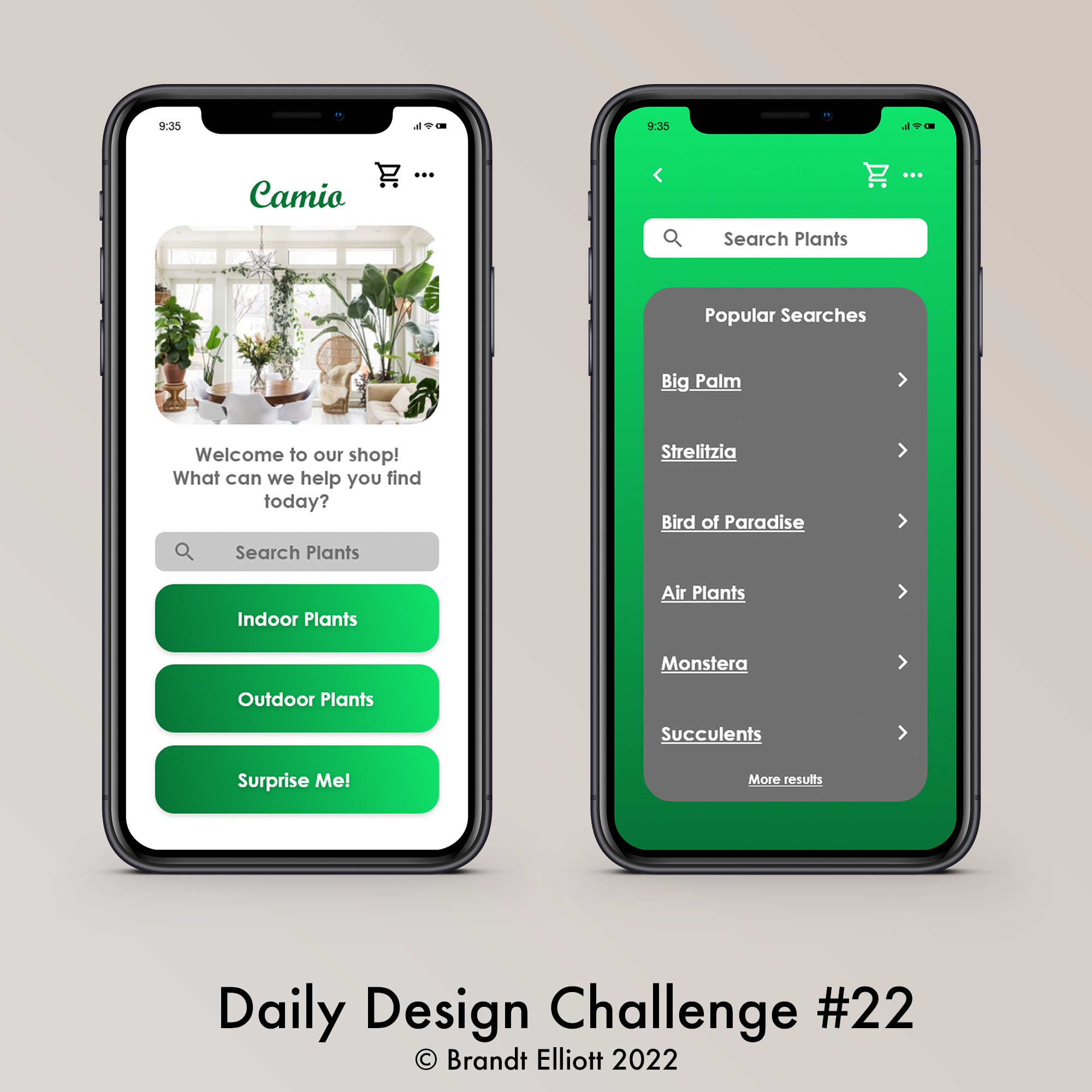
Daily Design Challenge #22 - Search
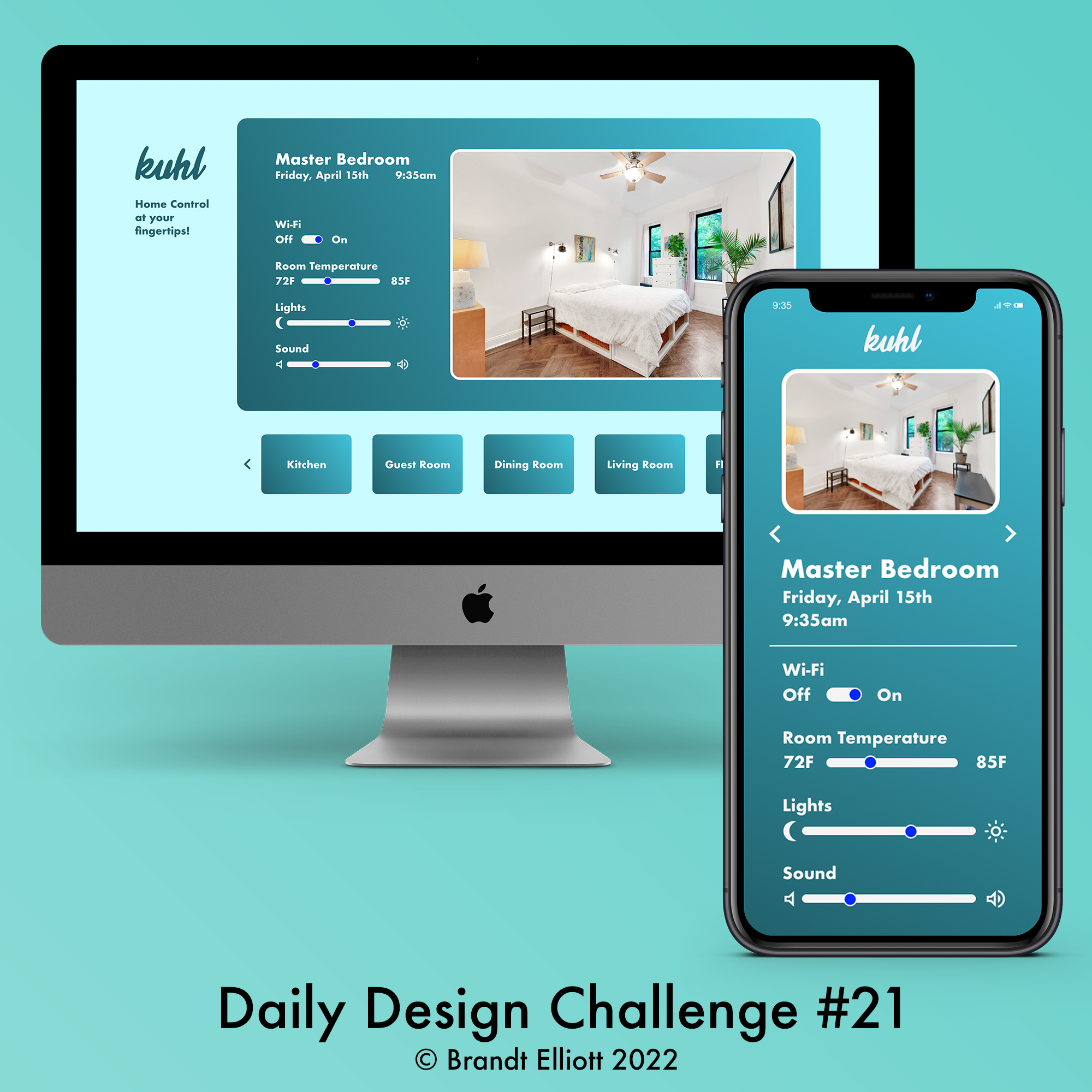
Daily Design Challenge #21 - Home Monitoring Dashboard
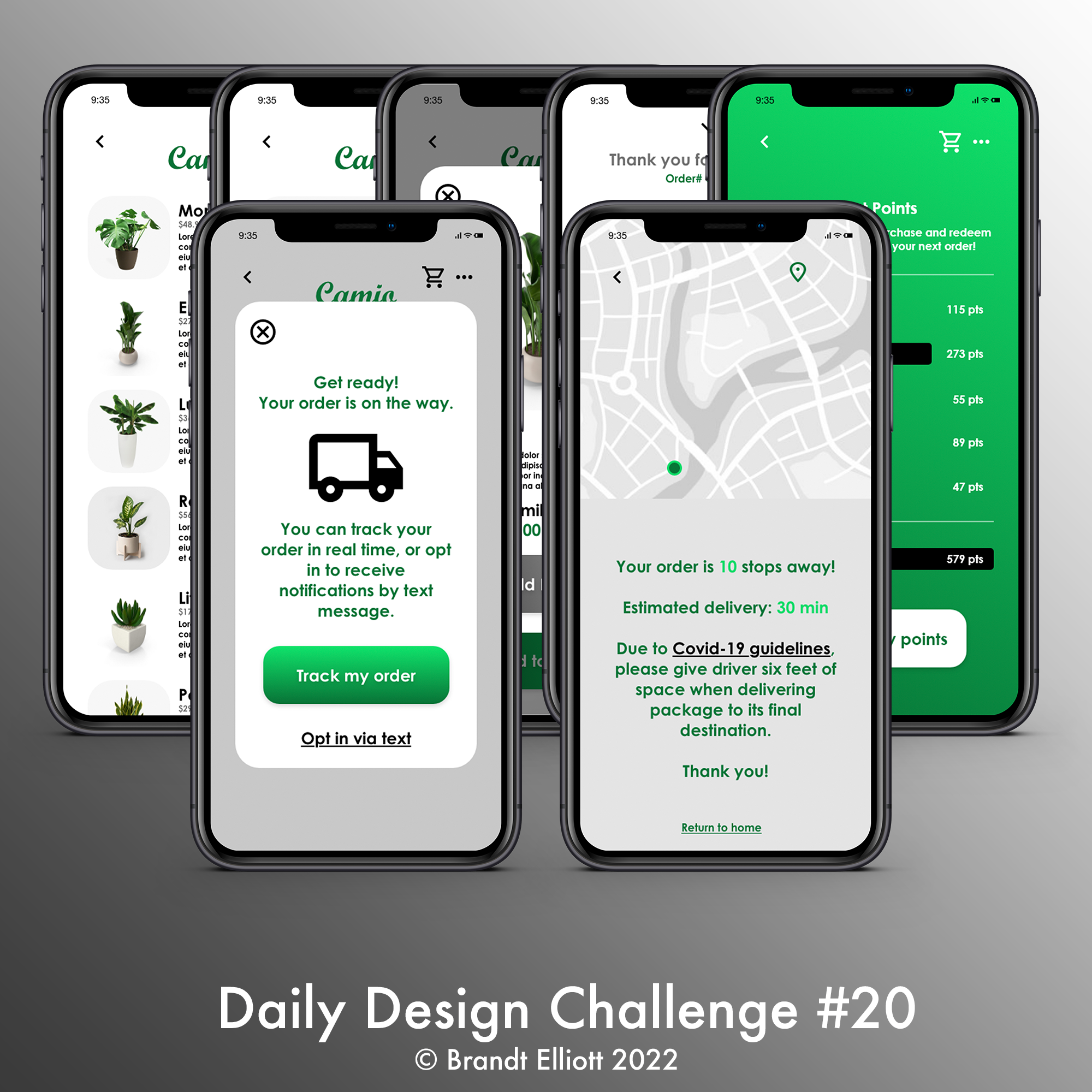
Daily Design Challenge #20 - Location Tracker
Daily Design Challenge #19 - Leaderboard
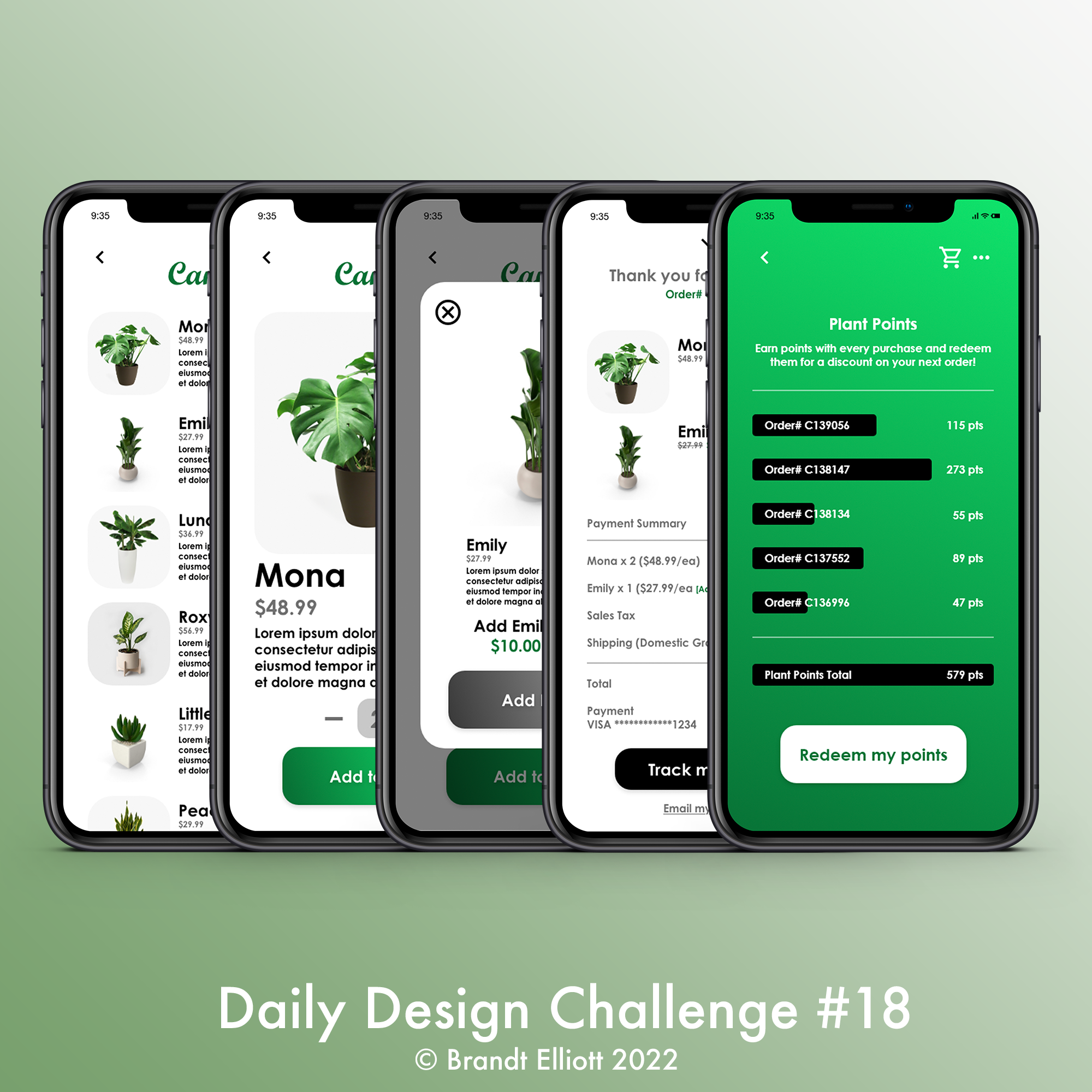
Daily Design Challenge #18 - Analytics Chart
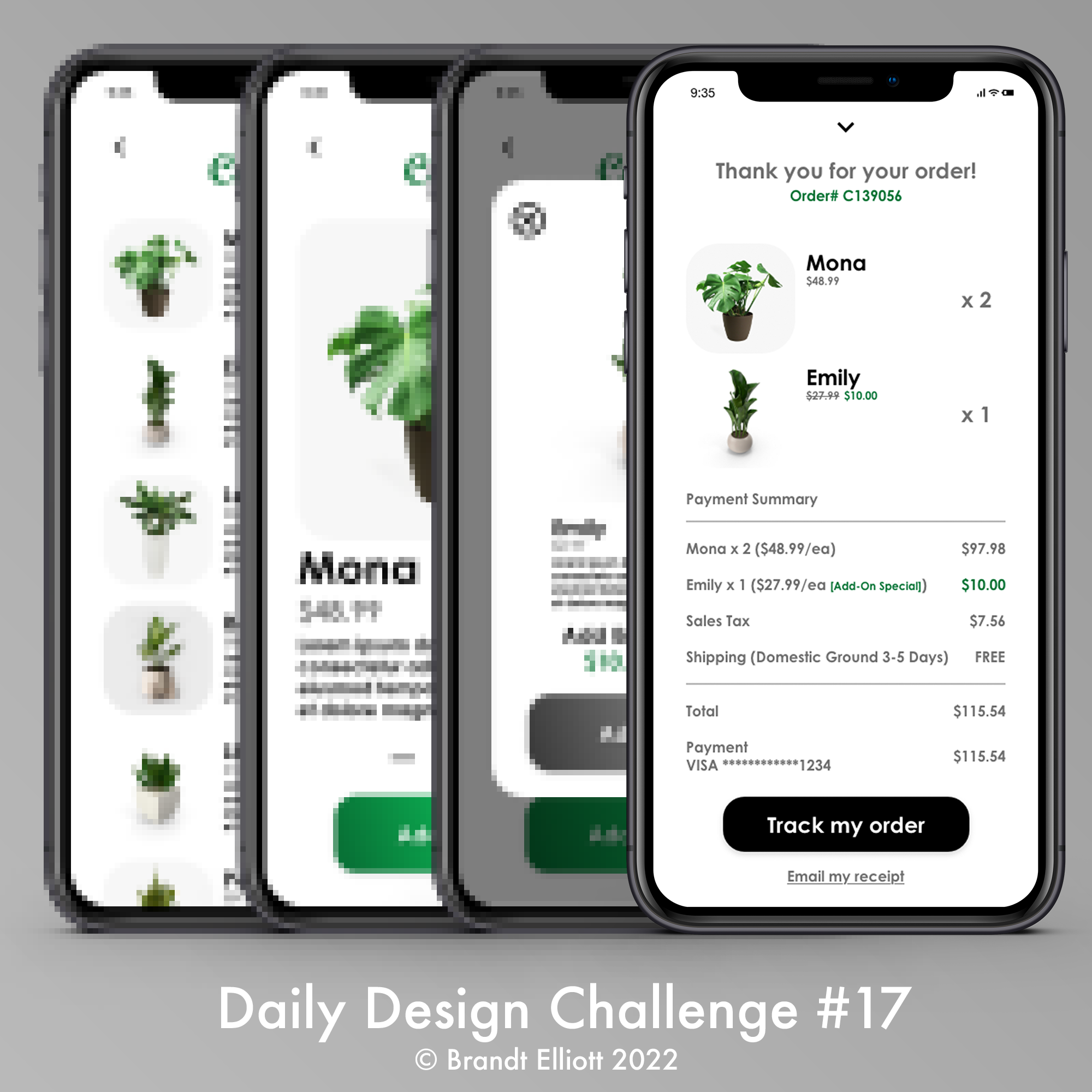
Daily Design Challenge #17 - Email Receipt
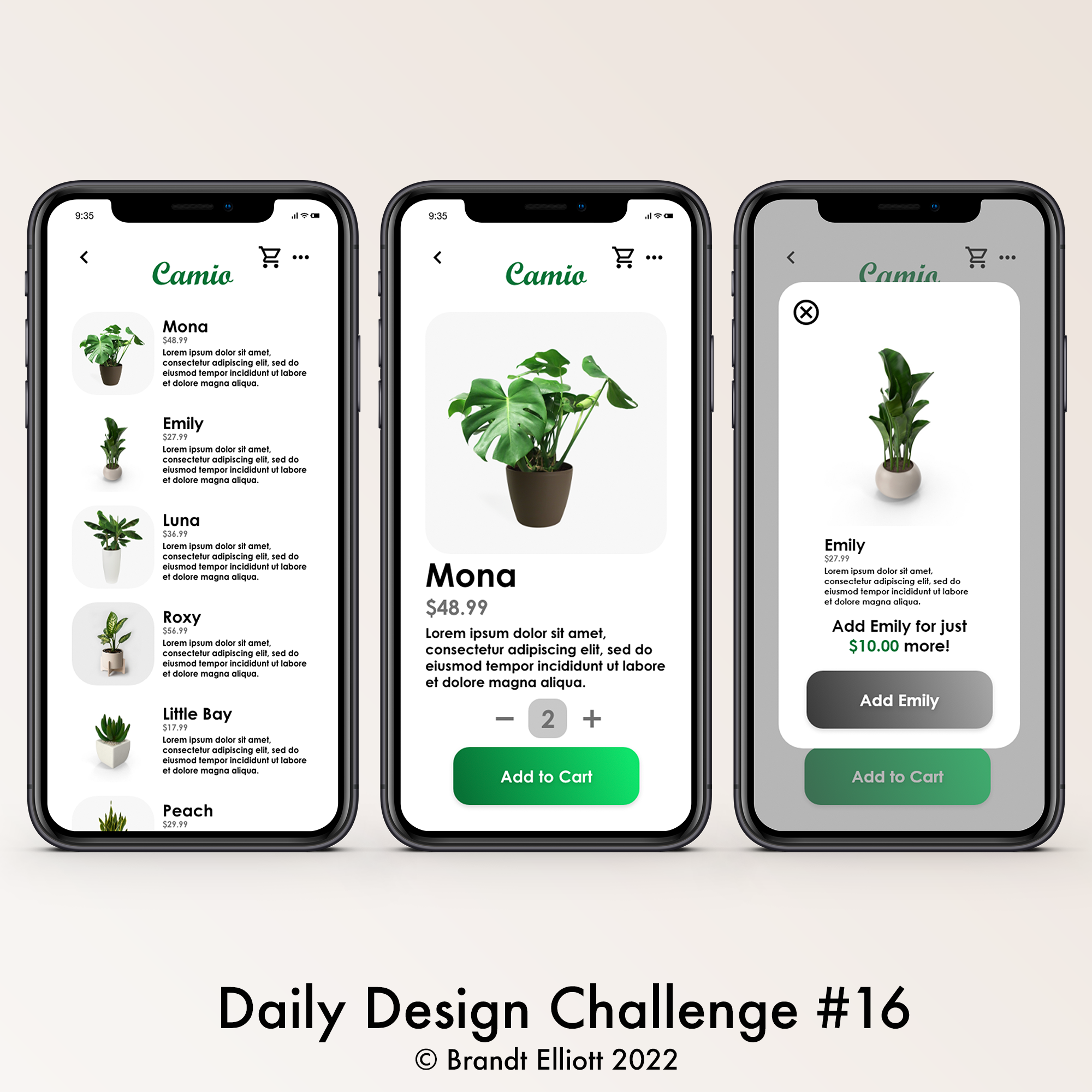
Daily Design Challenge #16 - Pop-Up/Overlay
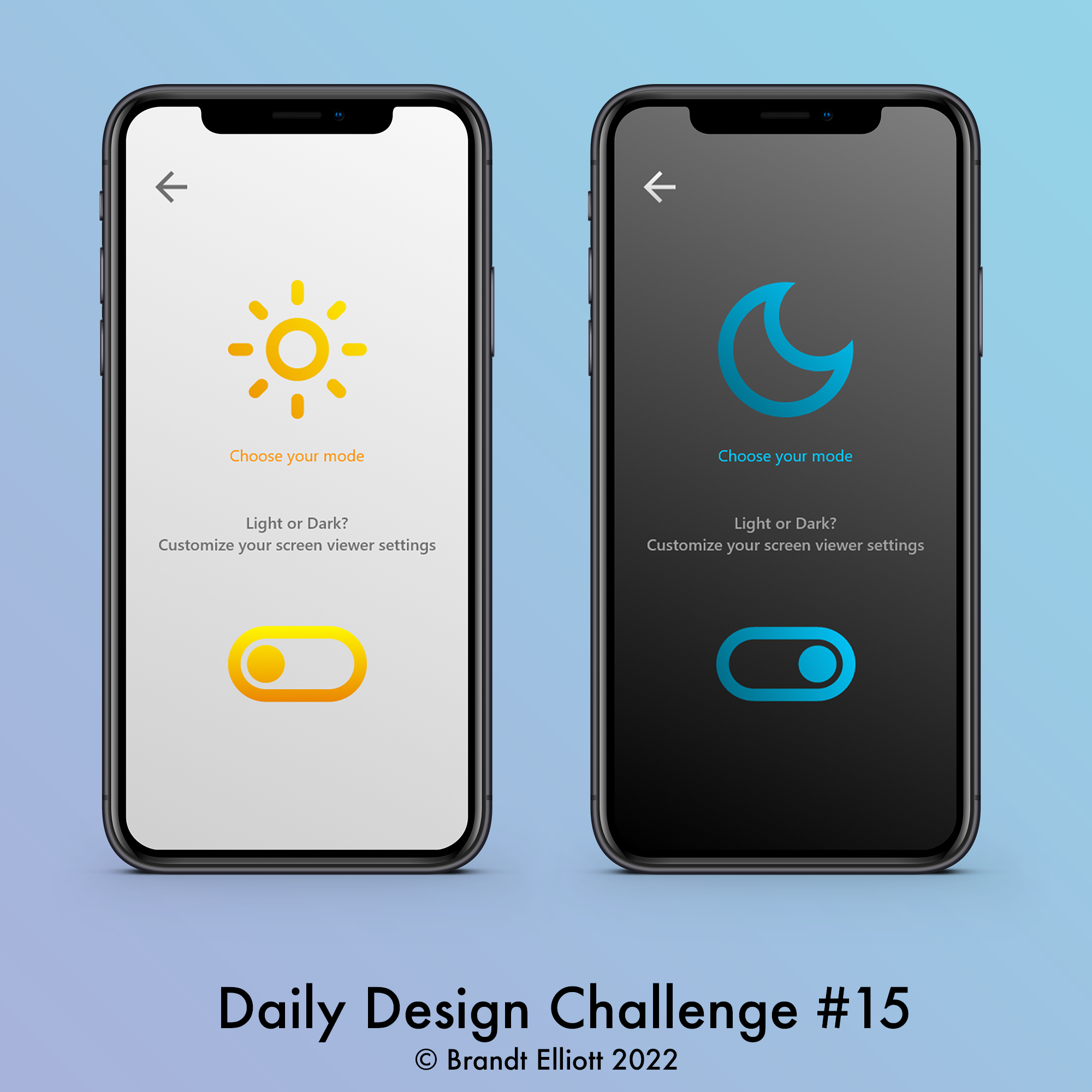
Daily Design Challenge #15 - On/Off Switch
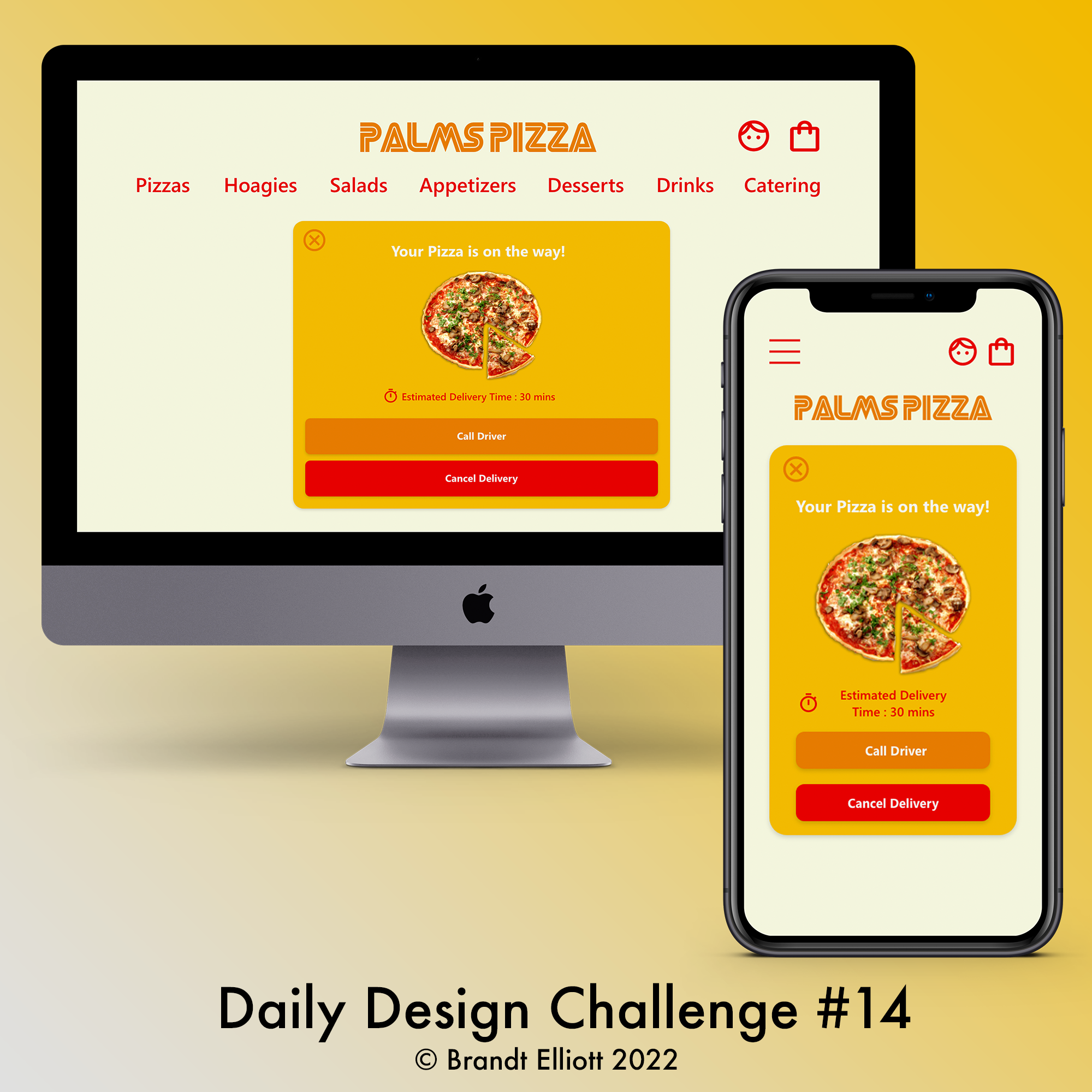
Daily Design Challenge #14 - Timer
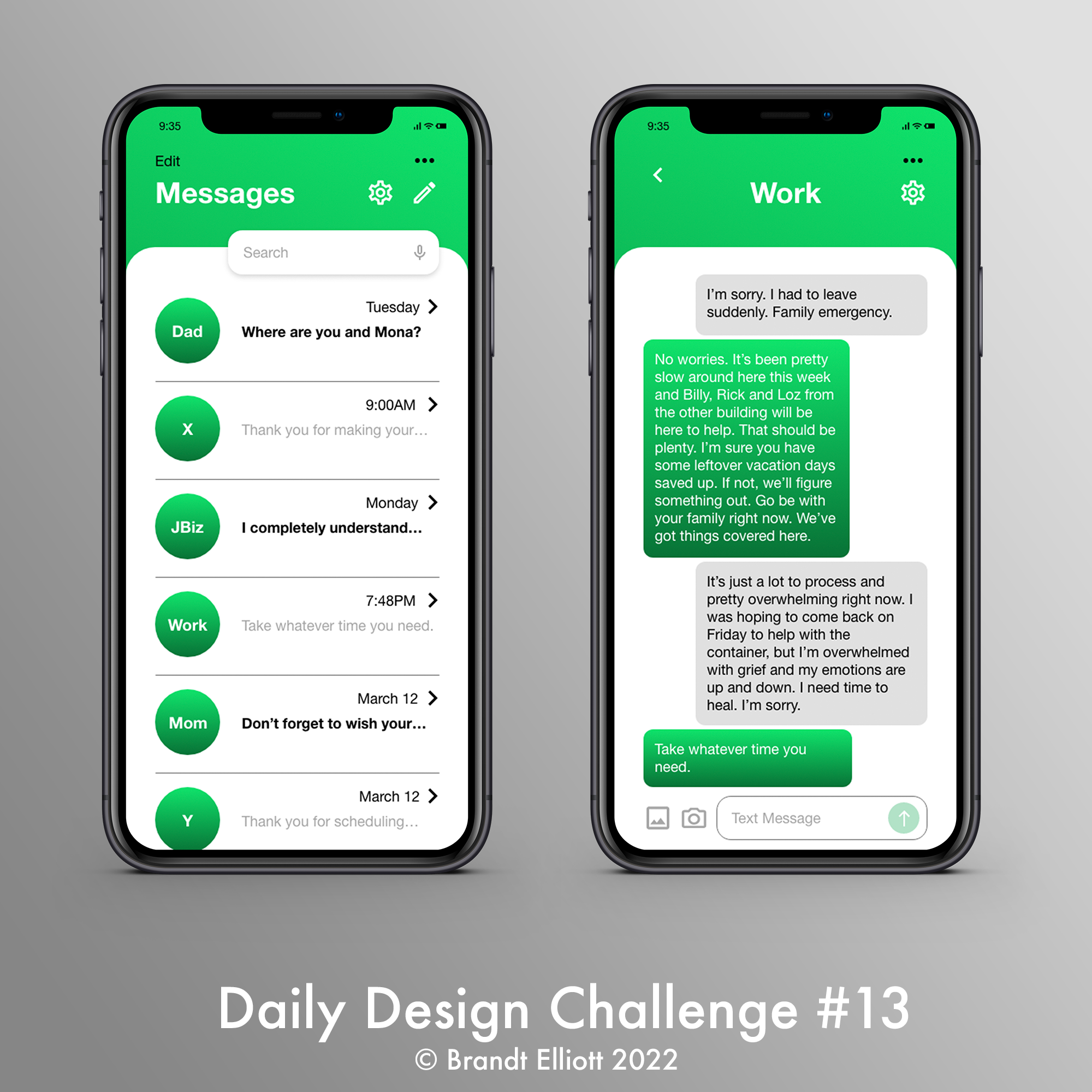
Daily Design Challenge #13 - Direct Messaging
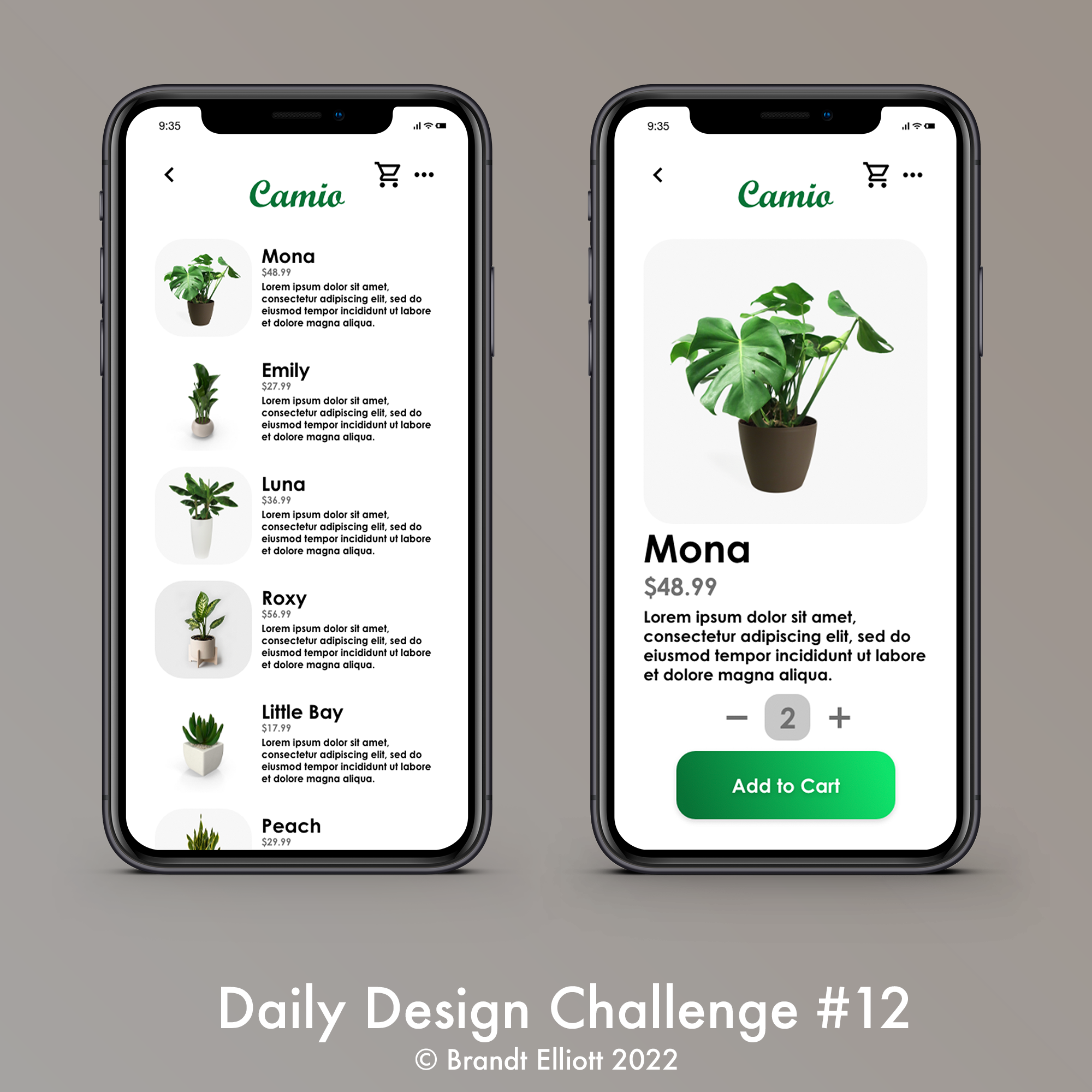
Daily Design Challenge #12 - E-Commerce Shop (Single Item)
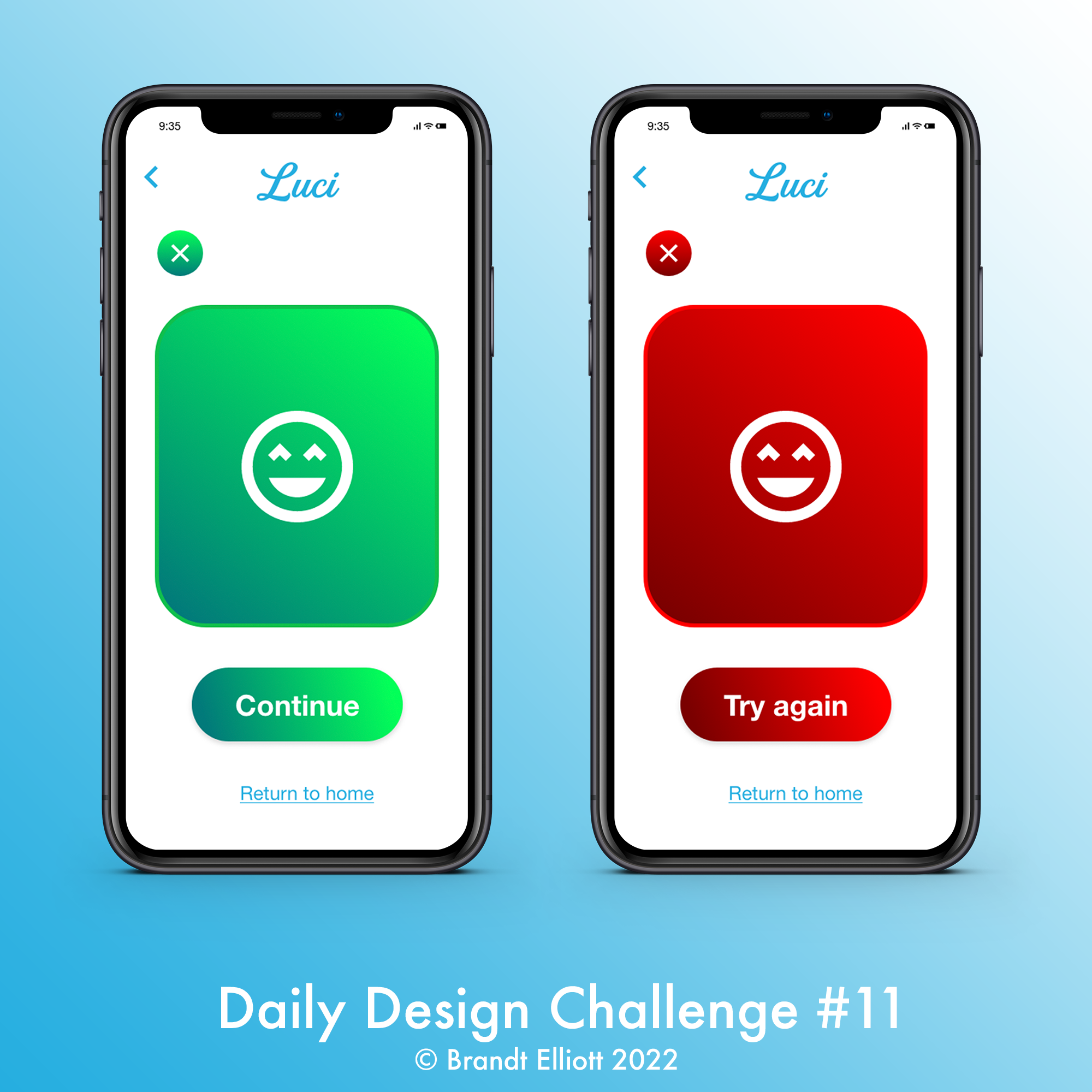
Daily Design Challenge #11 - Flash Message
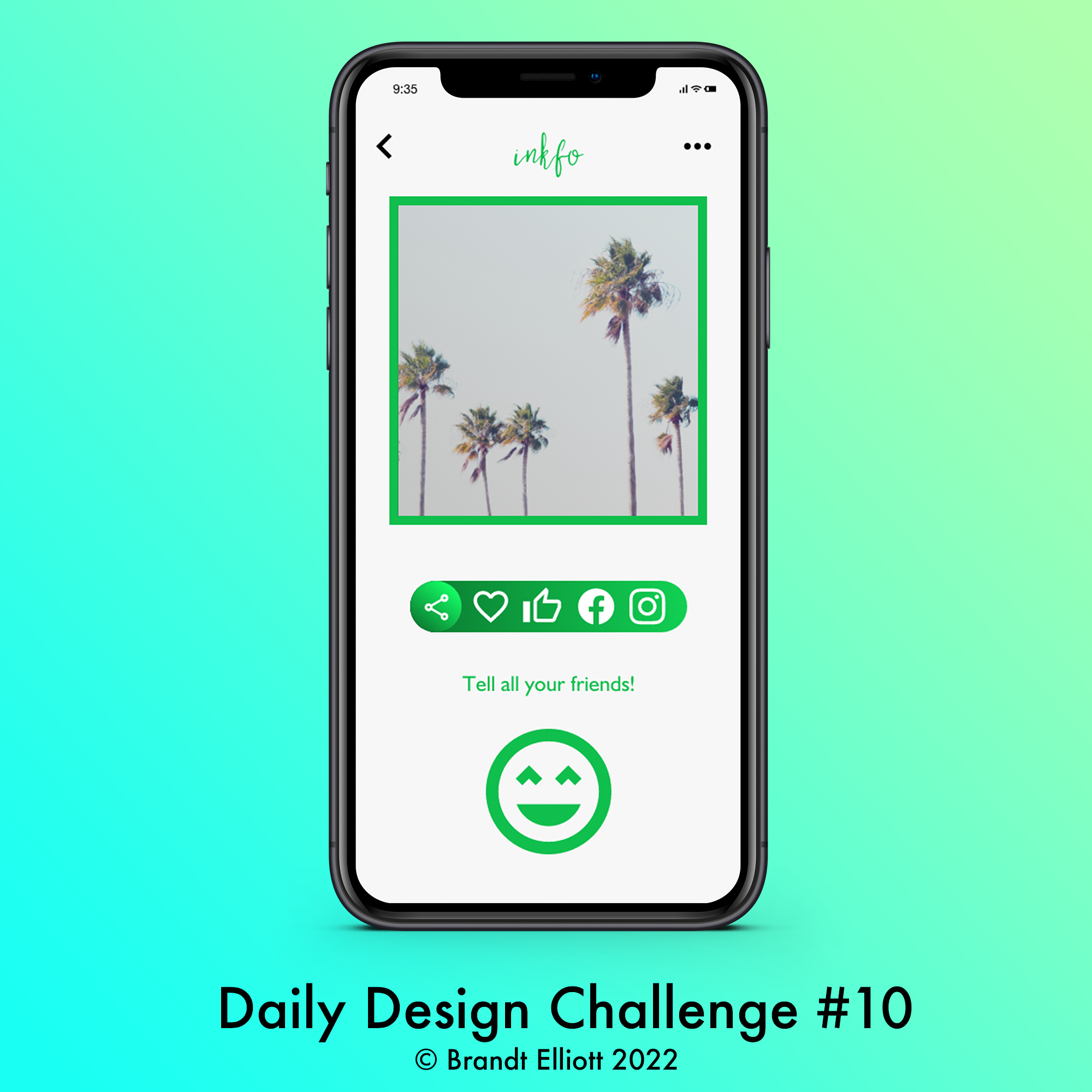
Daily Design Challenge #10 - Social Share
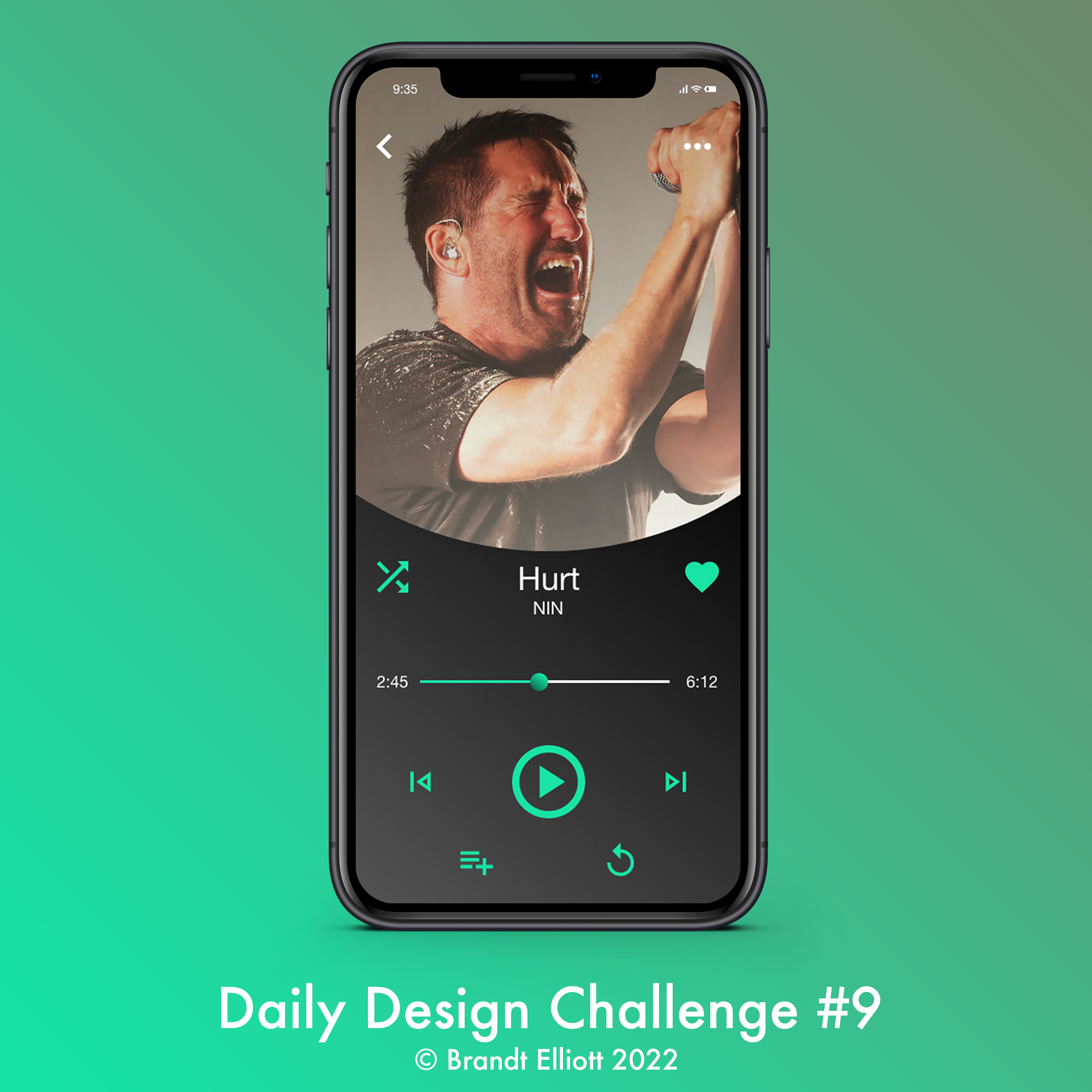
Daily UI Design Challenge #9 - Music Player
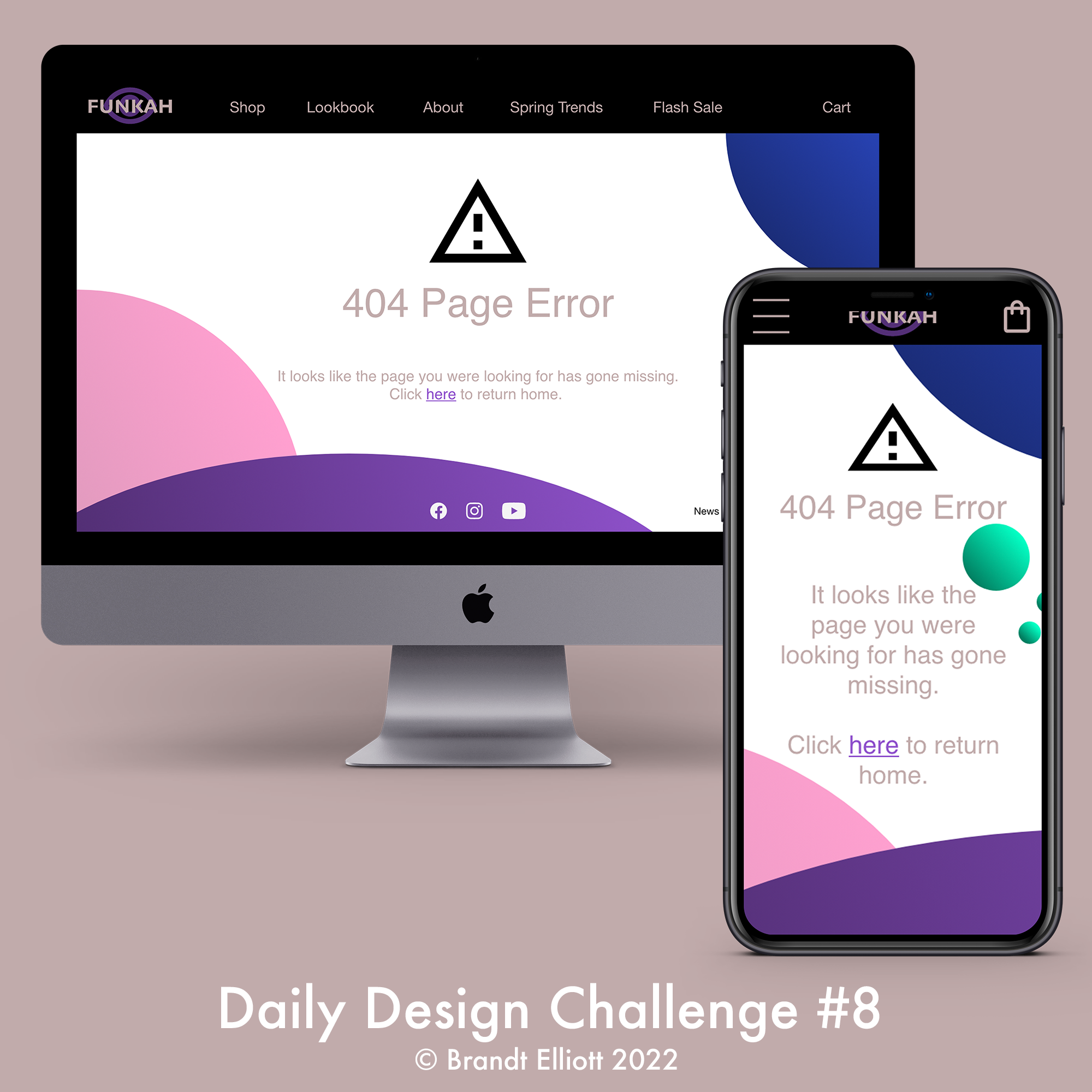
Daily Design Challenge #8 - 404 Page
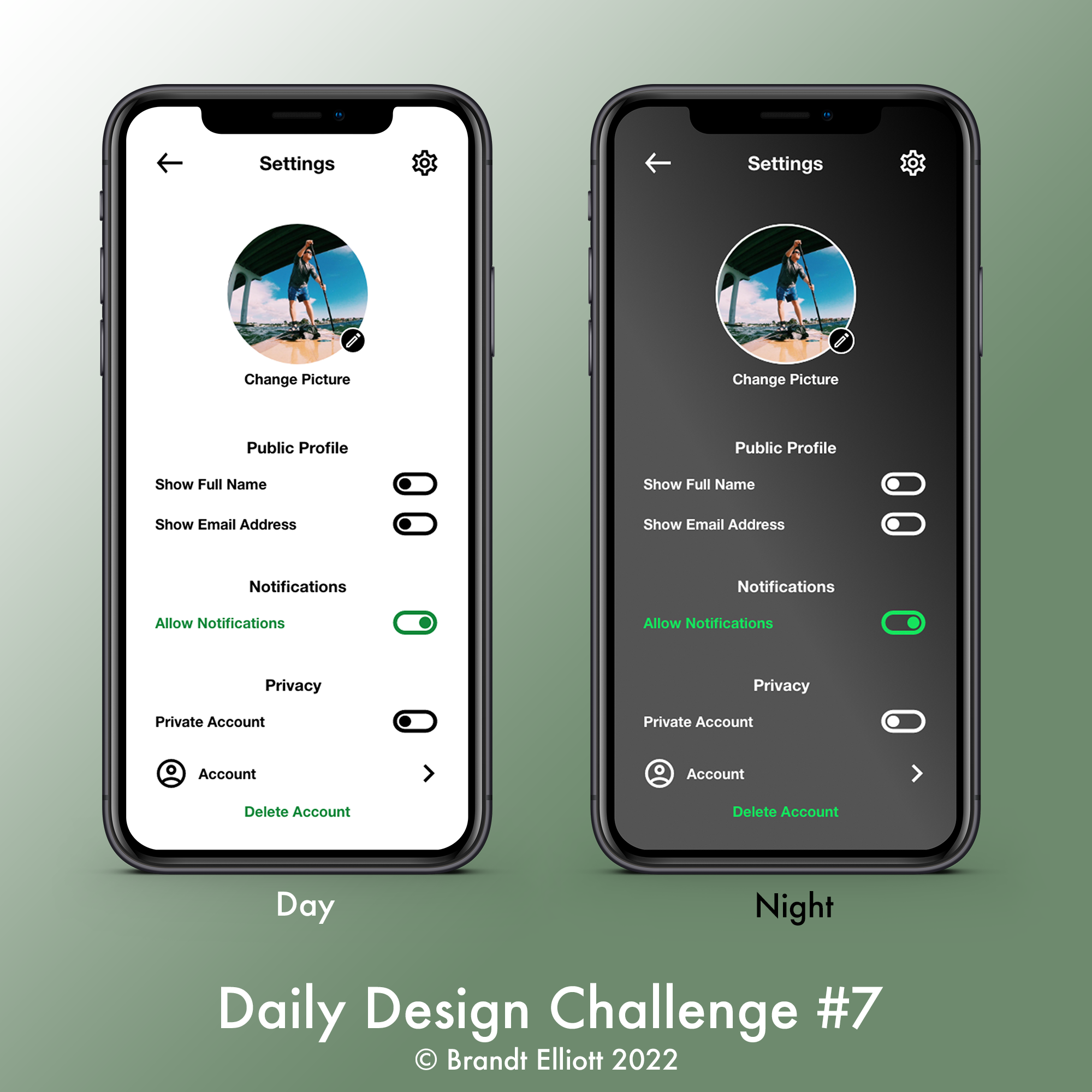
Daily Design Challenge #7 - Settings
Daily Design Challenge #6 - User Profile
Daily Design Challenge #5 - App Icon
Daily Design Challenge #4 - Calculator
Daily Design Challenge #3 - Landing Page
Daily Design Challenge #2 - Check Out Form Page
Daily Design Challenge #1 - Sign Up Page